
皆さんはwebサイトを運営していく上で訪問ユーザーの行動をどのように計測していますか?
どのページがたくさん見られているか、どのくらい滞在しているのか。っという指標はGAを入れておけば自然に計測してくれます。
しかしリンククリックに関してはデフォルトでは理想とする計測はできません。
特に問い合わせリンク、アフィリエイトリンクなどのボタンリンクやテキストリンクはユーザーアクションを分析する上では最重要な解析項目です。
・どのページの
・どのリンクが
・いつ
・どのくらいクリックされた
しかし、多数のサイトでこれらの指標データは分析されておらず、肌感覚でユーザーアクションを把握し、それを元に施策を決定していることが見受けられるのが実態です。
皆さんもこの辺りしっかり計測できていないのではないでしょうか?
GA4に移行して数年経つものの、いまだに慣れず機能理解も進んでいない個人の方、組織の方が多くいらっしゃいます。
今回はこの辺りの設定手順の基本的な概念と手順を解説し、項目についてもキャッチアップしていく記事を公開させていただきます。ちなみに今回のGA設定はウチのインターン学生が設定したものです。
もちろん設定の仕方はしっかり教えたので計測ができるようになったのですが、今までweb解析なんてやったことのない学生でさえ設定できたので皆さんもぜひ諦めず根気強く挑戦してみてください。
株式会社ヒンクスはwebソリューション事業を提供して10年目の会社です!
HPはこちら←
弊社ではこういったwebに関するアドバイスやサポート、構築代行、システム開発を行っております。

\ちょっとした設定や解析の代行を依頼!/
自分や自社でのリソースがない、プロに任せたい!という方はX(旧Twitter)から私にDM頂く形でもご相談に乗りますのでお気軽にどうぞ。
今回はプログラミング、マークアップの知識のない方々でも設定が進められるように割と丁寧に解説していこうと思いますので、この記事と一緒に設定を進めて頂ければ設定完了できるかと思います。
※用語や意味がわからない場合は別でググりながら対応してください。
では始めます。
クリックイベント計測の準備

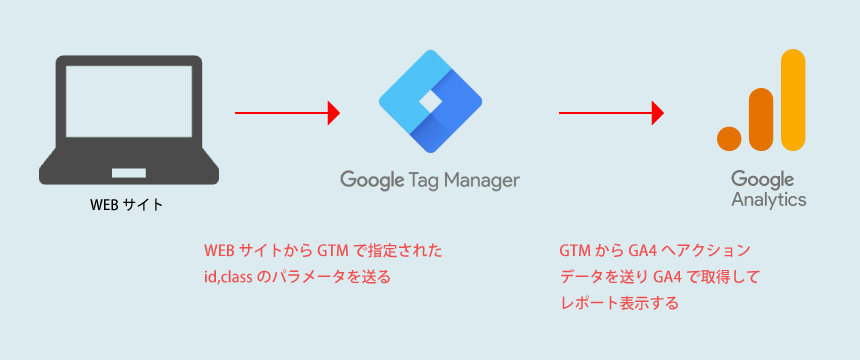
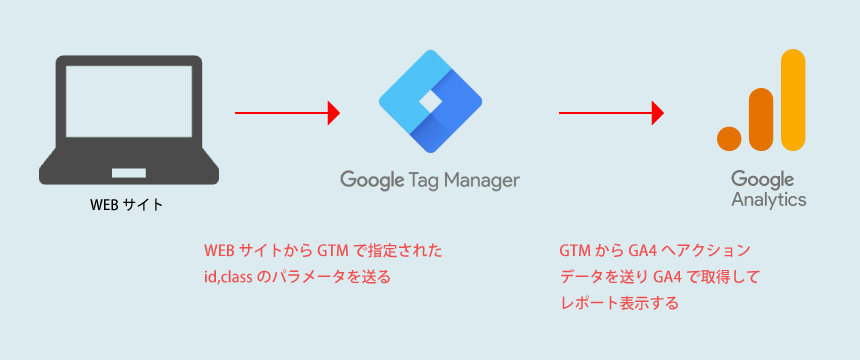
大枠の概念は図の通りです。
イメージ的な話として
①まずwebサイトにパラメータが無いと意味ないのでパラメータを入れて設定しておきます。
②GTM(タグマネージャー)で計測するパラメーターを指定して、そのパラメーターをGA4に送ります。
③最後にそのパラメータをGA4で受け取ってカウントできるようにします(カスタムディメンションと言います)
なんとなく意味が分かってきたかと思いますので早速設定に進みます。
webページでの設定
構造の概要

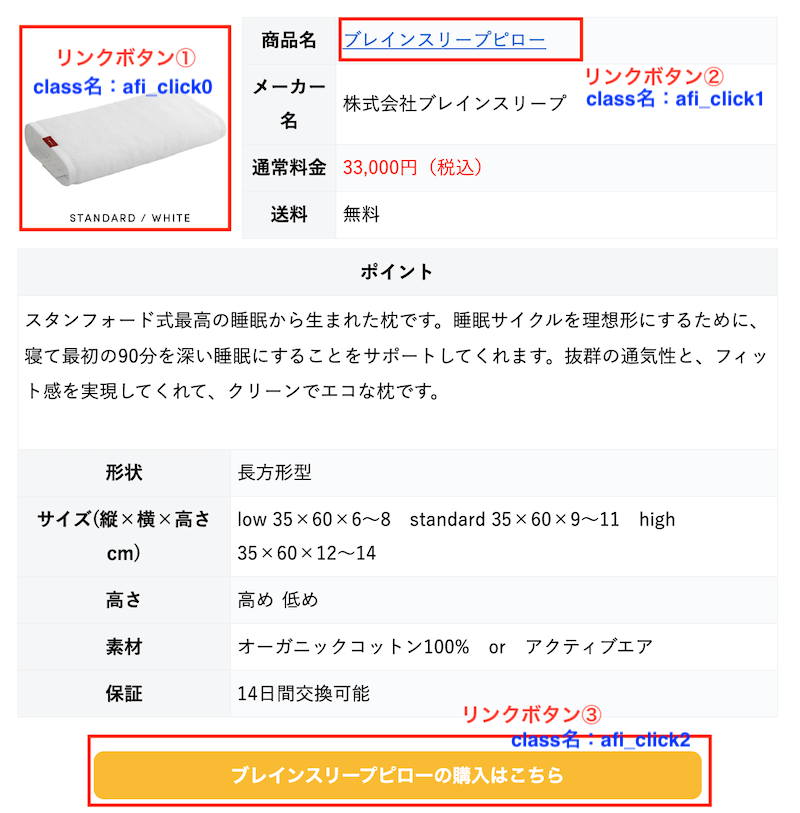
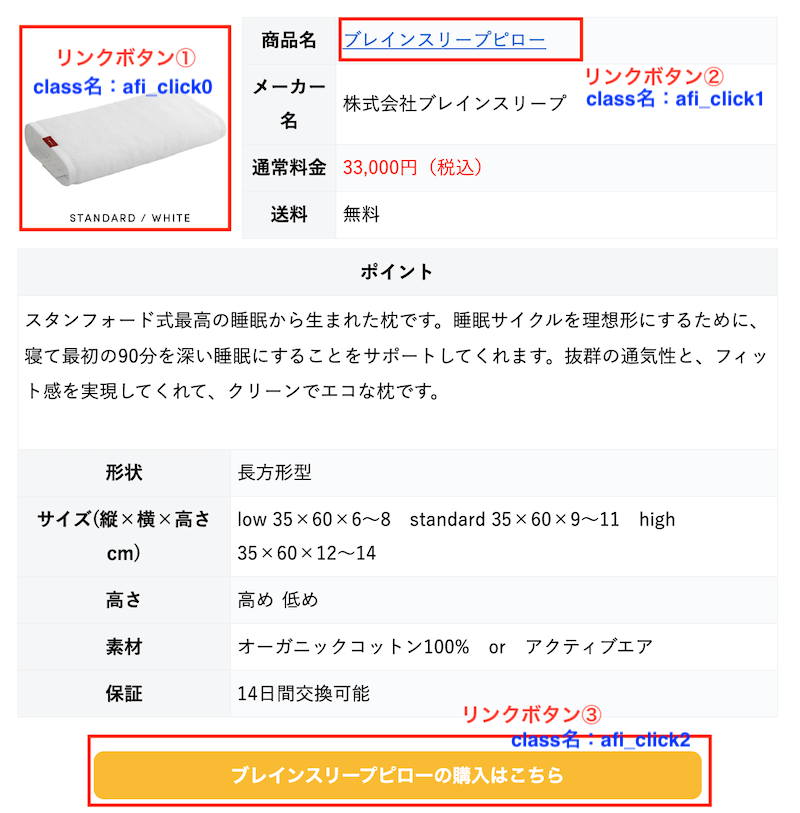
まずは弊社で運営しているサイトを例に構造の説明をします。
画像、テキストリンク、ボタンの3つのリンクを識別できるようにパラメータ(idとclass名)を設定しています。
それぞれ青文字のクラス名(afi_click0とか)を振っていきます。
パラメータの設定
投稿画面を開いて設定していきます。
今回はテキストリンクを設定する例を紹介しますが、画像やボタンも全く同じ手順なので自分で挑戦してみてください。

