【簡単】GA4で旧アナリティクスのように月別PVやサイトデータを一覧でレポートする方法
旧GoogleアナリティクスからGA4に移行されてだいぶ経ちました。
皆さんはGA4の仕様に慣れましたか?
データサイエンティストやアナリストに近い仕事をされている方であれば、新ツールの機能は常に最新のものをキャッチアップしているかと思いますが、それ以外の方はGA4に関して表面的な使い方しかできていないのでは?
また私もGA4を使い初めの頃に、マーケティング各社の記事を色々リサーチしましたがどこも同じような情報記事しかなくて「こういうことするにはどうしたらいいんだろう?」「このやり方、、、どこにもないな。」
というケースが何回かありました。
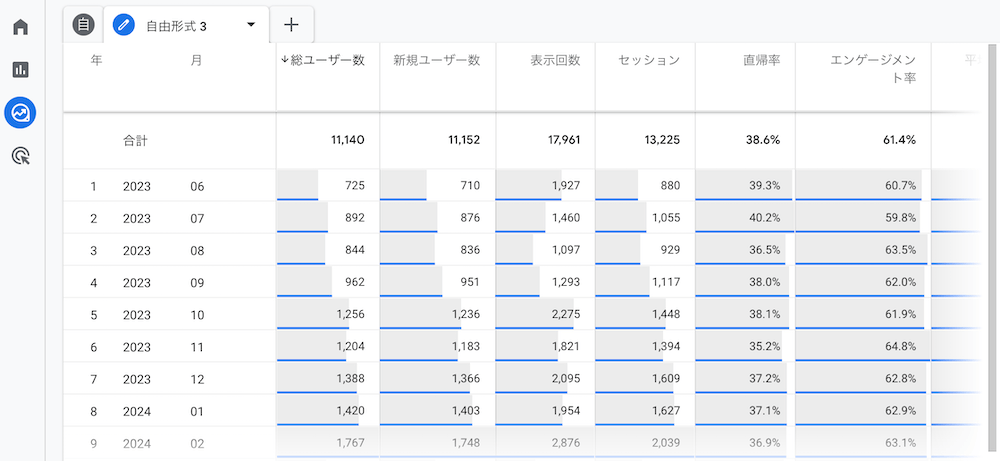
