
こんにちはT社長です。
今回私のオリジナルプラグイン「WP-Screiper」を購入頂き有り難うございました。
このプラグインは元々は自分や社内で作業を効率化するために作ったものです。
簡単に機能をお伝えすると『指定したURLサイトから指定したエリアの情報をコピーして取得する。』
スクレイピングという機能です。
もちろん何でもコピーできるかというとそうではないです。
細かい条件については後ほど記載するとして、この機能を使って自分の会社では格段に作業効率が上がっています。
ふとツイッターで呟いたらめちゃくちゃ反響があったので、ワードプレスでも使えるように最適化してモニター販売という形でリリースさせていただきました。
使い方は皆さん次第。
今後皆さんに使用して頂いた感想やヒアリングをさせて頂きバージョンアップもしていく予定です。
この辺はまたアナウンスしますのでお楽しみに!
では早速、使い方へいきましょう。
WP-Screiperのインストール

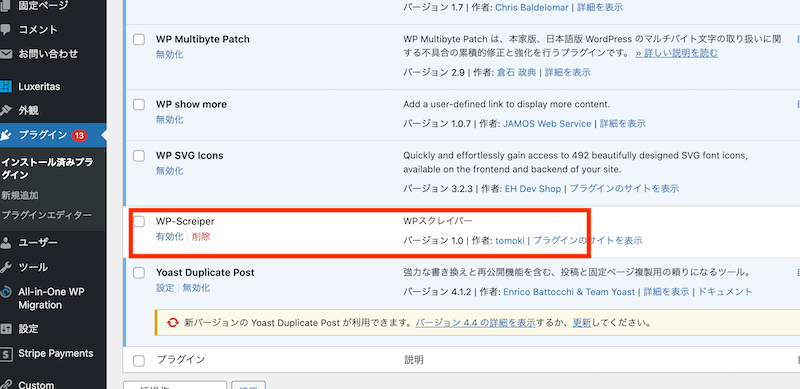
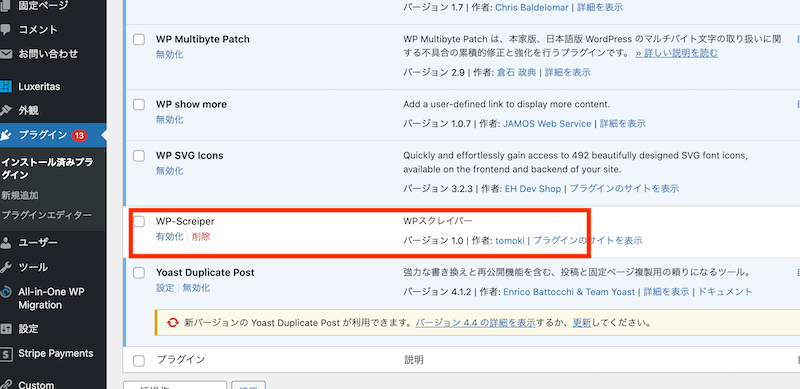
他のプラグイン同様プラグインのzipファイルをインストールしてください。

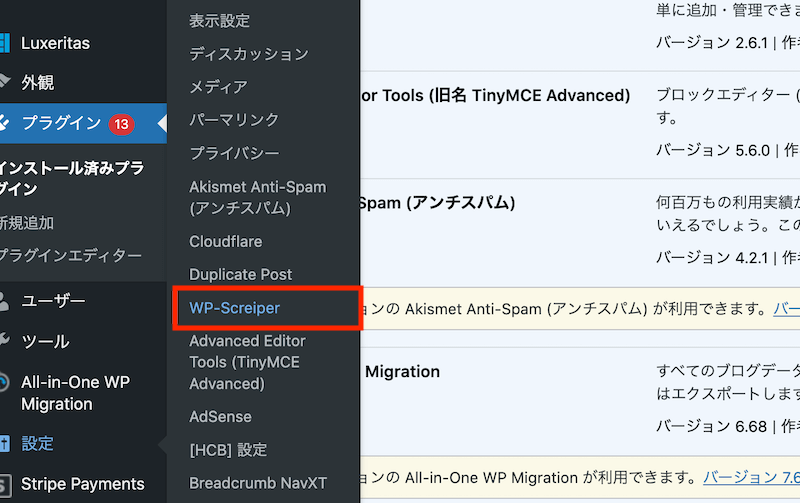
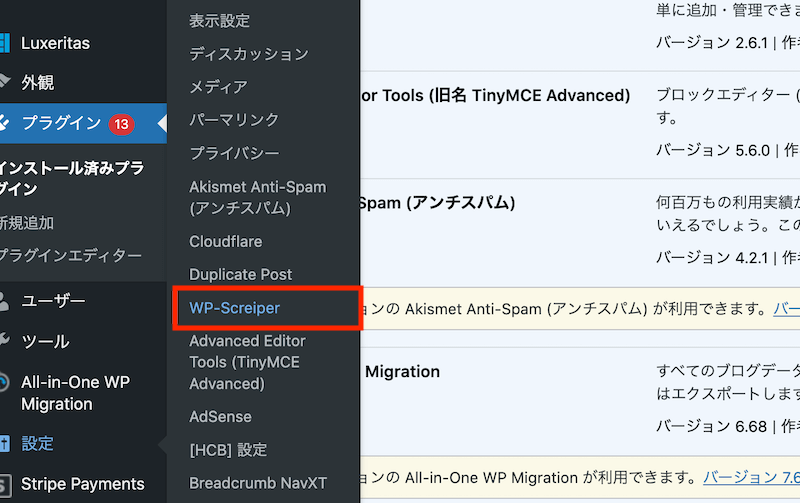
インストール後「有効化」をクリック→「設定」の「wp-screiper」をクリック。

wp-screiperの設定画面に行きます。
ここから設定を始めてきます。
WP-Screiperの設定方法

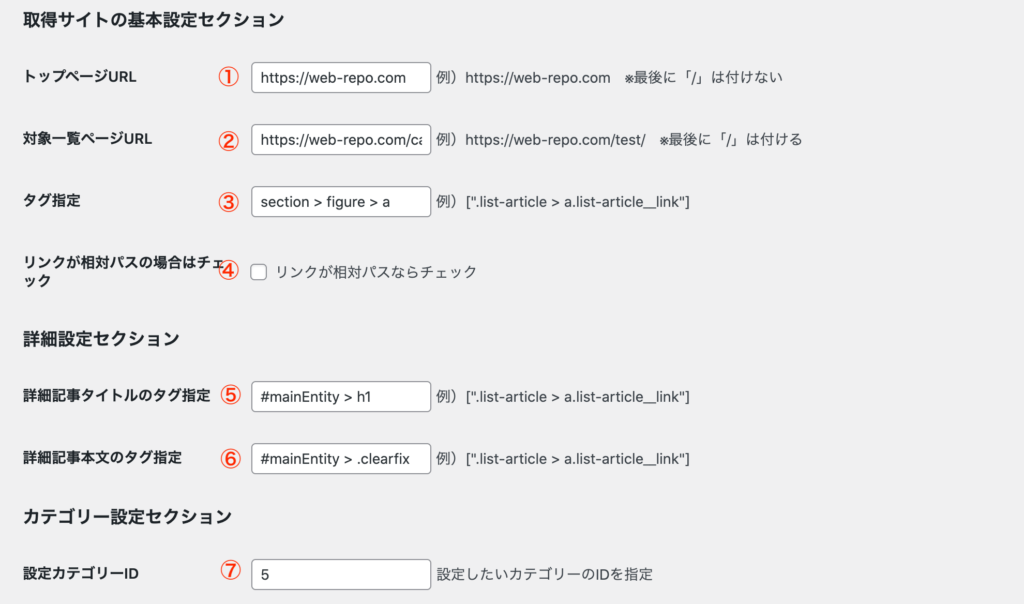
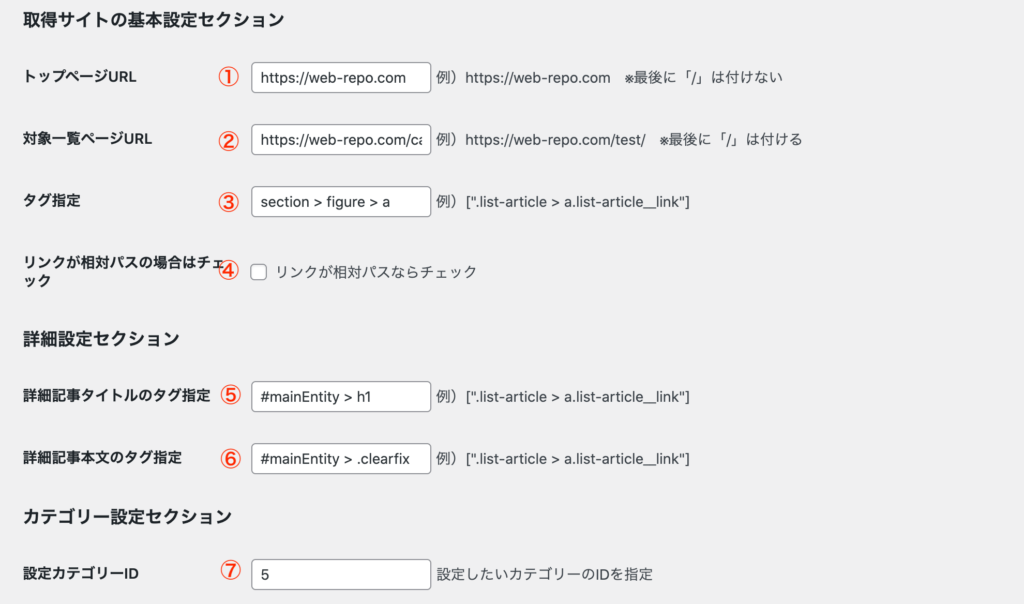
順番に解説していきます。
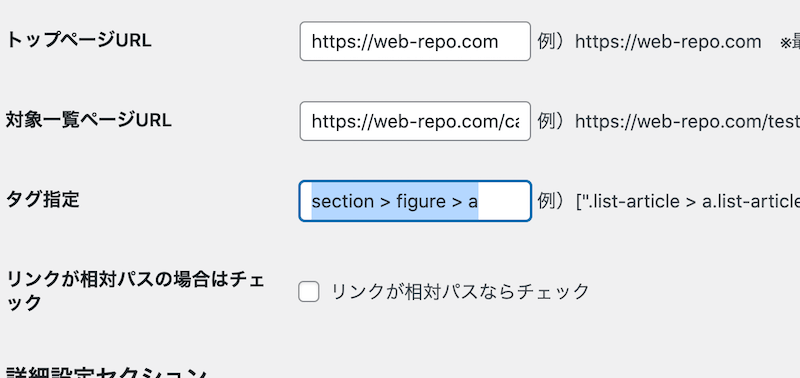
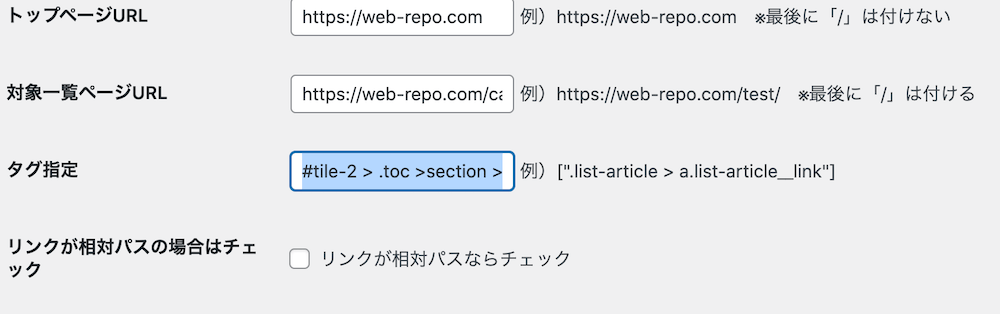