まずはテキストリンクを設定します。

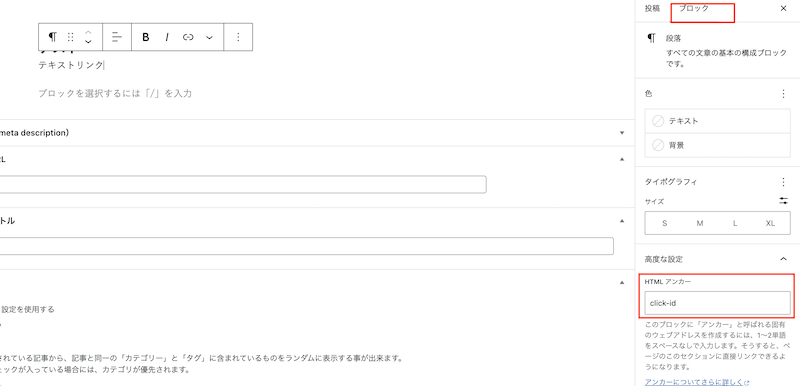
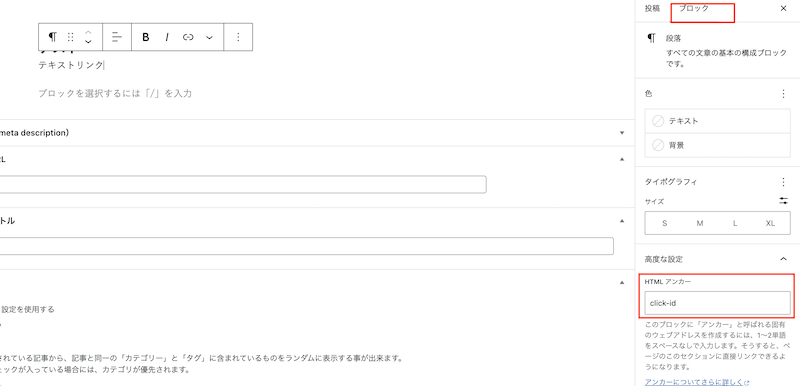
そしてidを振っていきます。
ブロック→高度な設定をクリックして、今回は「click-id」としてますが自分でわかりやすい名前をつけてください。
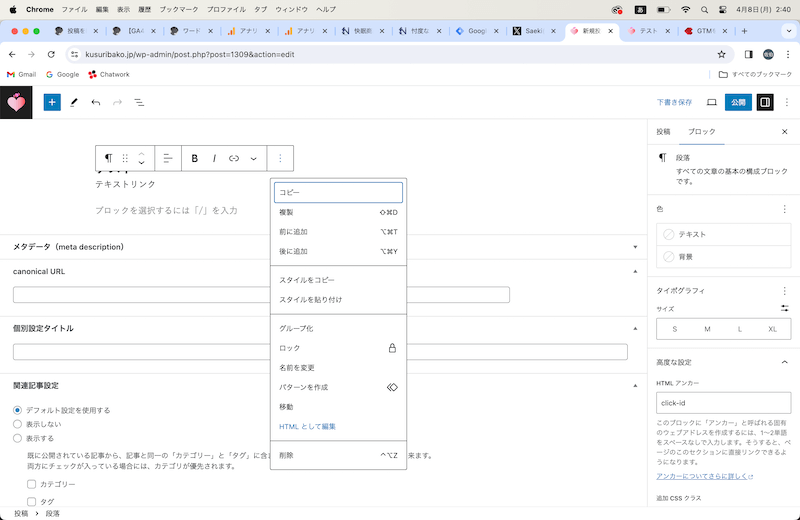
※【追記】ボタンなどの場合、高度な設定→HTMLアンカーの項目がない場合は「HTMLとして編集」から直接idを書きましょう。

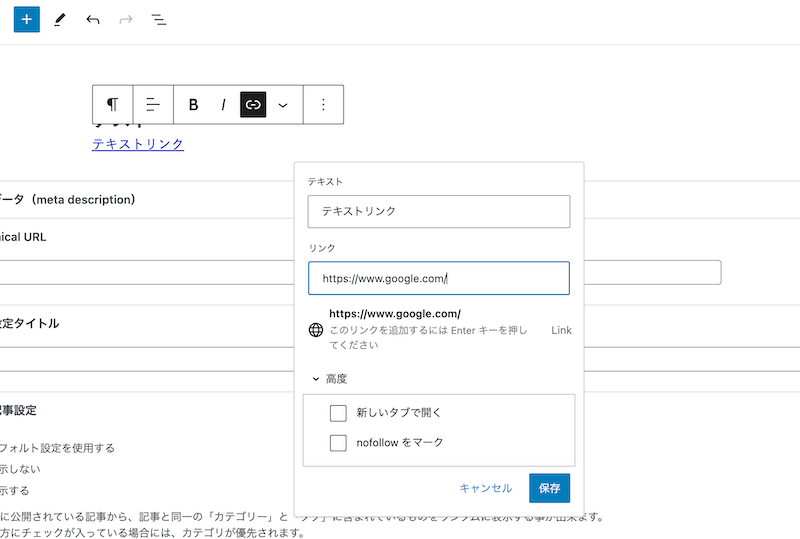
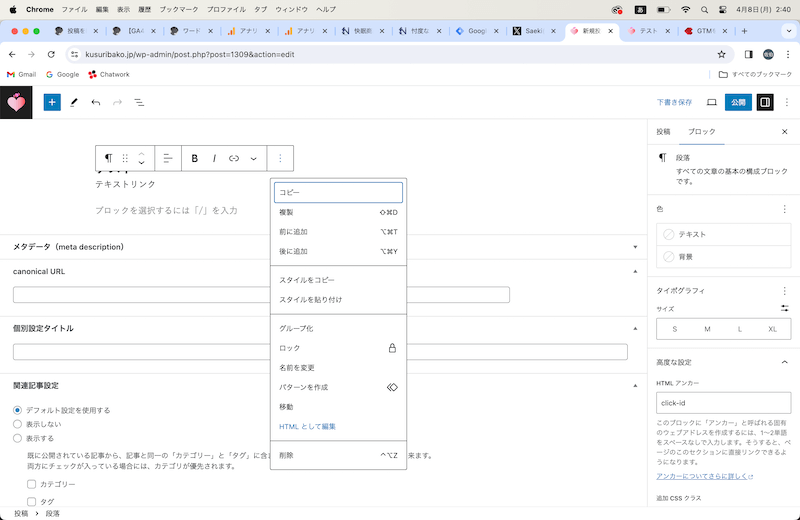
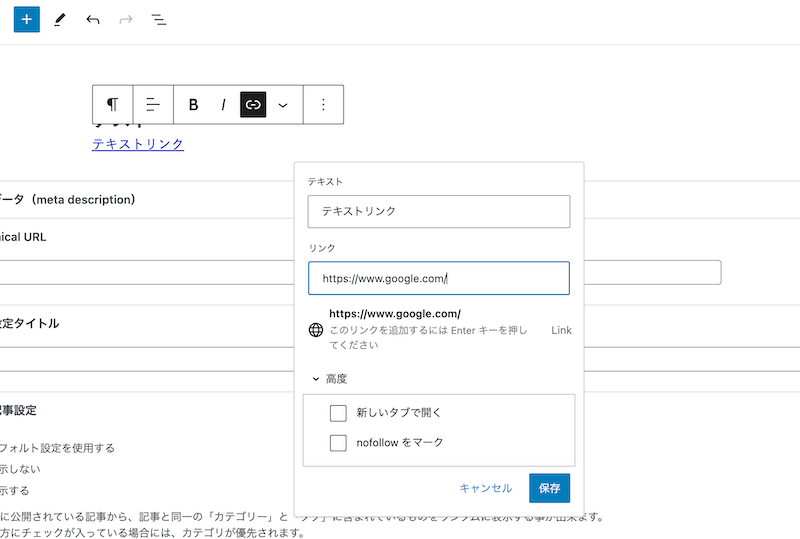
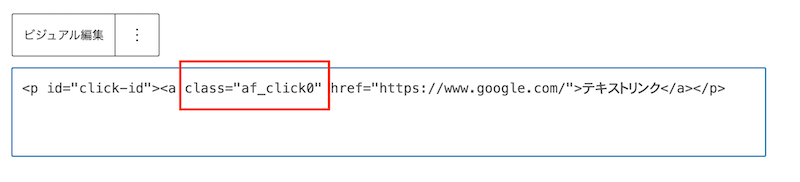
テキストリンクのところで「HTMLとして編集」をクリック。