そこで今回は、旧Googleアナリティクスで月別データの確認できていたあの見慣れた形に近いレポートをサクッと作っていこうと思います。

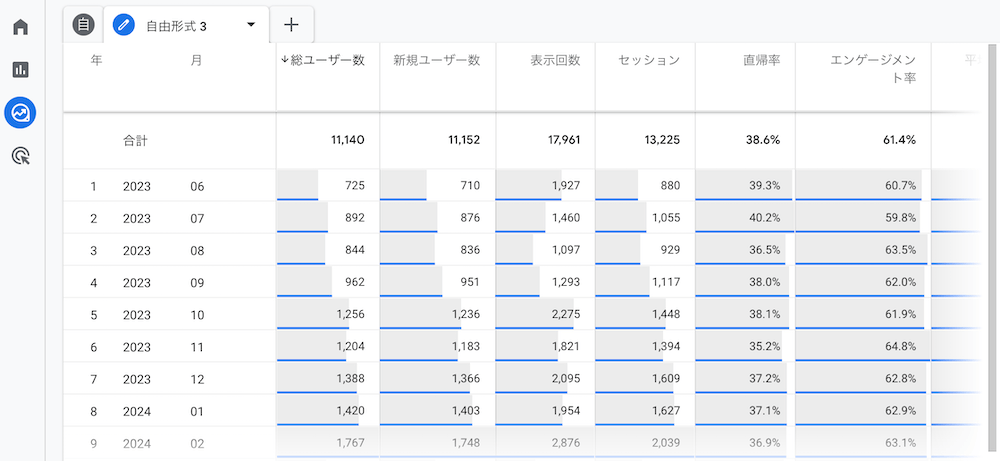
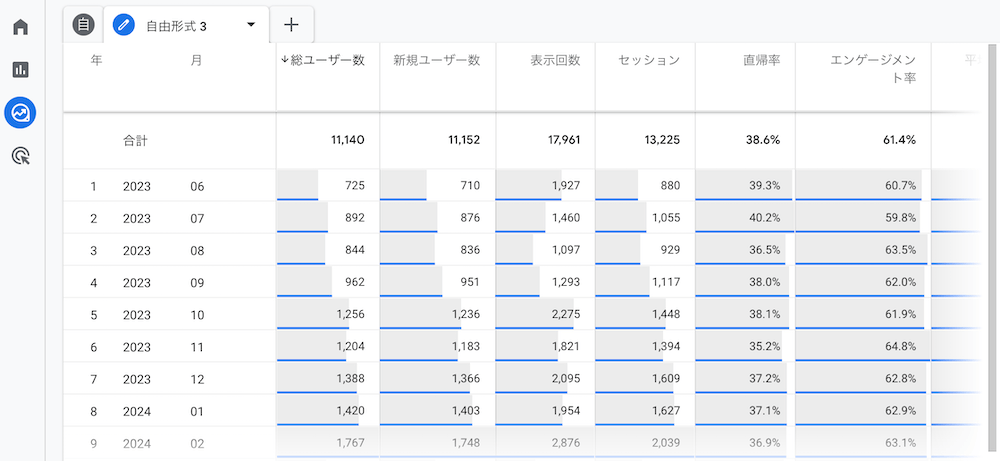
上記のイメージで、月別で各データを閲覧しやすいように設定していこうと思います。
