
この記事の内容
・WebP対応でどのくらい改善するの?
・WebPって何?
・WebPにすると何がいいの?
・WebPに対応する手順を解説
こんにちは、今回は画像を「webP」対応する超簡単な方法を解説致します。
ワードプレスであれば超簡単、クリックするだけで対応できるので、是非最後まで読んでいってください。
WebP対応でどのくらい改善するの?
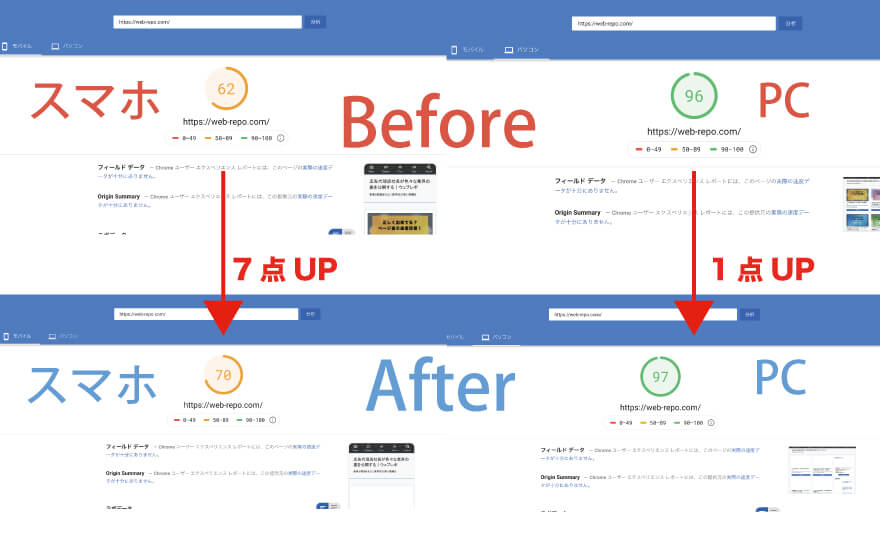
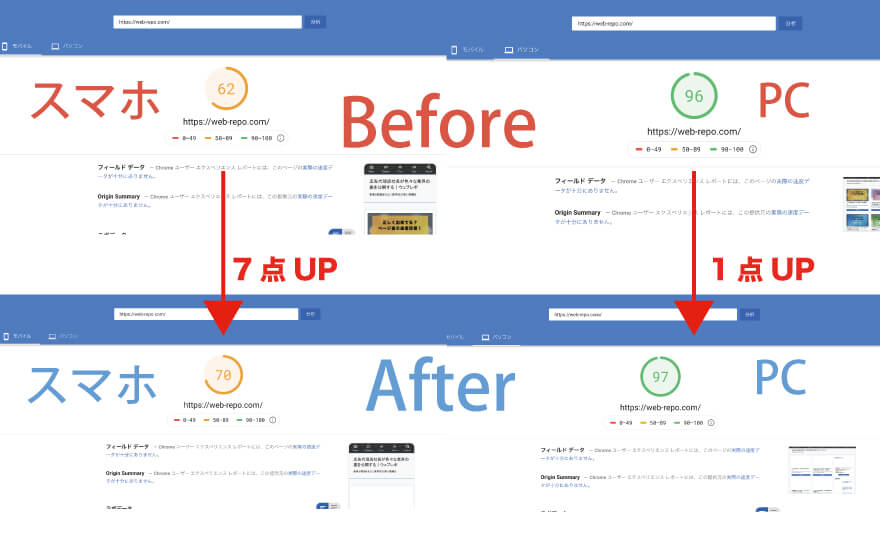
ということでビフォーアフターを載せます。

元々このサイトは悪い点数ではないので、皆さんに当てはまるかは分かりませんが、、、
PCについては1点しかUPしなかったので大きな変化はありませんが、スマホは7点もUPしたのでこれは大きな成果と言えます。
現在のSEOはモバイルファーストを主として測定しています。
つまりスマホの点数が改善したことは、SEO対策において大きな改善と言えますね。
では、ここから解説をしていきたいと思います。
WebPって何??
WebP(ウェッピー)とはGoogleが開発した静止画像フォーマットで、拡張子はそのまま「webp」です。
今までのjpgなどの画像よりも20%〜30%ほど軽くなるというとても便利な画像フォーマットなのです。
Webpにすると何がいいの?