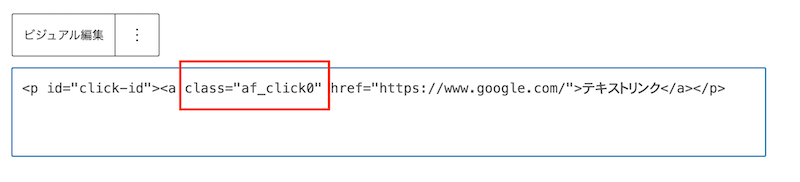
上記画像のように設定してください。(直接HTMLを書きます。)
ポイントは「a」の後ろにクラスを入れることです。
ここまで出来たら保存してプレビューしてみます。

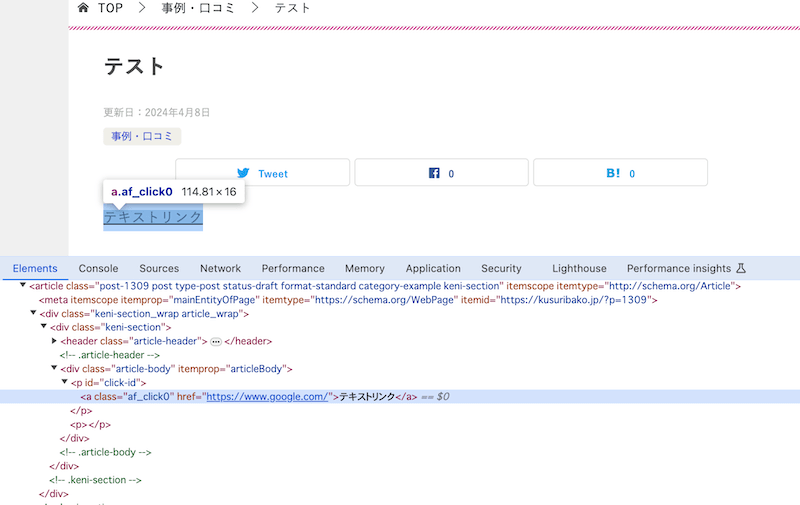
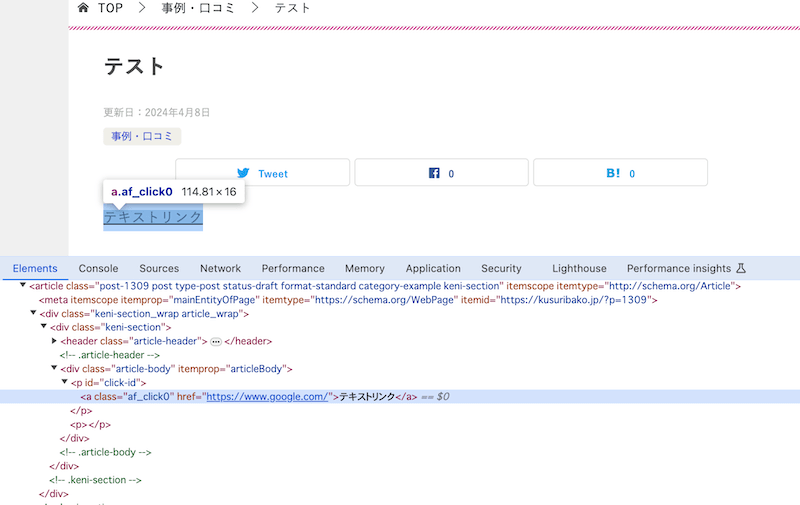
クロームを開いて右クリック→検証
青くなっている部分のaタグに先ほど設定したclass=”afi_click0″が入っていればOKです。
さらに一段上の階層でid=”click-id”が入っていればOKです。
以上でwebサイトでの設定は完了。
GTM(タグマネージャー)の設定
次にGTMでの設定です。
GTMの導入は済んでいることを前提に進めていきますので、導入がまだの方は導入から始めてください。
GTMでは、先ほどwebサイト側で設定したid,classを指定して計測できるようにしてきます。
変数の追加

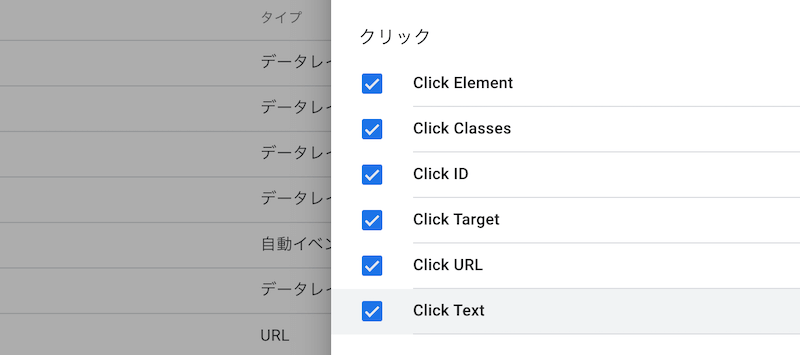
まずは変数の追加をしていきます。
(既にGTM使っている方は念の為確認で設定画面を開いてみてください。)

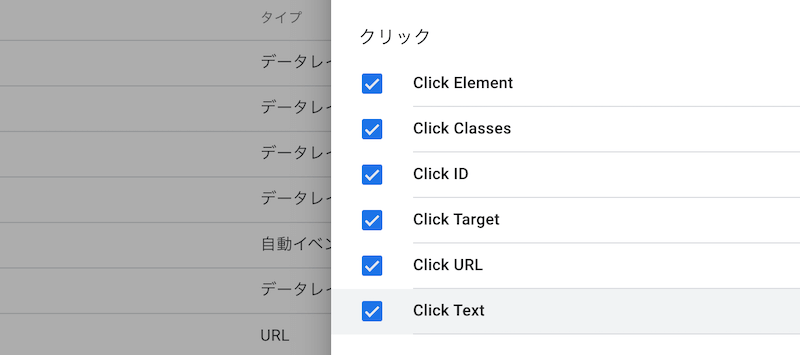
こちらのチェック入っているものは、とりあえず全てチェック。
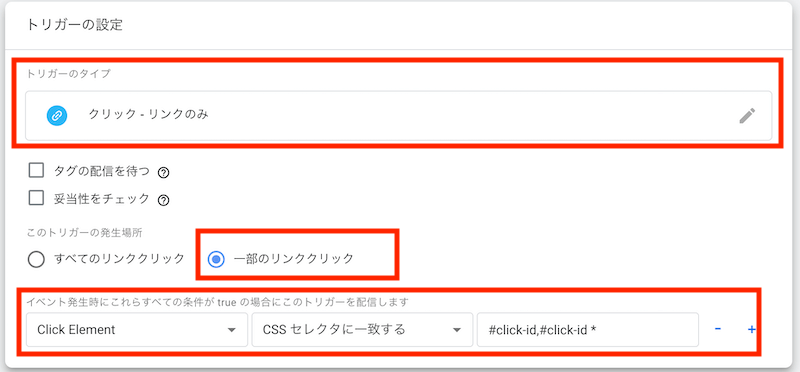
トリガーの設定
トリガーとはどういう条件にあったら計測してGA4に送るか。条件を決める部分になります。