では早速。
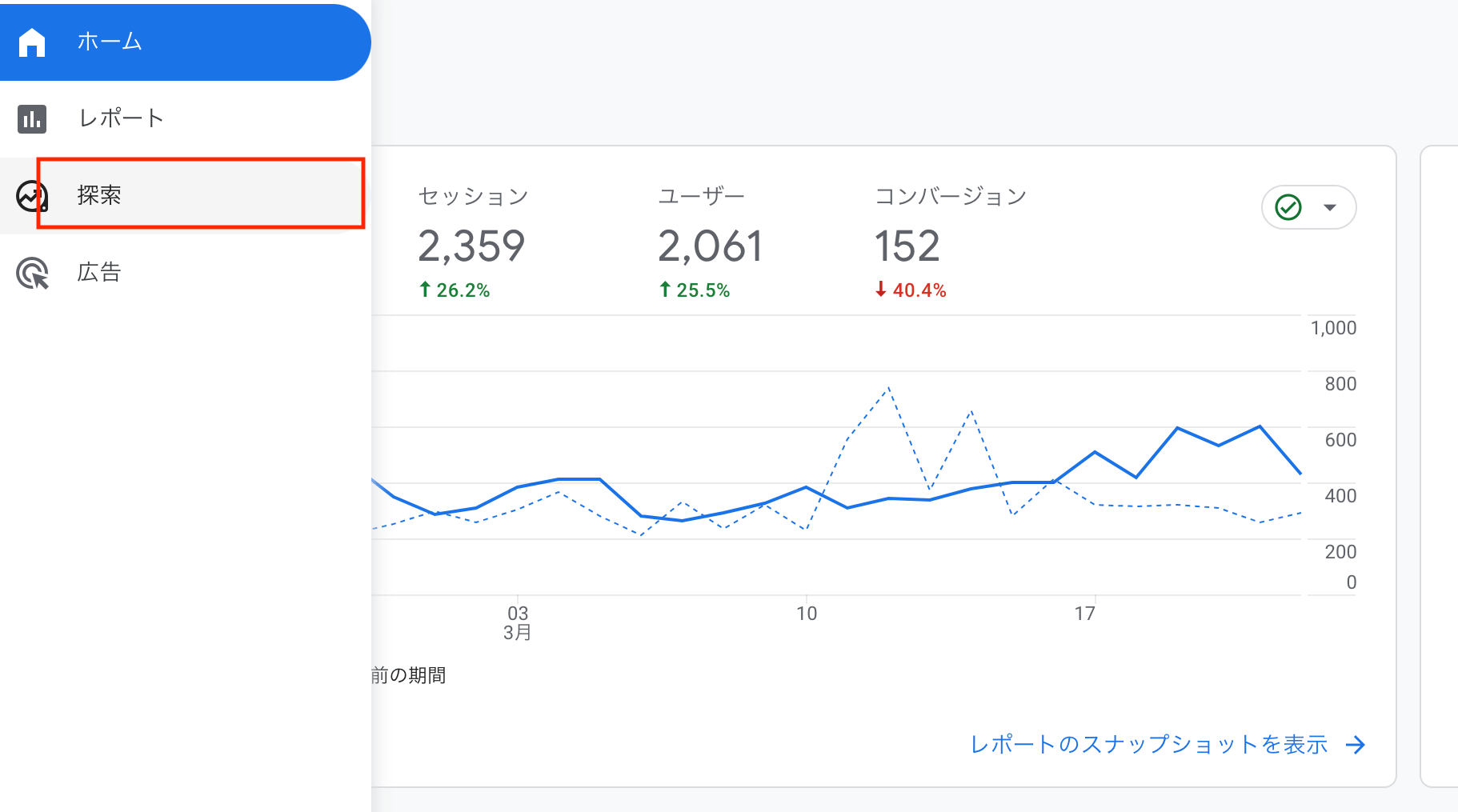
手順1:探索から新しいデータ探索を作成

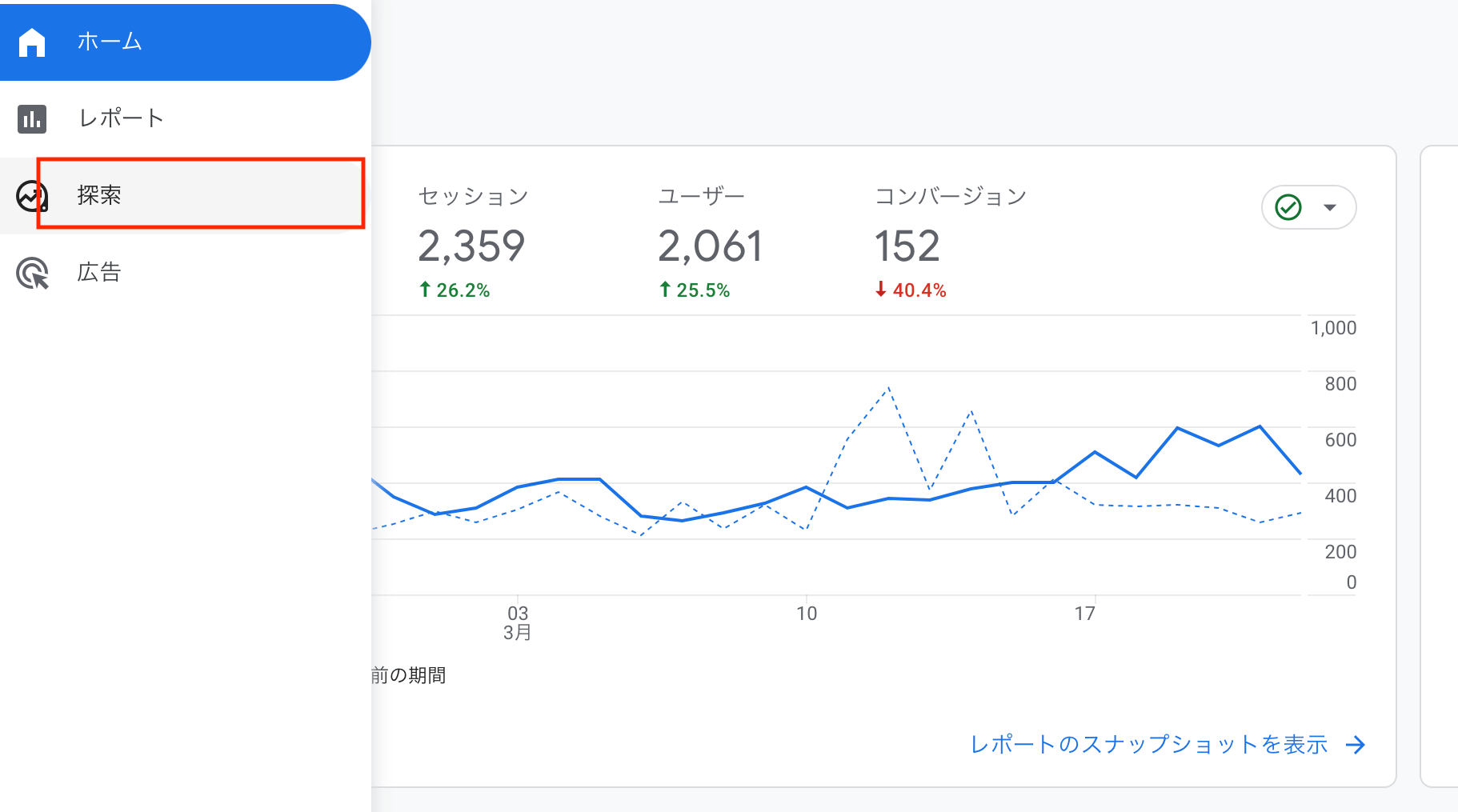
アナリティクスの左メニュー「探索」をクリックして「空白」をクリック。
新しいデータ探索を作成します。