・Googleが開発、推奨している
・画像が軽くなる
・ワードプレスなら簡単に導入できる
・主要ブラウザで対応している
2020年9月からsafariでも対応したことで、一気に重要度が上がりました。
主要ブラウザではIE以外で対応しています。
(IEはもうダメですね。。。)
ワードプレスでWebp対応の手順を解説
EWWW Image Optimizerを使ってWebPに変換する
ワードプレスにはとても便利なプラグインがあります。

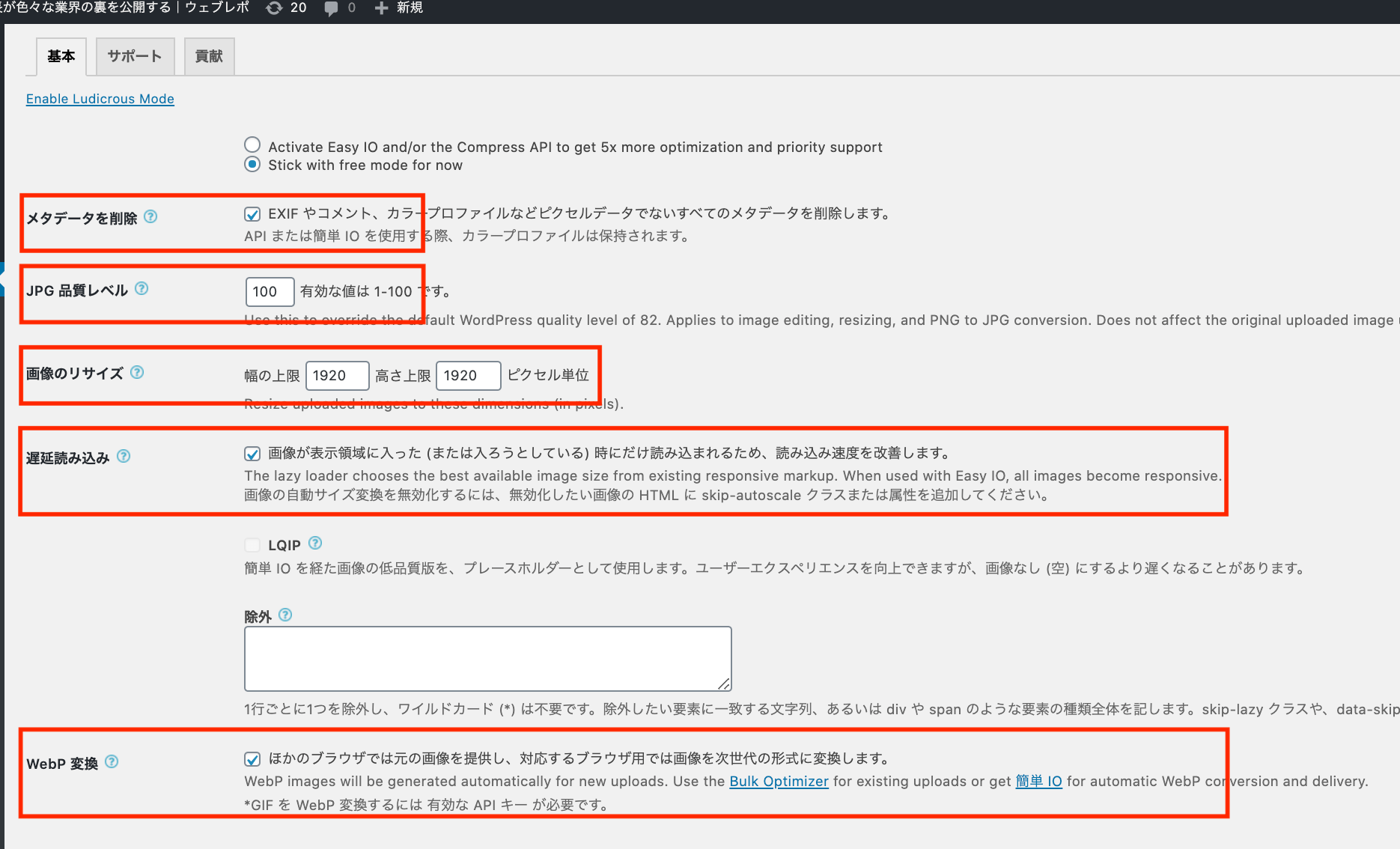
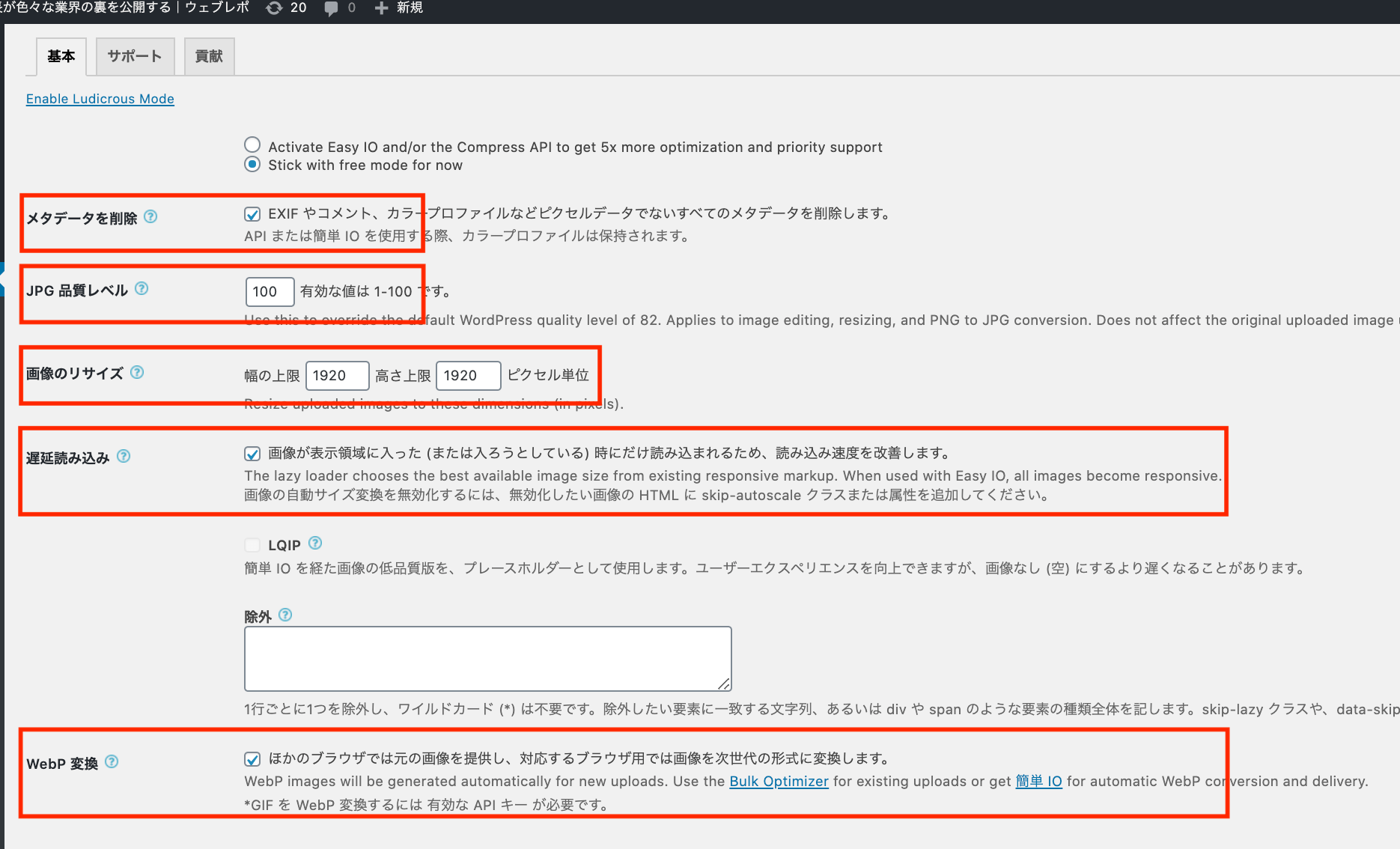
EWWW Image Optimizerの設定