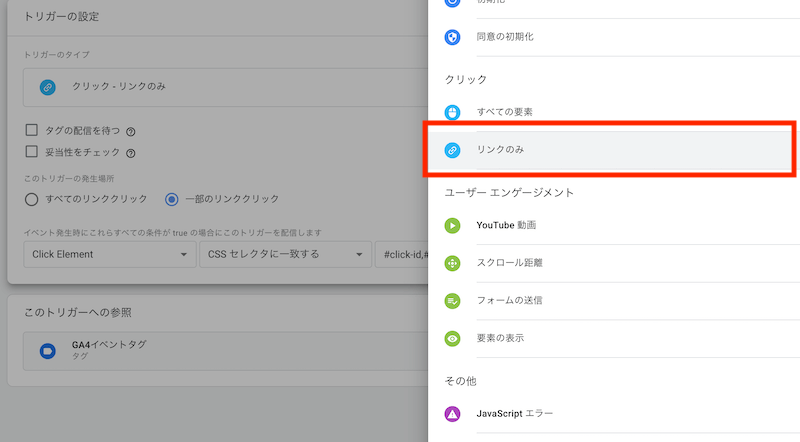
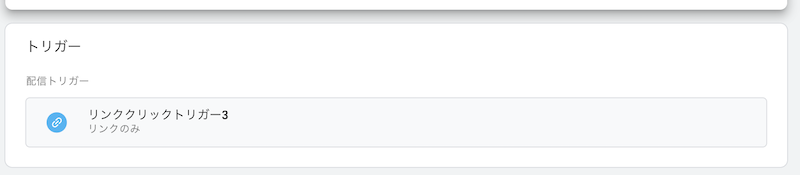
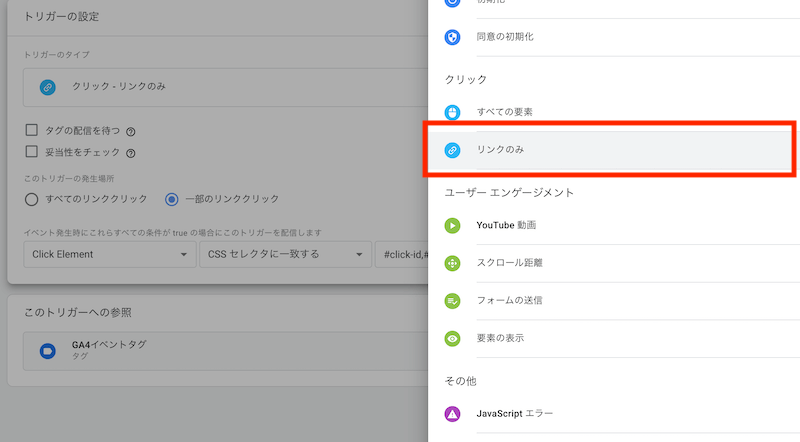
トリガー→新規をクリック→トリガーの設定部分で「リンクのみ」を選択。

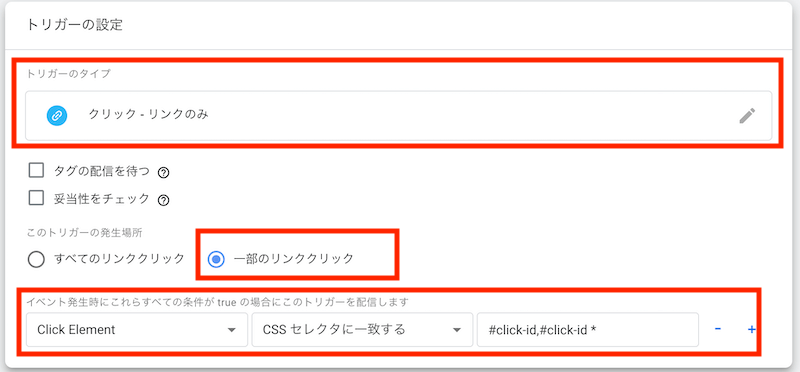
画像と同じ設定にする。
最後にトリガーの名前を決めましょう。自分がわかるようにしておけばOKです。
私の方だと「クリックトリガー3」となっていますね。
- リンクをクリック
- idが「click-id」と一致していたら
これで上記の条件の時にGTMからGA4に計測データを送る設定が出来たことになります。
最後に何をGA4に送るのかを設定していきます。
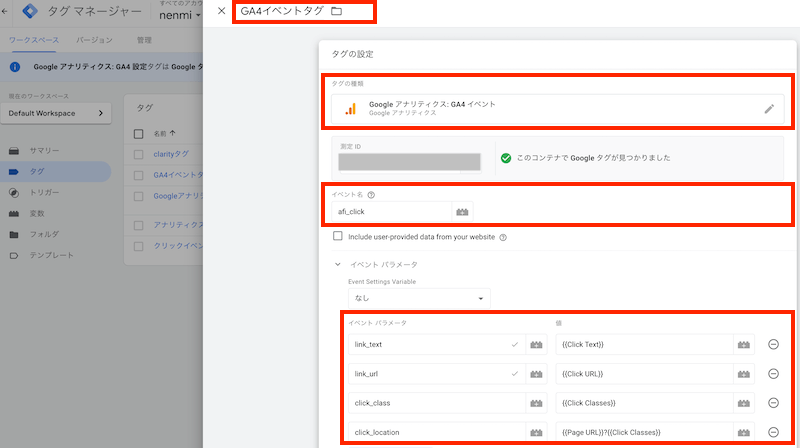
新規タグの設定

最後にタグの設定をしていきます。
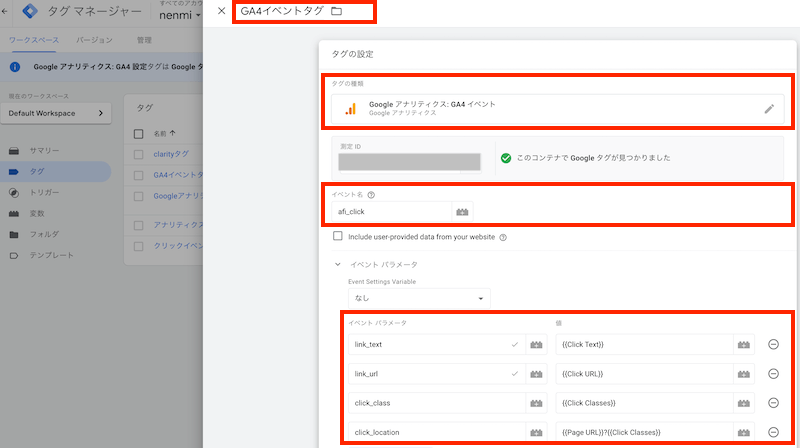
タグ→新規→タグの設定→「Googleアナリティクス:GA4イベント」を選択
以下を設定していきます。
- イベント名:afi_click
- link_text:{{Click Text}}
- click_class:{{Click Classes}}
※他にも設定しているところがありますが、今回はこれだけでOKです。
解説します。
イベント名は今回設定しているクリックのイベント全体に名前をつけていて「afi_click」としています。
アナリティクスでは「afi_click」と表示されることになります。
- link_text:{{Click Text}}
- click_class:{{Click Classes}}
左側の項目は計測するパラメータの設定名で、これは自分で自由に決めるものです。
右側の項目は変数を設定していて、決まった値を入れます。
{{Click Text}}とはクリックされたテキストリンクがどう表示されているかを取得する変数パラメータになります。
{{Click Classes}}とはクリックされたリンクのクラス名を取得する変数パラメータになります。
意味わからない方もいると思うので、一旦最後までやってみましょう。
GA4で計測できると見えてくるものがありますので。

最後にトリガーを選択します。
私の場合は先ほど設定した「リンククリックトリガー3」を選択します。
最後に公開してGTMの設定は完了です。
GA4の設定
最後にGA4ではGTMで設定したものを受け取って表示するための設定をしていきます。