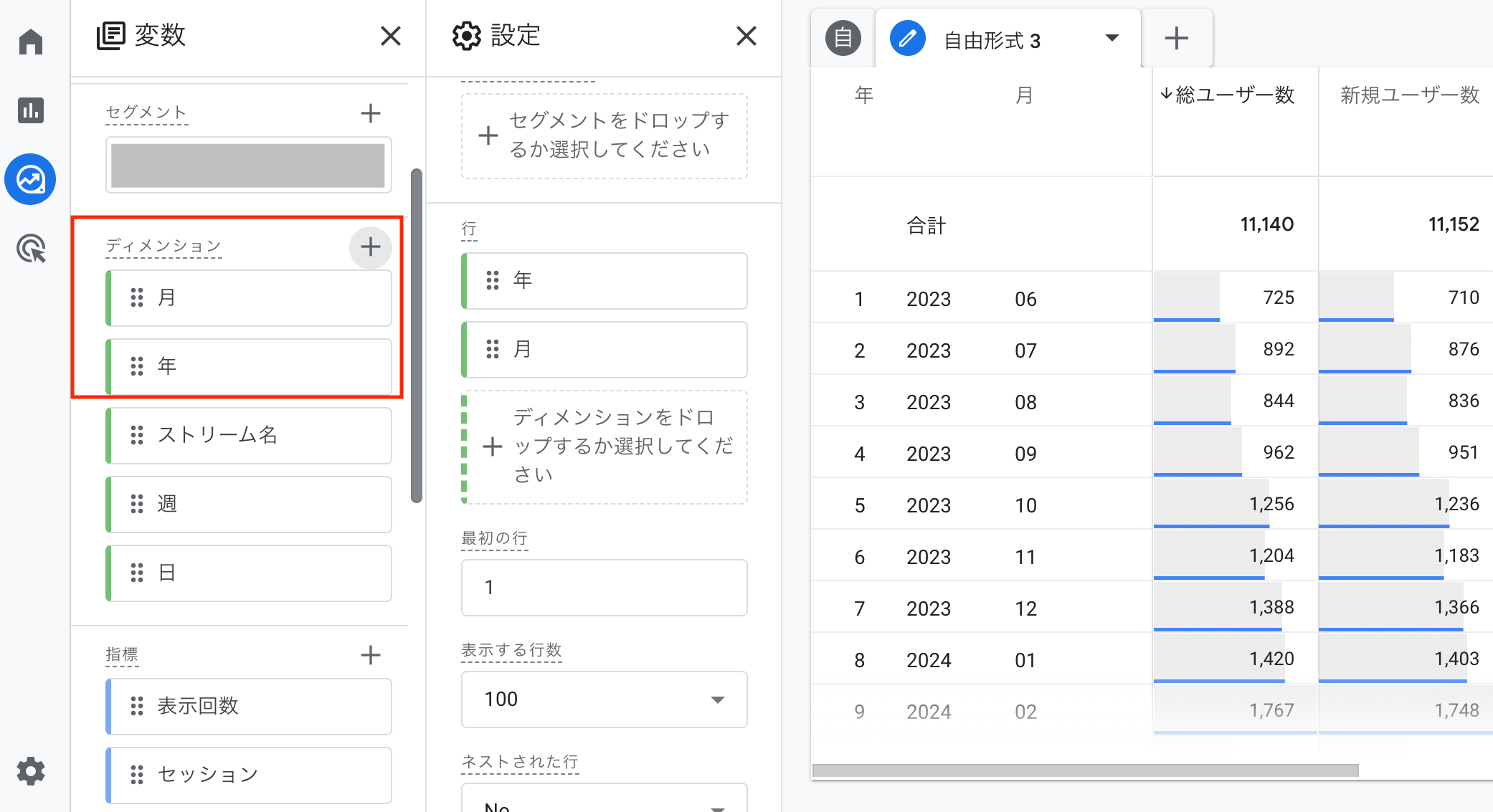
手順2:ディメンションを選択

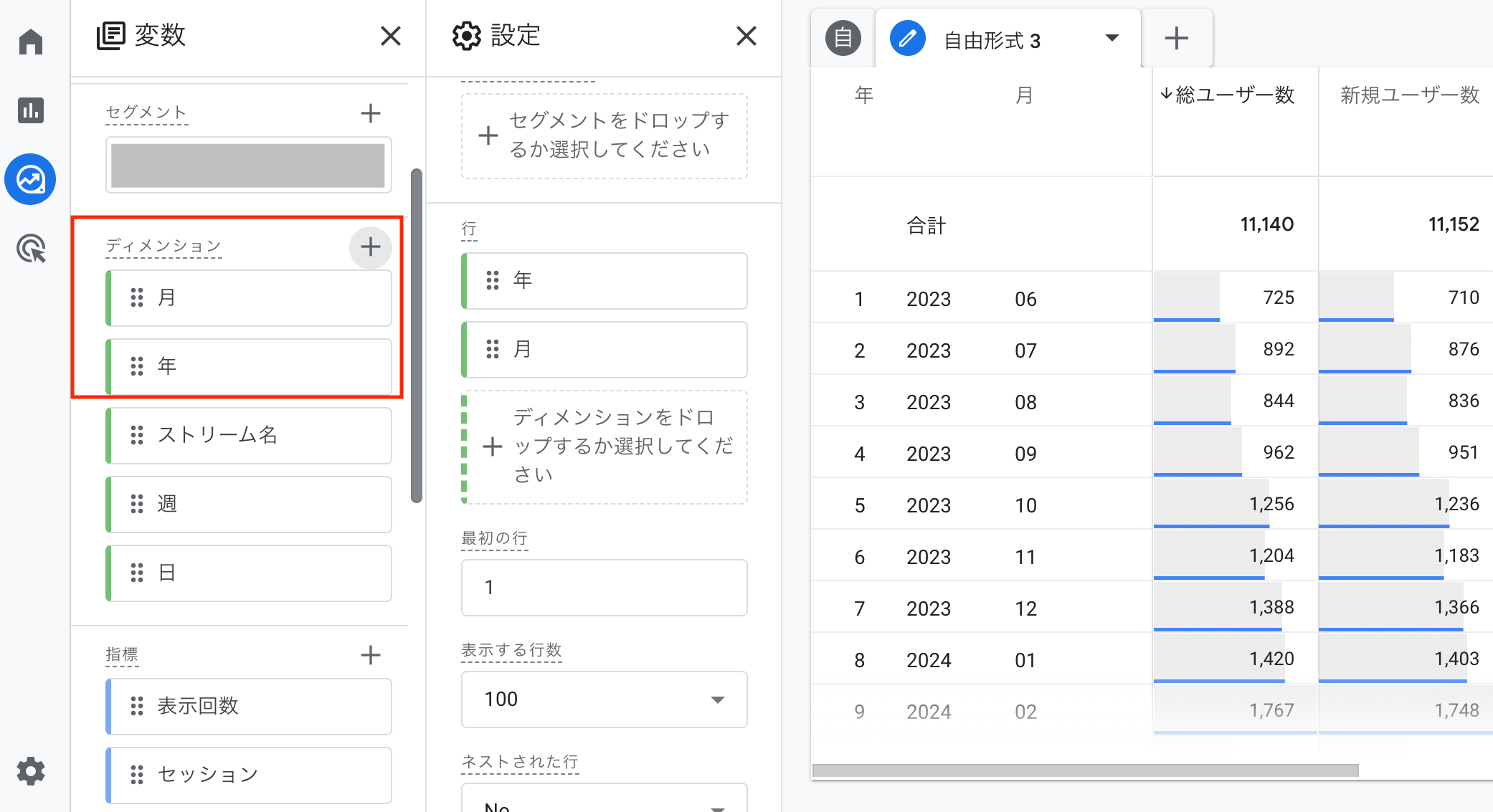
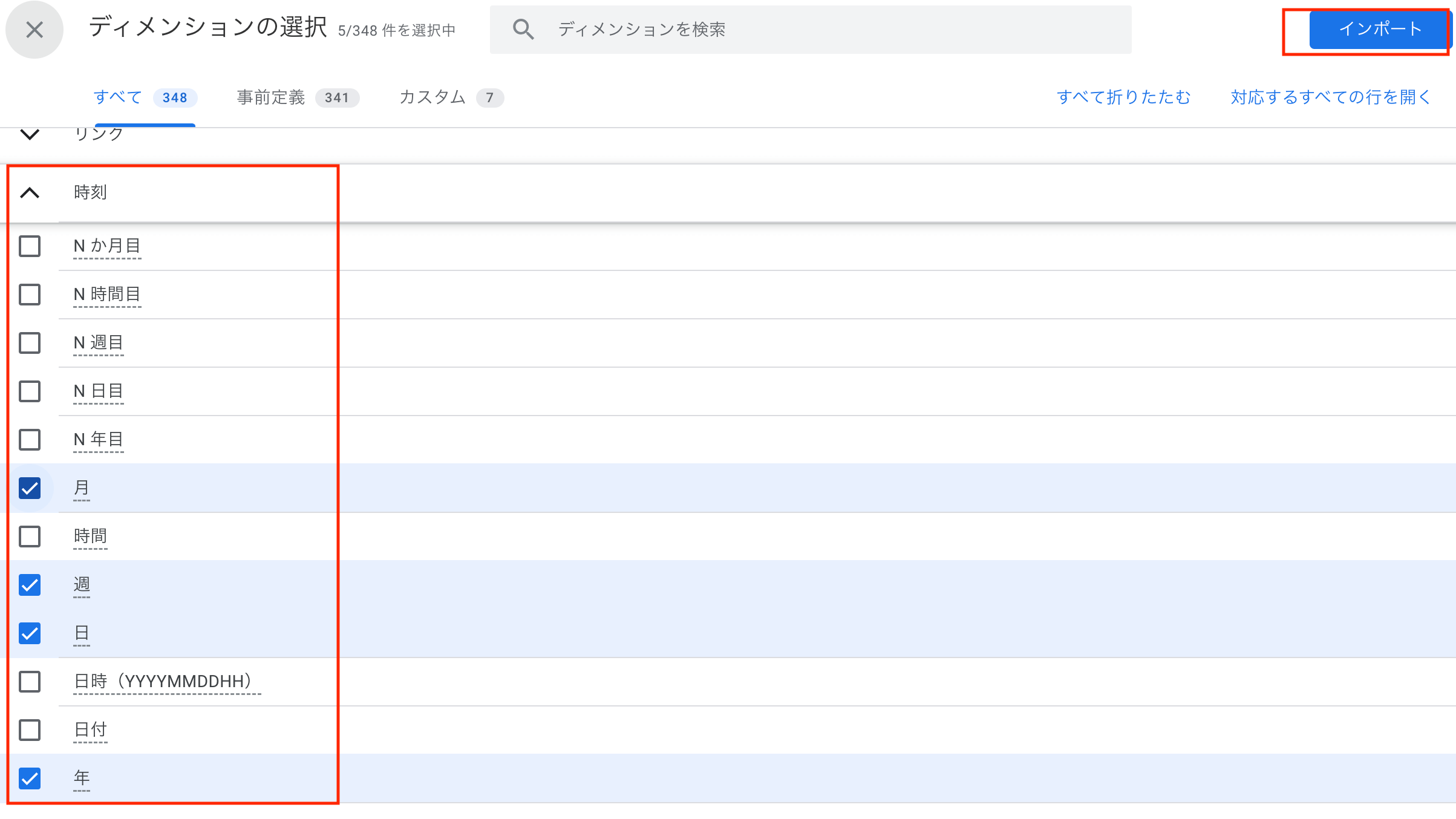
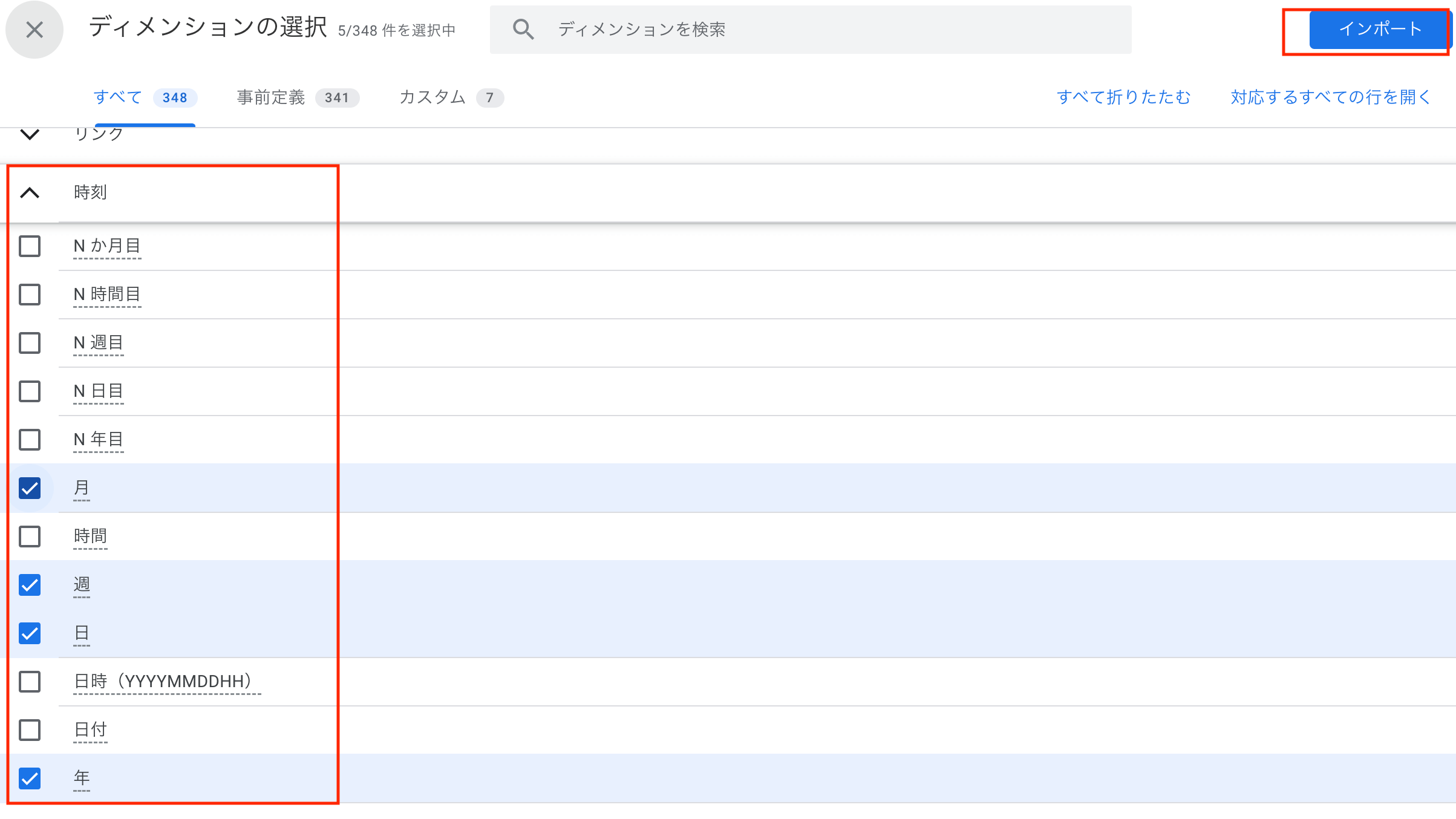