設定の項目から以下のように設定します。

メタデータを削除
画像に付与されている、カメラの情報や位置情報などの必要のない情報が入っているのでそのメタデータを削除します。
JPG品質レベル
80-100で設定して貰えばいいと思いますが、個人的には100で設定します。
画像のリサイズ
自分の好きな数値でOK
遅延読み込み
ページの表示速度に影響するのでチェック
WebP変換
チェックします
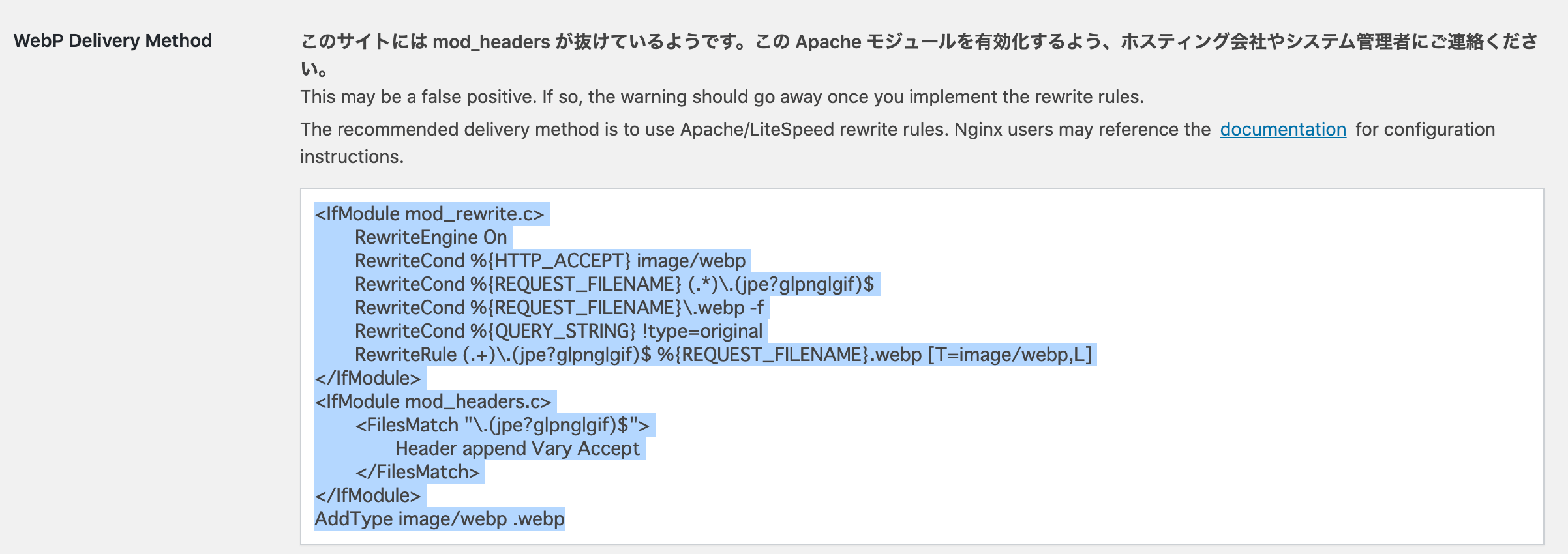
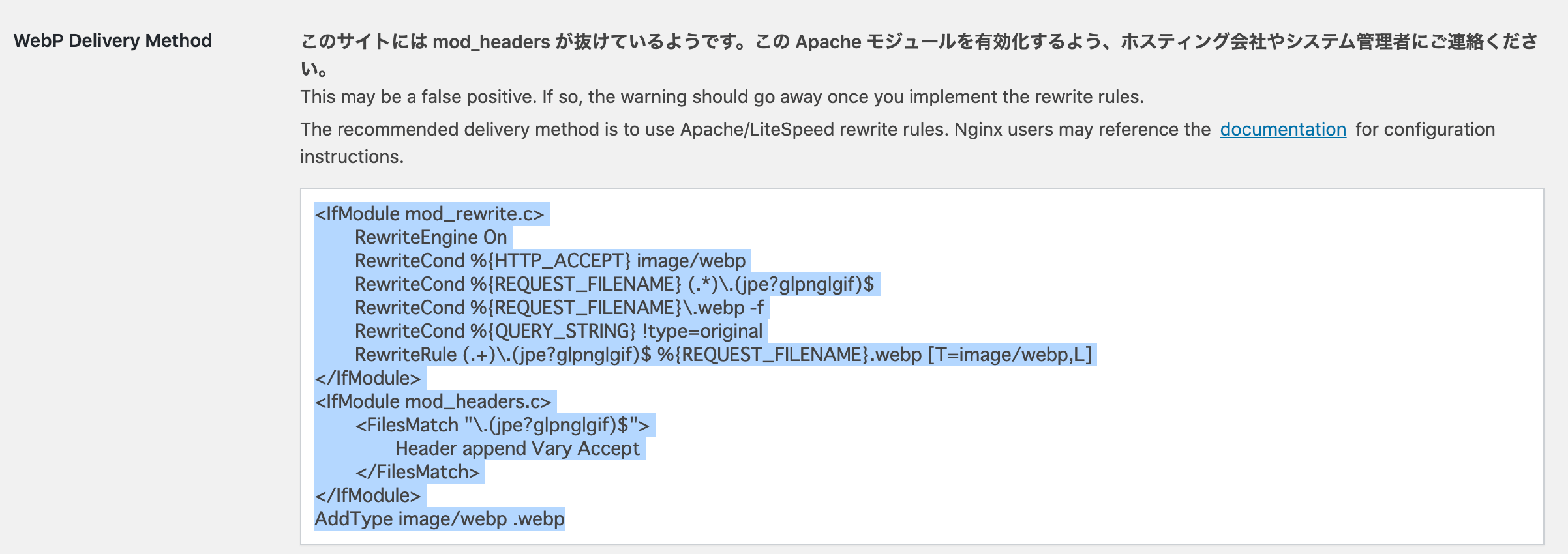
以下の記述内容を.htaccessファイルに追記します。