GA4に入って左下の「管理」→データの表示→カスタム定義→カスタムディメンションを作成
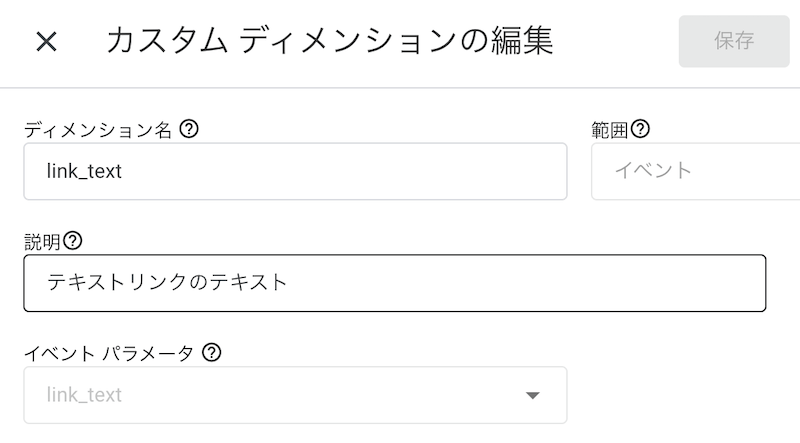
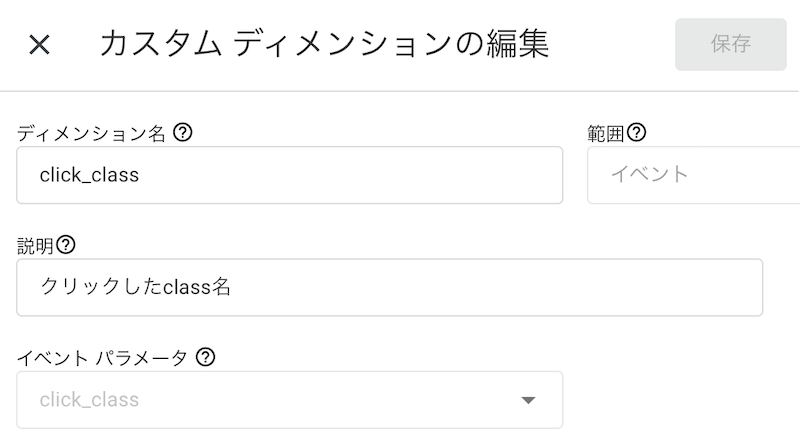
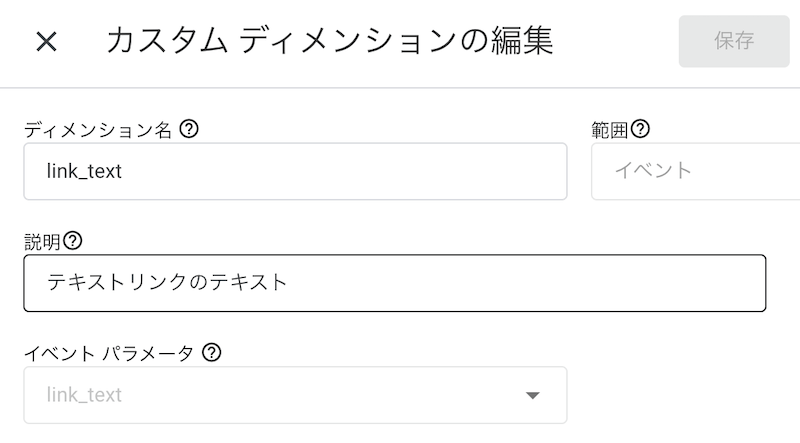
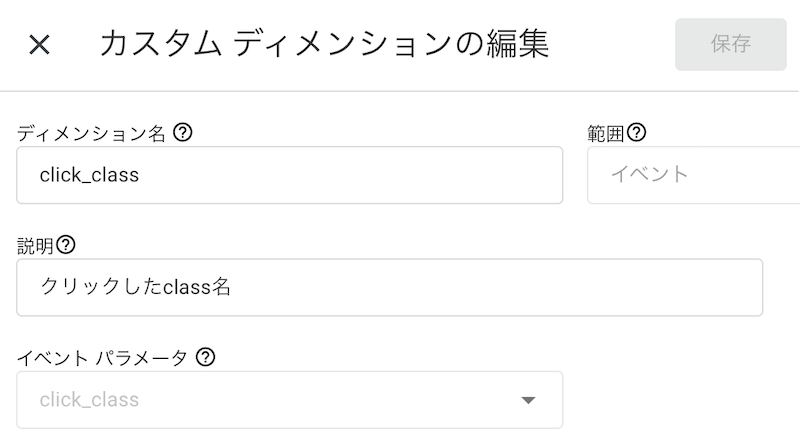
2つのカスタムディメンションを作成します。

- ディメンション名:link_text
- 説明:ここは空欄でも可
- イベントパラメータ:link_text

- ディメンション名:click_class
- 説明:ここは空欄でも可
- イベントパラメータ:click_class
解説します。
イベントパラメータはGTMから受け取るパラメータはなにかを設定します。
先ほどGTM上でclick_classやlink_textと設定したので、そのパラメータを入力。
ディメンション名はGA4上での名前を決めます。
ややこしくなるのでGTM上でパラメータと同じ名前でOK。
以上でGA4での設定は完了です。
最後に設定したデータをちゃんとGA4で計測できるかテストしていきましょう。
※カスタムディメンションは設定してから反映するまで少し時間がかかります。2,3時間くらい経ってからテストをすることをお勧めします。場合によっては翌日にテストでもOK。
計測テスト方法

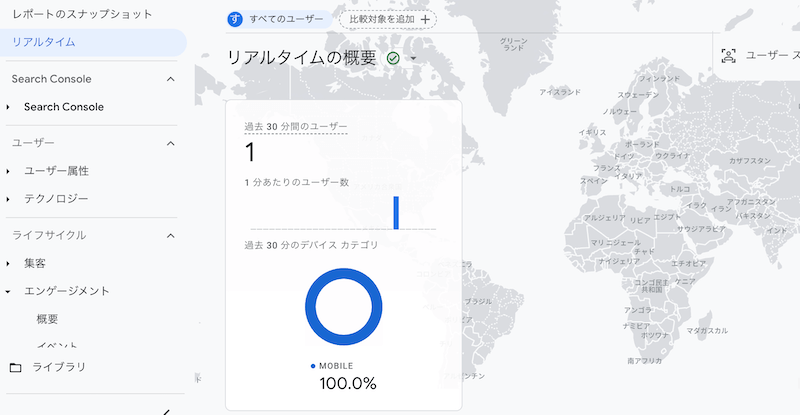
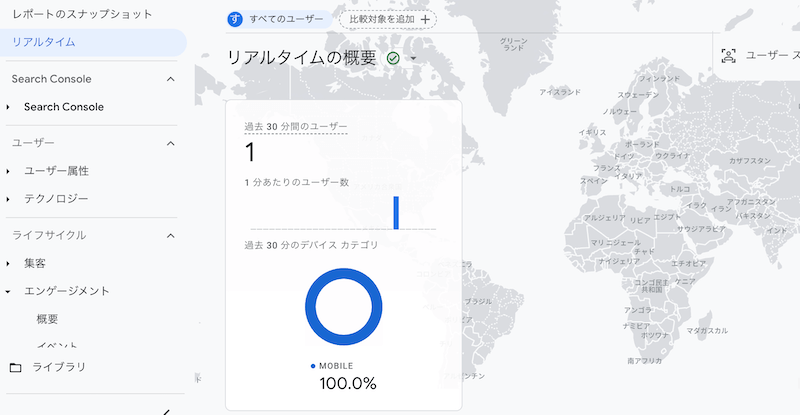
計測のテストはGA4のリアルタイム計測を使って確認していきます。
テストはぜひスマホを使って対象サイトを開き、クリックテストしていきましょう。
※ワードプレスの場合、ログインしていると計測しない設定をしているサイトもあるので必ずログアウトしてから対象のページを開きましょう。テスト検証はアナリティクスをPCで開いて、スマホで対象のページを開いてやるとスムーズに出来ますよ。
リンクを設定したページに行き、リンクをクリックします。
少し待ってアナリティクスを確認。