ディメンションの「➕」を押して
年、月をインポートしましょう。

※週、日を追加してもいいですが今回は月単位でデータを見たいので一旦は追加しません。
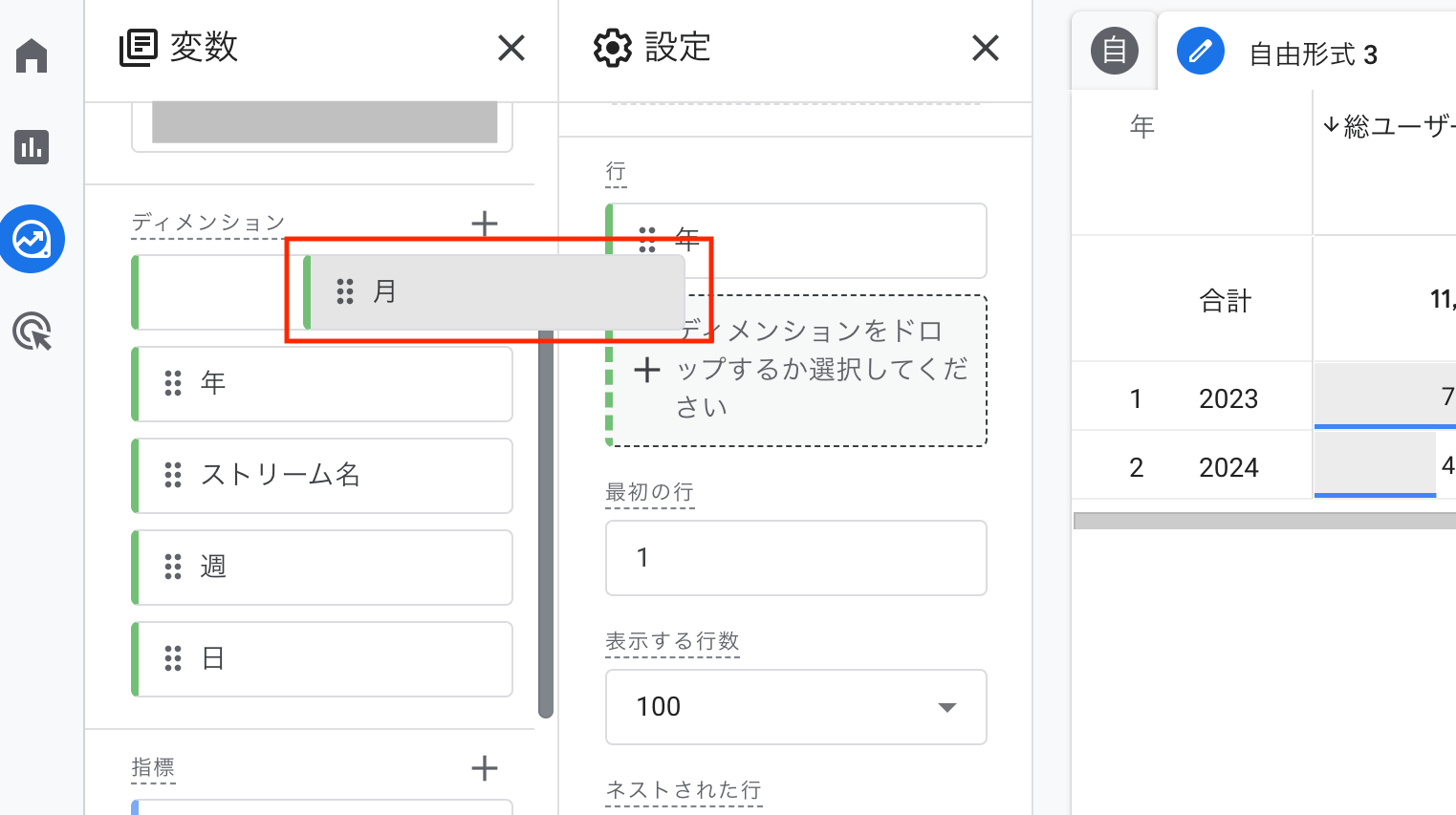
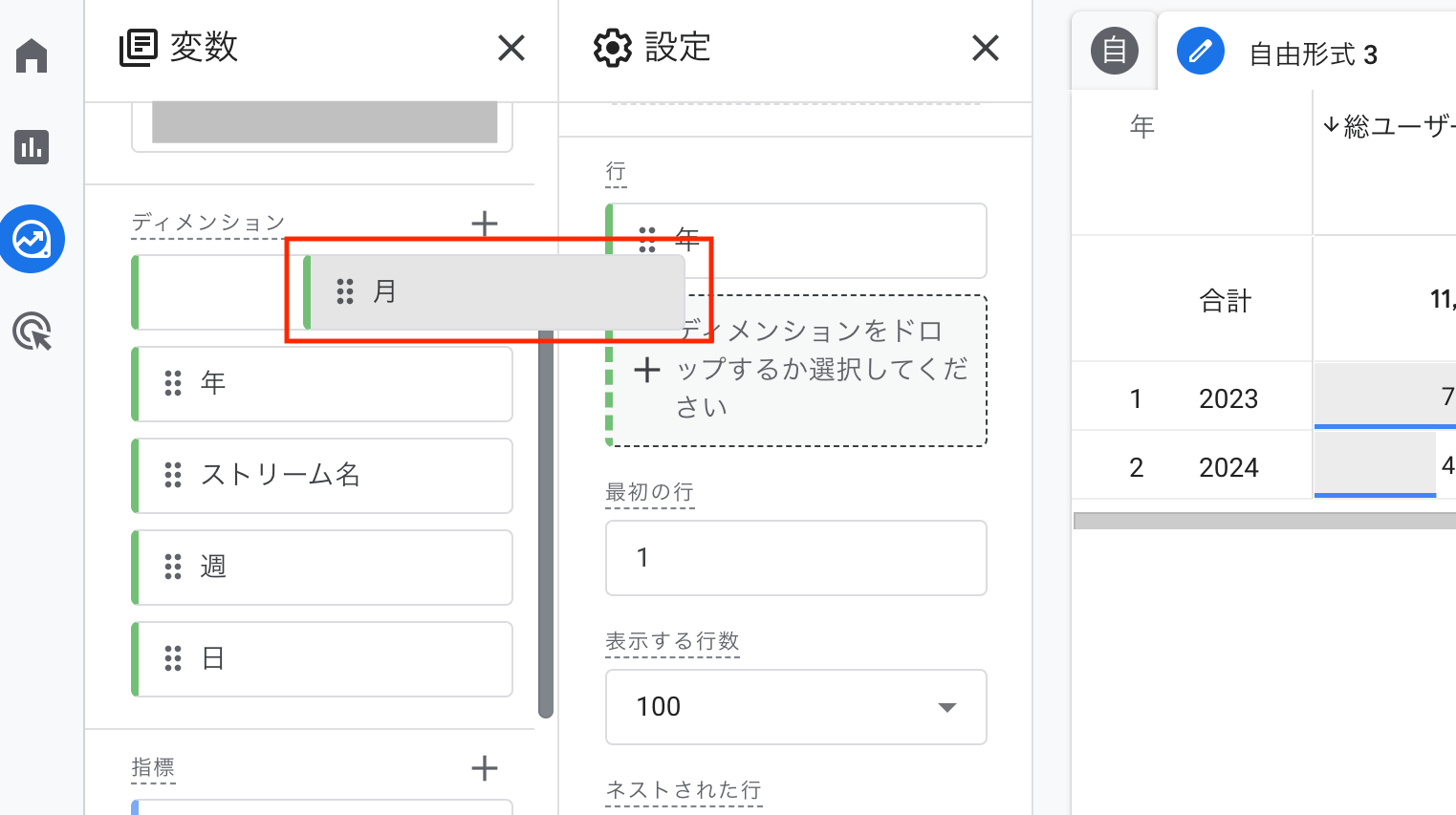
手順3:インポートした年月をセット

画像のように選択したディメンションの年月を「行」の項目に移動します。
手順4:指標の選択
ディメンションの下に「指標」のエリアがあります。
ディメンションを選択したように今度は指標の選択をしていきます。
ここでPV数とか直帰率とかユーザー数とか好きな項目を選んでOKです。
今回は旧Googleアナリティクスに近いデータ表示を目指すので以下の指標をインポートしていきましょう。
- 総ユーザー数
- 新規ユーザー数
- 表示回数
- セッション
- 直帰率
- エンゲージメント率
- 平均セッション継続時間
- セッションあたりのページビュー数
各項目のデータの意味は今回は割愛しますが機会あれば解説します。

以上で当初のイメージ通り、旧Googleアナリティクスで月別データに近いレポートを作成しました。