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
AddType image/webp .webp
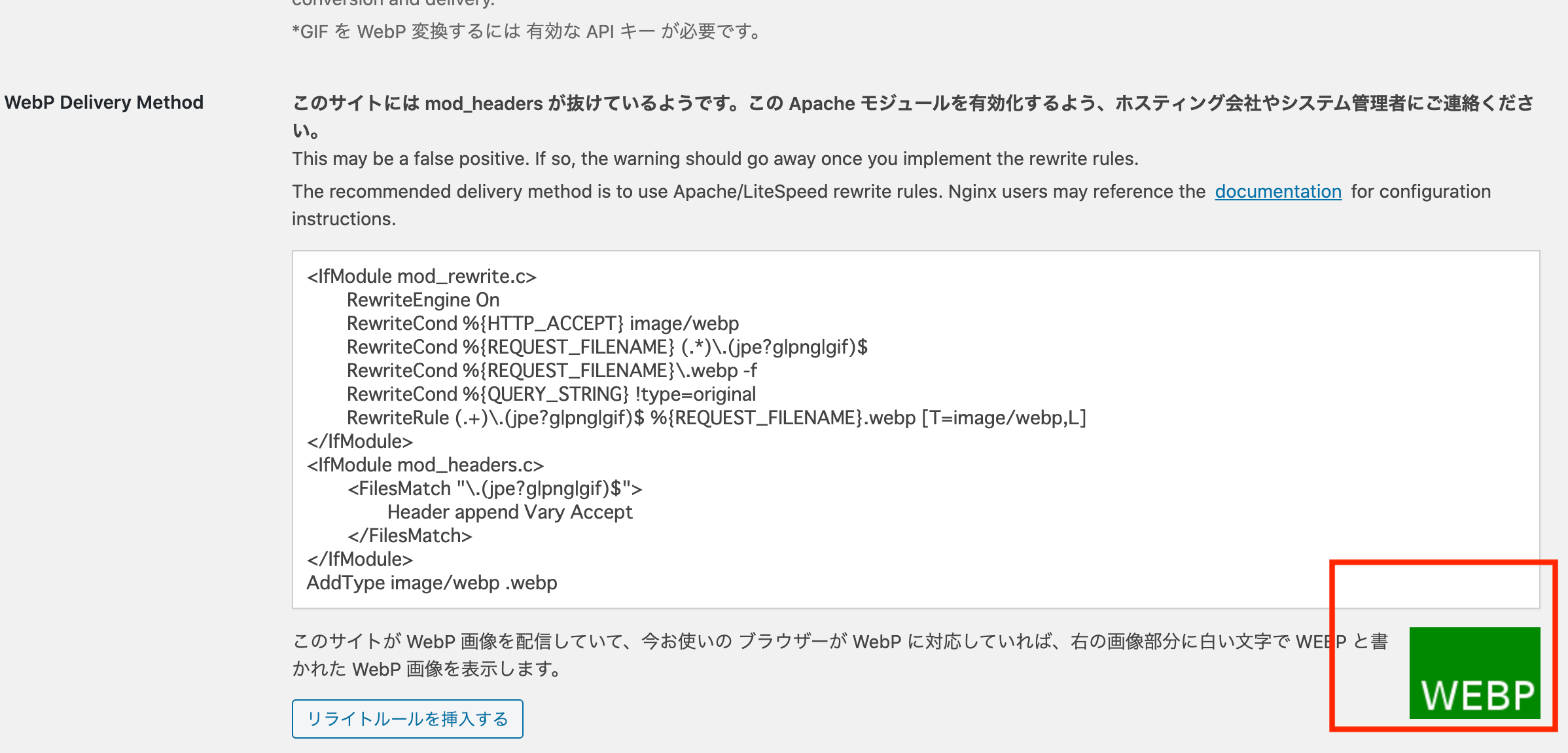
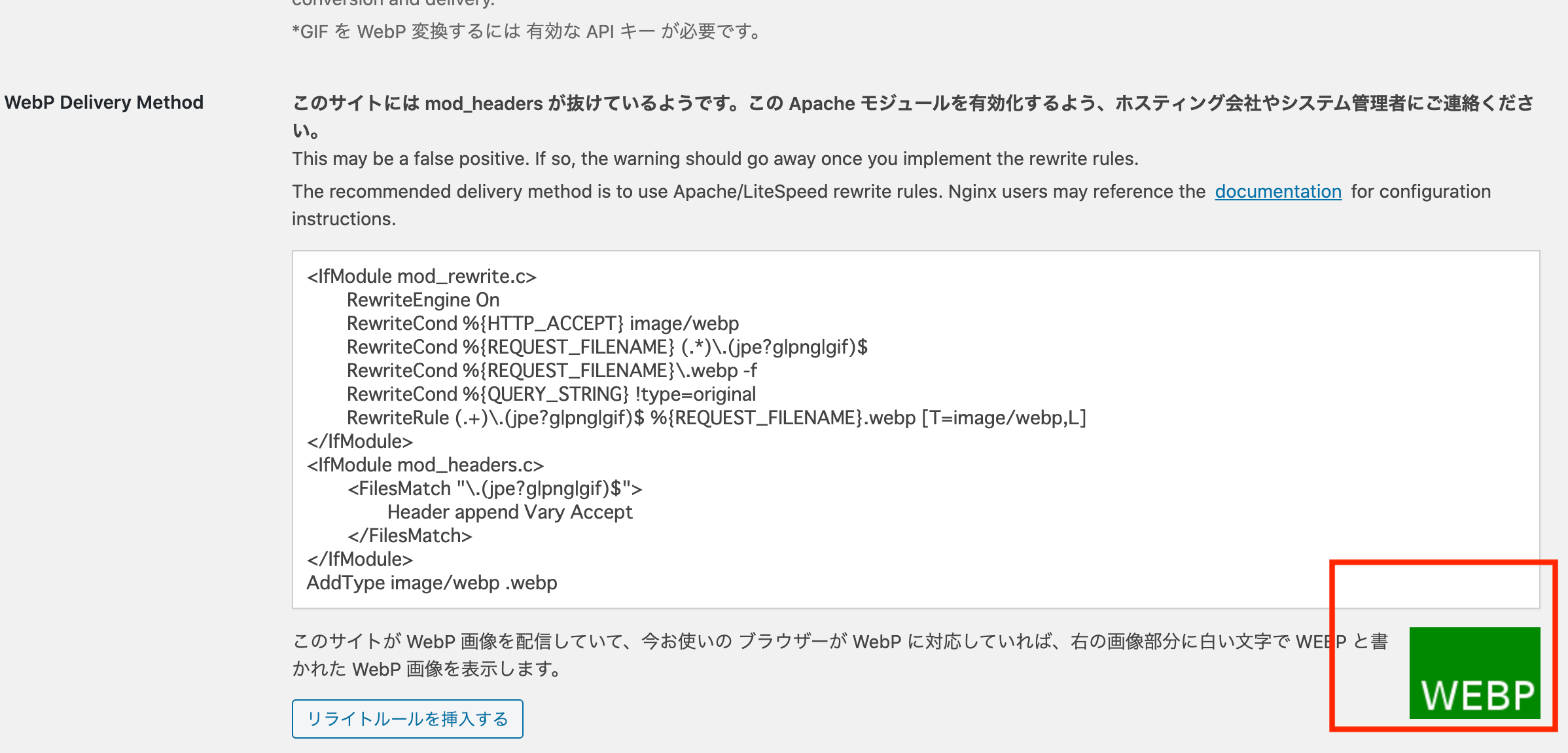
入力する場所は以下の画像の場所にコピペでOKです。