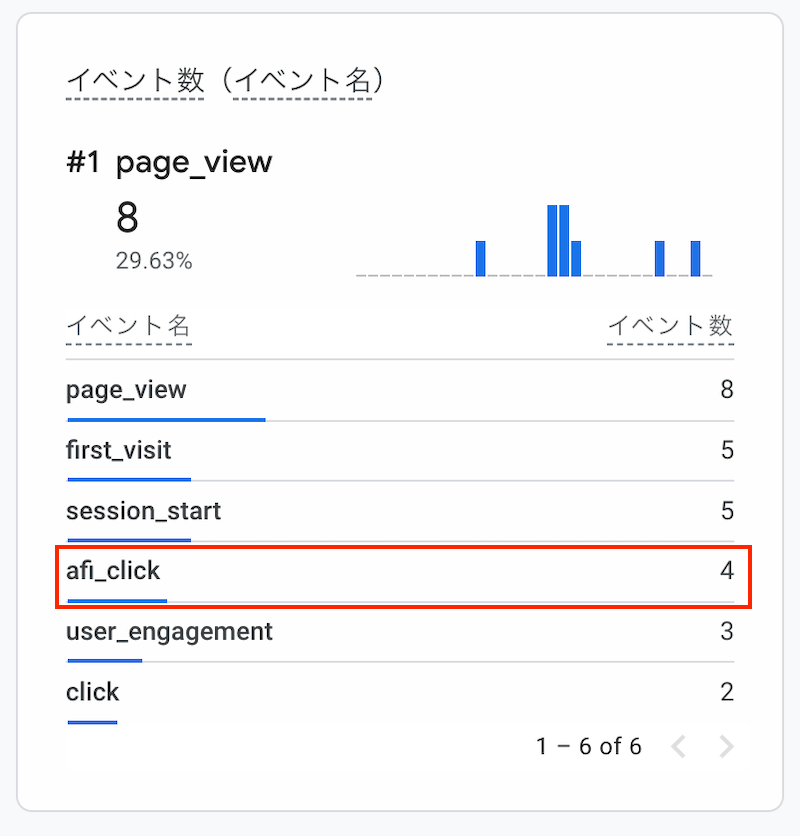
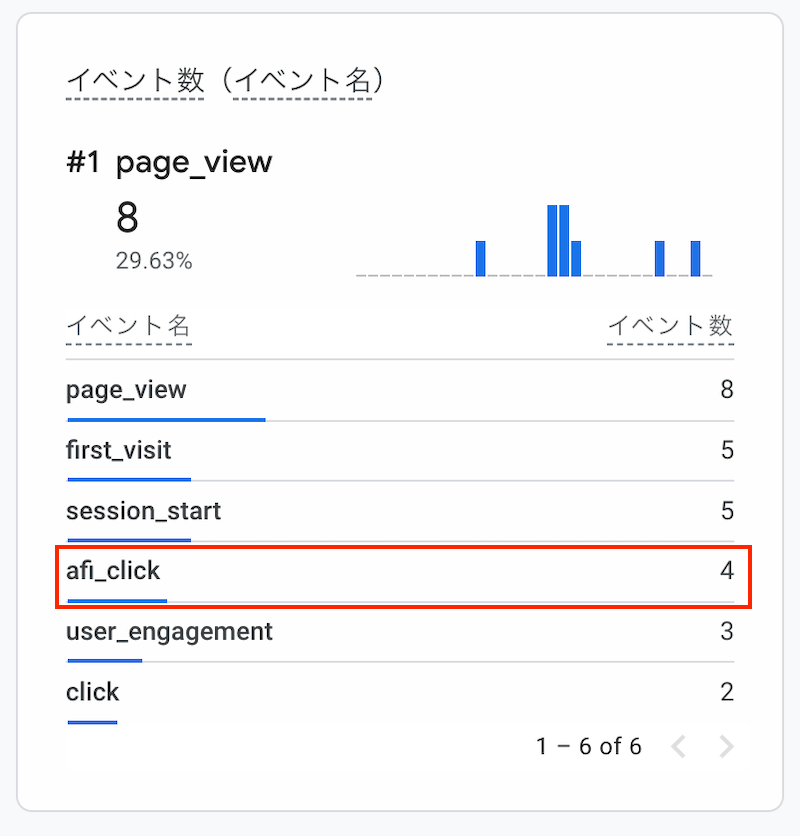
「afi_click」と出ていれば設定成功です。
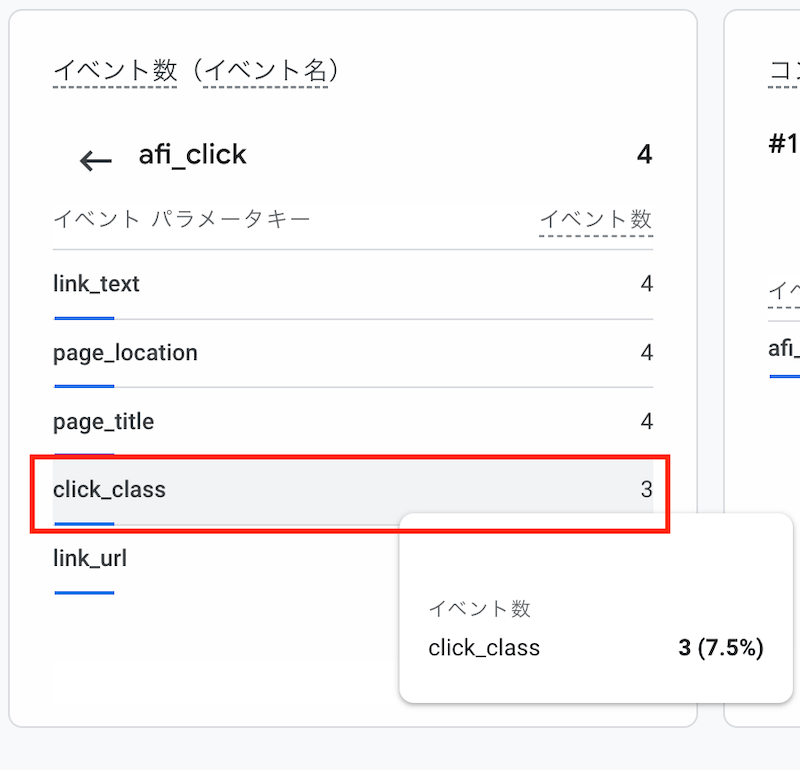
「afi_click」をクリックしてさらに細かい設定パラメータをみます。

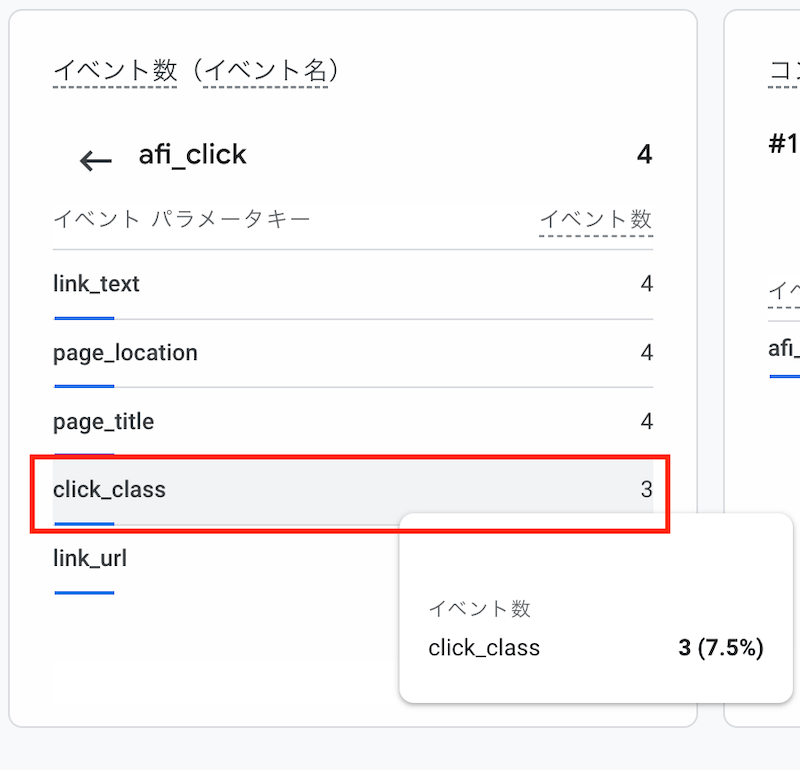
「link_text」と「click_class」がありますね。
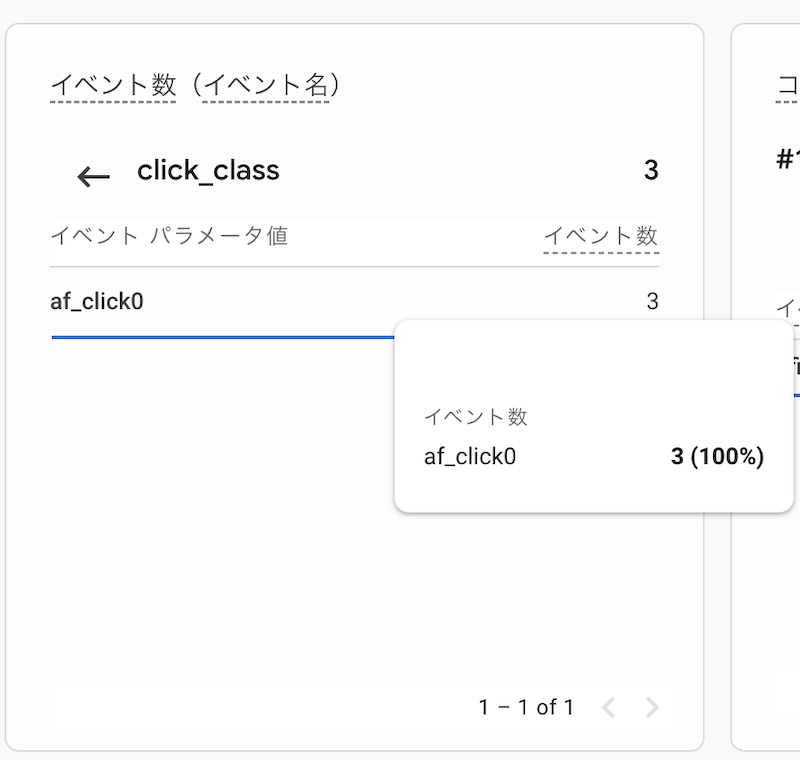
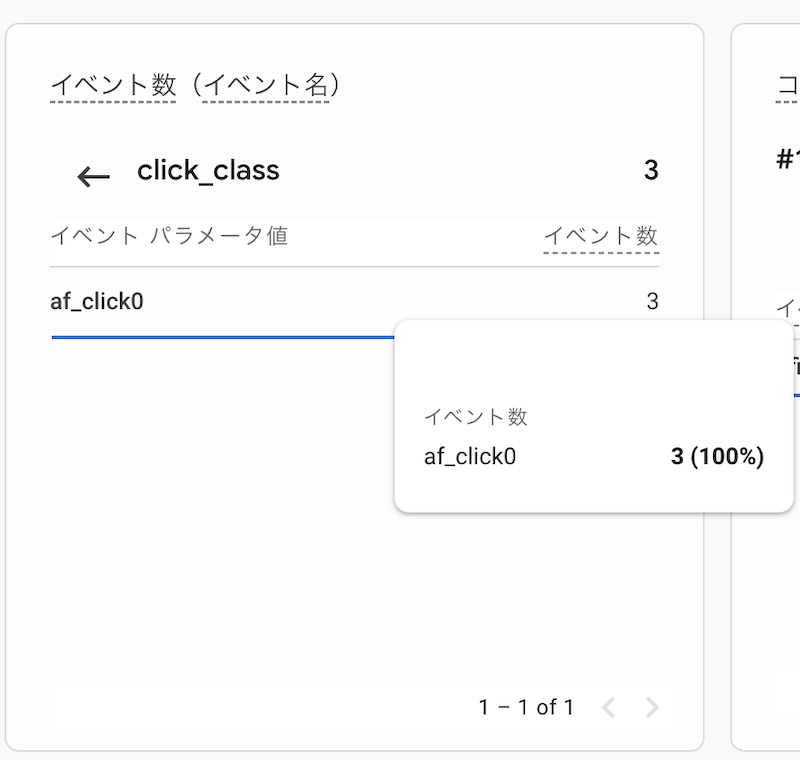
「click_class」をクリックしてみましょう。