最後に「WebP」という風に表示されていれば完了です!

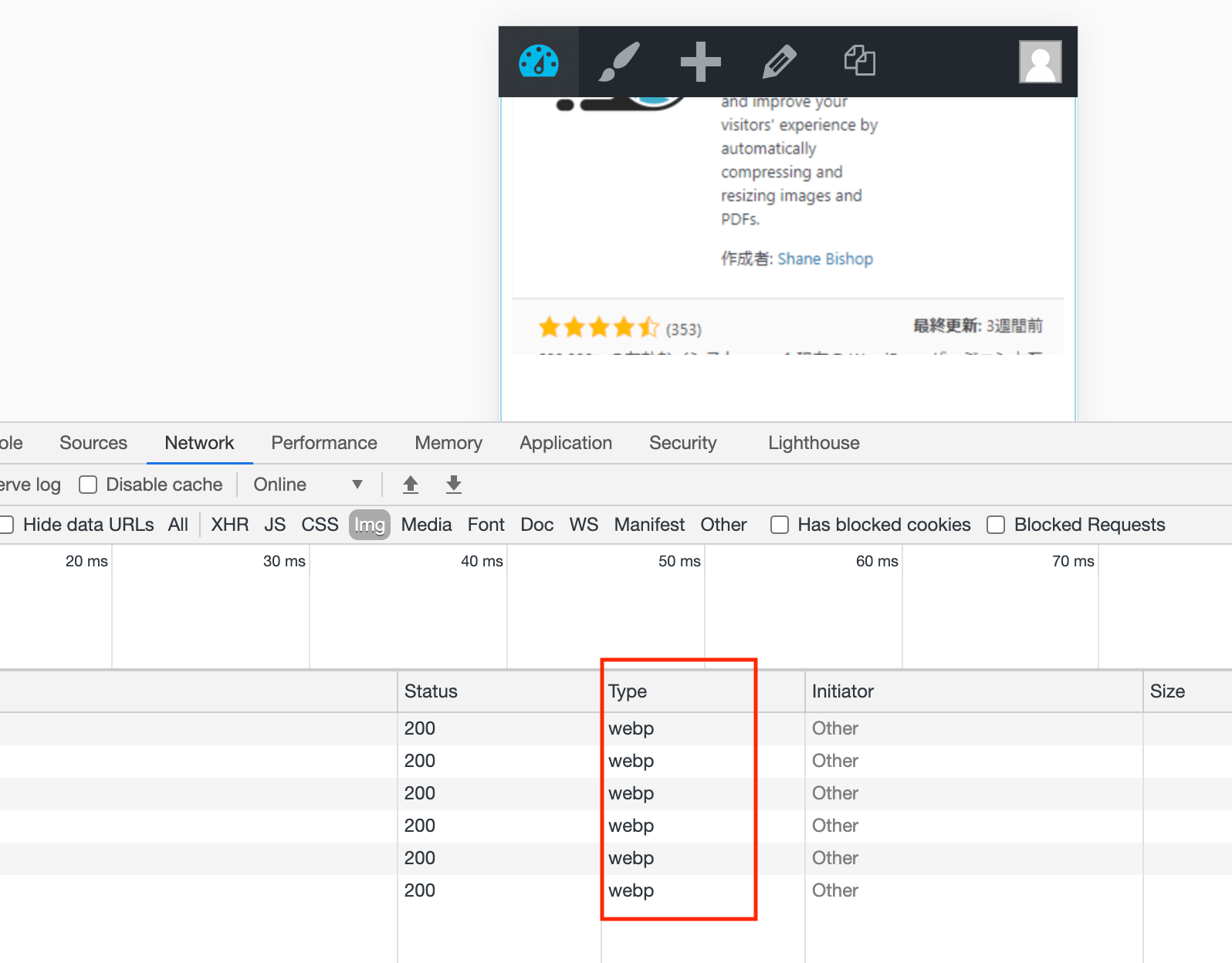
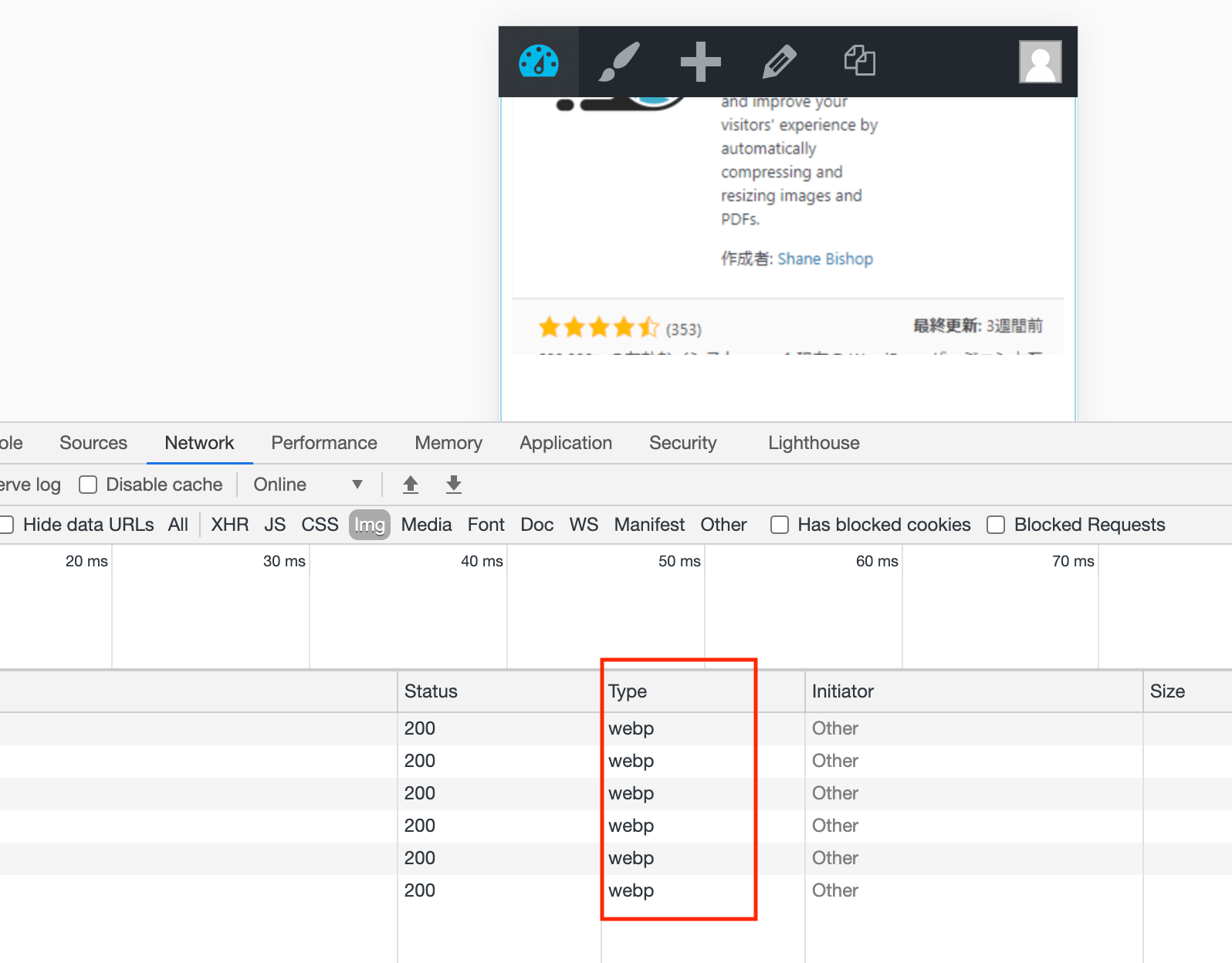
【最後に】WebP対応できているか確認
Google Chromeの検証ツールを使います。
右クリック「検証」→「Network」で確認できます。
webpと表示されていればOKです。

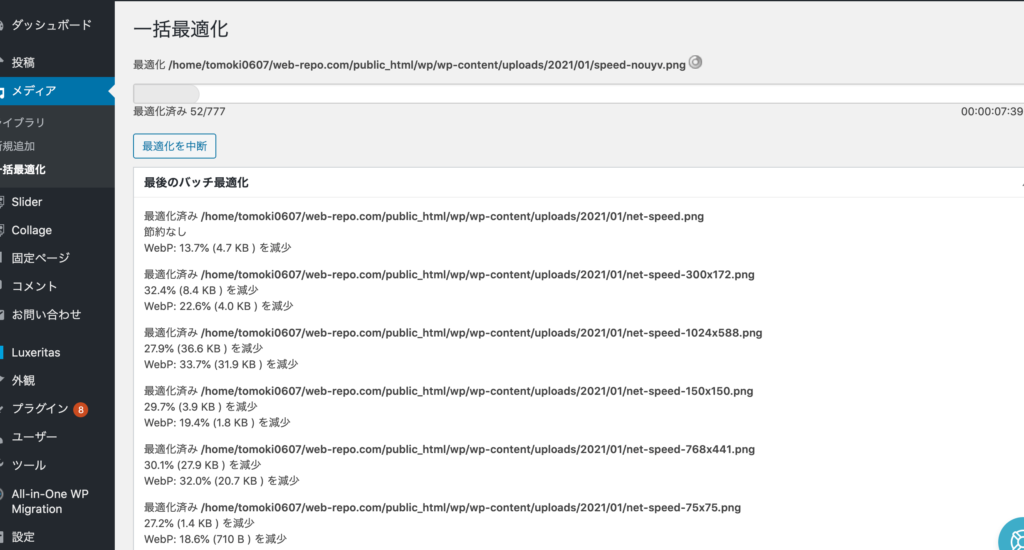
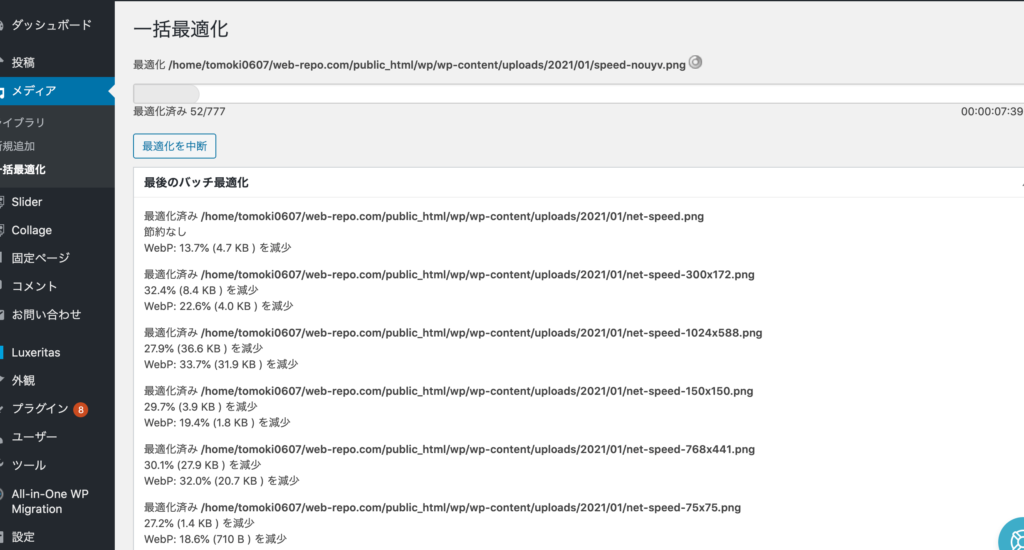
念の為、画像の一括軽量化もやっておきましょう!

今回は以上です。
お疲れ様でした。