「afi_click0」と表示されました。
つまり、afi_clickというクリックイベントが発生して
afi_click0という設定をしたリンクがクリックされたことを計測できました。
つまり、リンクごとに「afi_click1」「afi_click2」などのクラス名設定していけばどのリンクがクリックされたのかをGA4で計測できることになります。
ここまで理解できれば、応用してオリジナルの設定をすることも可能かと思います。
最後に計測したデータをレポートで確認する方法を記載して終わりになります。
レポート方法は色々あるかと思いますが、今回はGA4内でできる基本的なレポート作成方法をお伝えしますね。
【探索】からレポートの作成
最後にレポートの作成をして終了しようと思います。
GA4を開いて→探索→空白から新しく作成して細かい設定に入ります。
セグメント
セグメントの部分で「+」を押して新たに追加
セグメント名を自分で決めます。

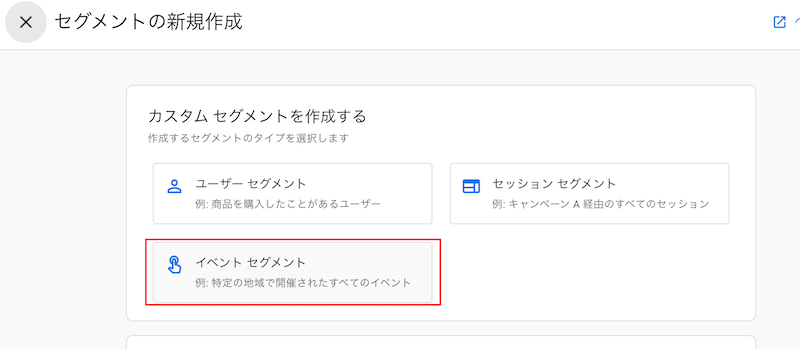
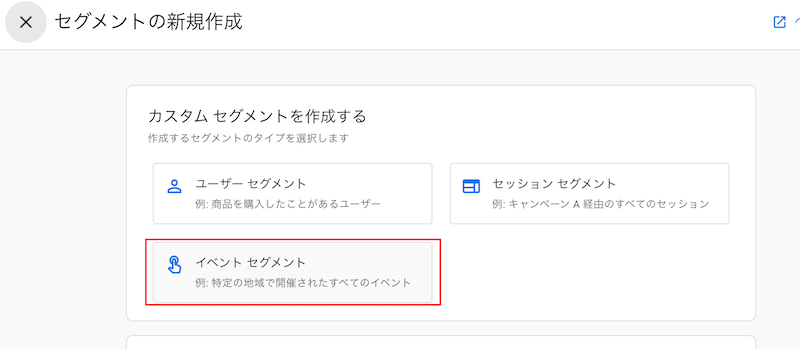
イベントセグメントを選択

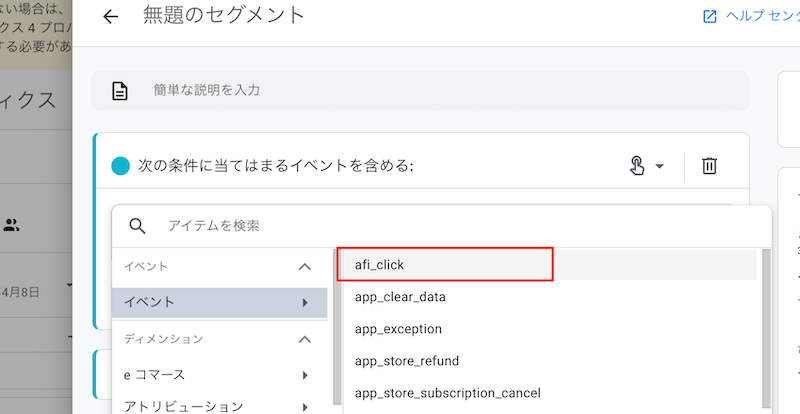
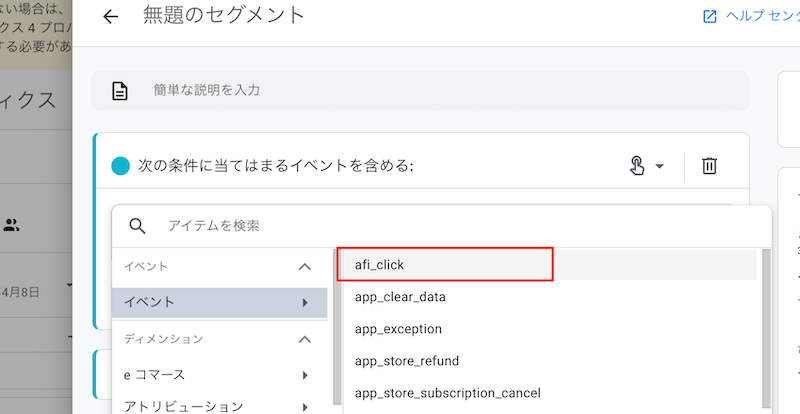
新しいイベントを追加→イベント→afi_clickを選択→保存して適用
ディメンション
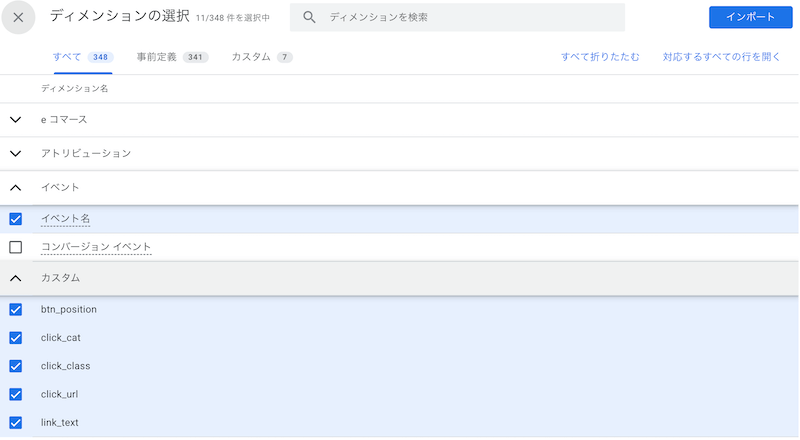
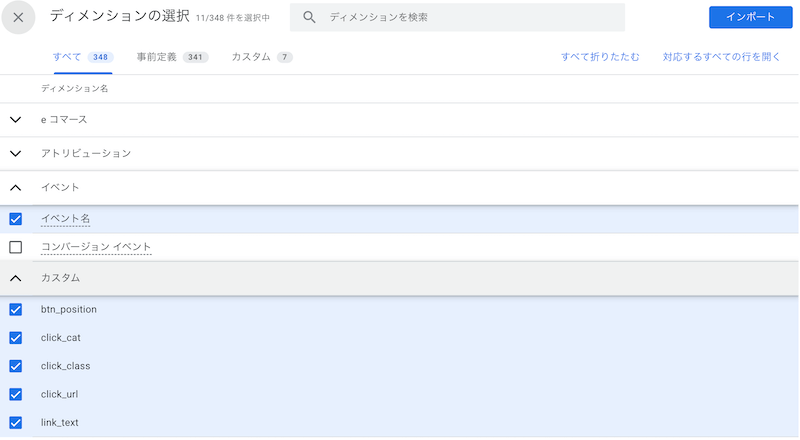
ディメンションの部分で「+」を押して以下の項目を追加
- イベント名
- click_class
- link_text
- ページロケーション
- 日時(YYYYMMDDHH)

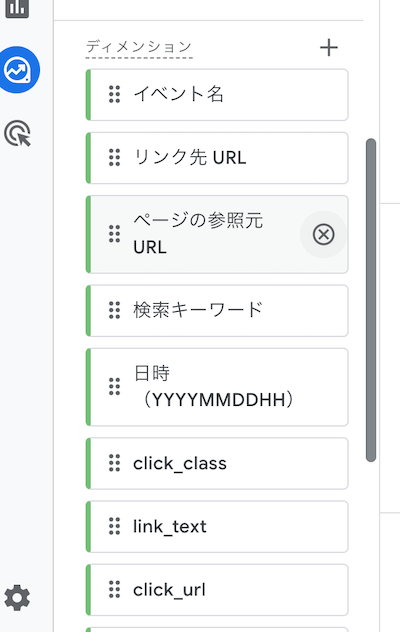
こんな感じで選択したらインポート

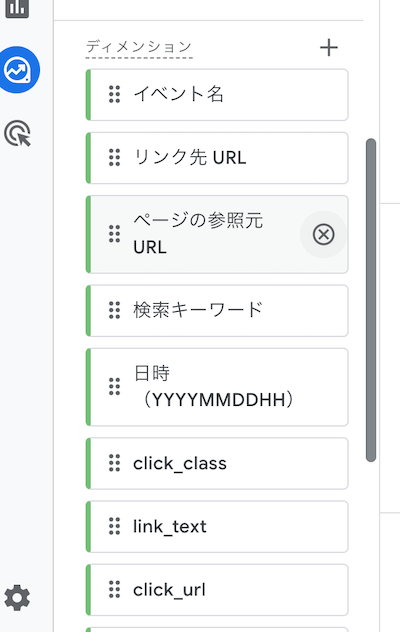
こんな風に並んでいたらOKです。
指標
「+」で項目を追加します。
イベント数を選択してインポート
準備はここまで、ここからデータを表示していきいます。
設定エリアに反映

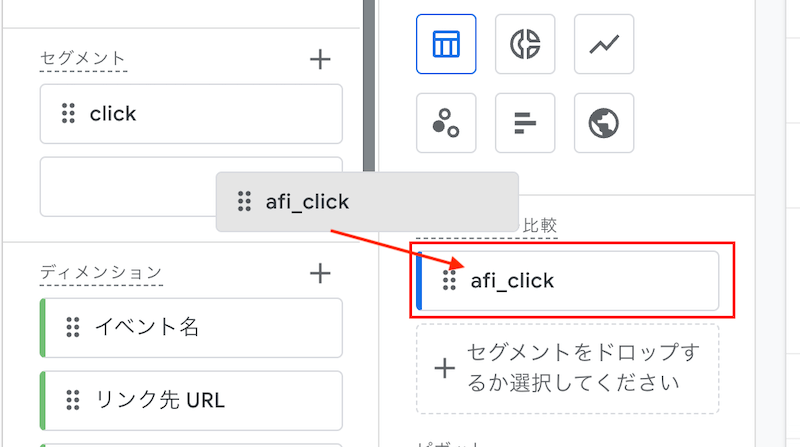
先ほどインポートした項目をドロップしていきます。
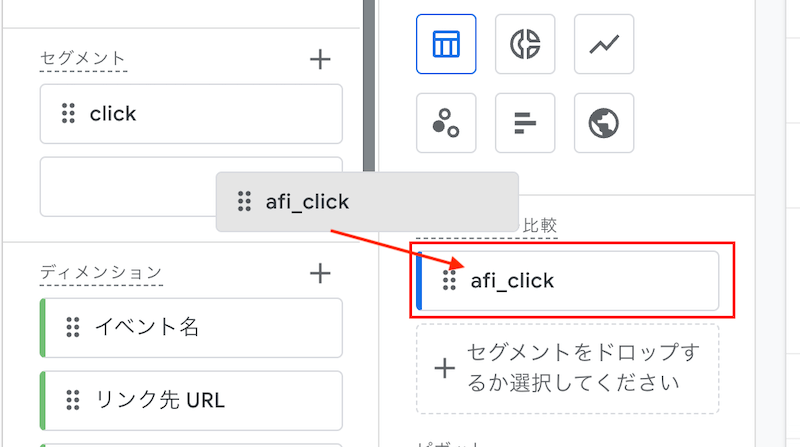
afi_click→「セグメント比較」
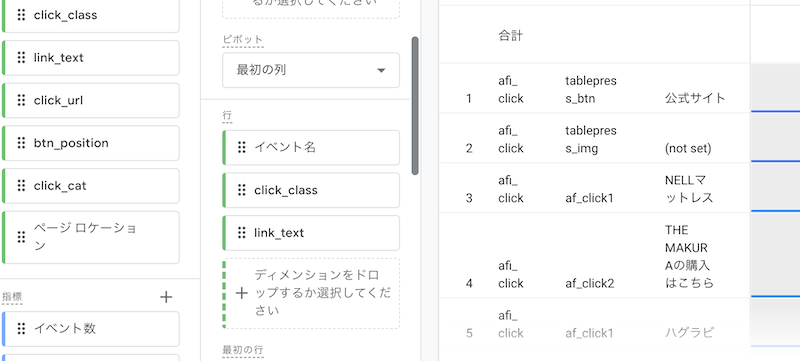
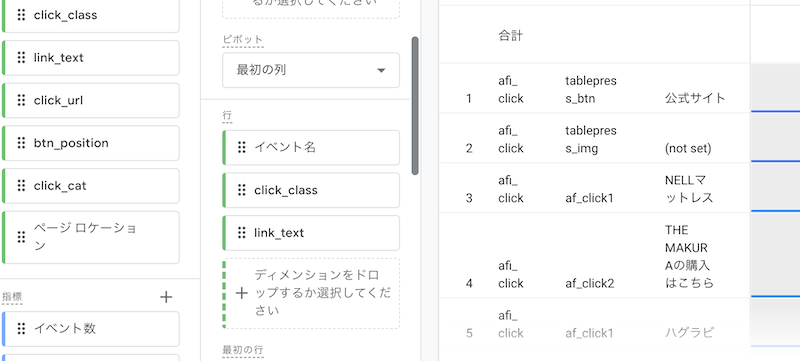
click_class、link_text、日時(YYYYMMDDHH)、ページロケーション→「行」
イベント数→「値」
それぞれドロップします。

するとリアルタイムで右に表が反映していくのが分かると思います。
※左上の方にデータを表示する期間設定する場所がありますので、まずはテストで最近7日間くらいに設定しましょう。
データ項目について補足しますね。
ページロケーション
訪問されたWeb ページのURLを表示します。
このレポートの場合ですと、クリックされたページURLを表示していることになります。
日時(YYYYMMDDHH)
イベントが発生した日時を表示します。
このレポートの場合は、いつそのページのリンクをクリックしたかを表示していることになります。
click_class
これは自分でGTMやGAで設定したデータですね。
テキストリンクに設定したクラス名を取得するパラメータです。
af_click0が表示されていれば成功です。
レポートの場合、◯月◯日の◯◯時に◯◯ページのaf_click0というクラス名が設定されているリンクがクリックされた。という意味になります。
link_text
これも自分でGTMやGAで設定したデータです。
テキストリンクのテキスト部分を表示します。
今回の例で行くと、「テキストリンク」とレポート上に表示されていえばOK。
レポートの場合、◯月◯日の◯◯時に◯◯ページのaf_click0というクラス名が設定されててリンクテキストは「テキストリンク」という文字の部分がクリックされた。という意味です。
以上で基本的な構築設定は完了となります。
ぜひこの記事を基準に、使い方をマスターして自分なりのカスタマイズをしていっていただければと思います!
最後までお読み頂きありがとうございました。