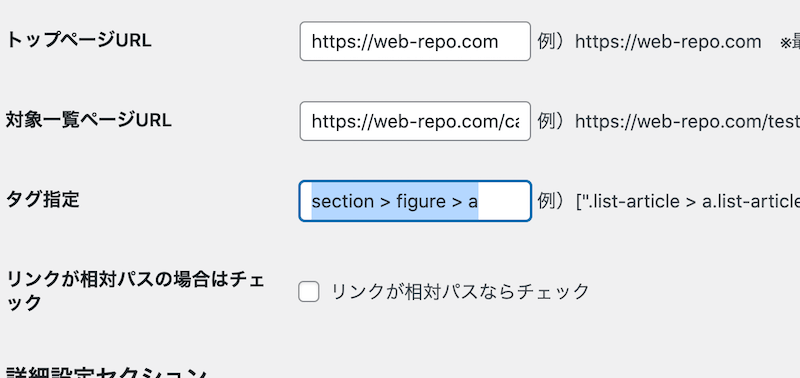
①トップページURL
→指定サイトのトップURLを入力※この時最後に「/」は入れないこと
②対象一覧ページURL
→実際に取得したい一覧ページを指定※この時最後に「/」は入れる
③タグ指定
→コピー取得したいエリアのhtmlタグを指定します
④リンクが相対パスの場合はチェック
→相対パスか絶対パスかの指定
⑤取得したいタイトル場所の指定
→タイトルのhtmlタグ指定
⑥取得したい本文場所の指定
→本文のhtmlタグ指定
⑦自分のサイトのカテゴリーの指定
→カテゴリーIDで設定
①のトップページについては解説の必要ないと思うので、②対象一覧ページURLから説明していきますね。
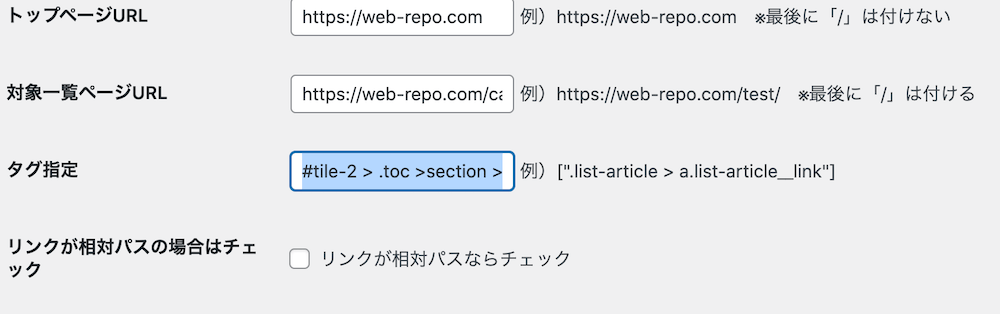
②対象一覧ページURL
対象一覧ページURL:https://web-repo.com/category/wordpress/
ここからは実際に練習も兼ねて、私のこのサイトをスクレイピングすることにして説明していきますね。
皆さんも一緒に真似してやっていただければ身につくと思います。
まず記事を全てコピーしたいのであれば、記事一覧のページを探しましょう!
最新記事をコピーしたいのであれば、トップページでもOK!
今回は特化サイトにしたい!っということにして指定カテゴリーに属する記事一覧を取得することにします。
全部で5記事ありますね。
これを一気に自分のワードプレスに入れちゃいましょう。
対象一覧ページURL:https://web-repo.com/category/wordpress/
③タグ指定
タグ指定:section > figure > a
このセクションはhtmlがわからない方はしっかり読んでください。
https://web-repo.com/category/wordpress/のページで5記事並んでいましたね。
この5記事のURLを取得するために設定していきます。

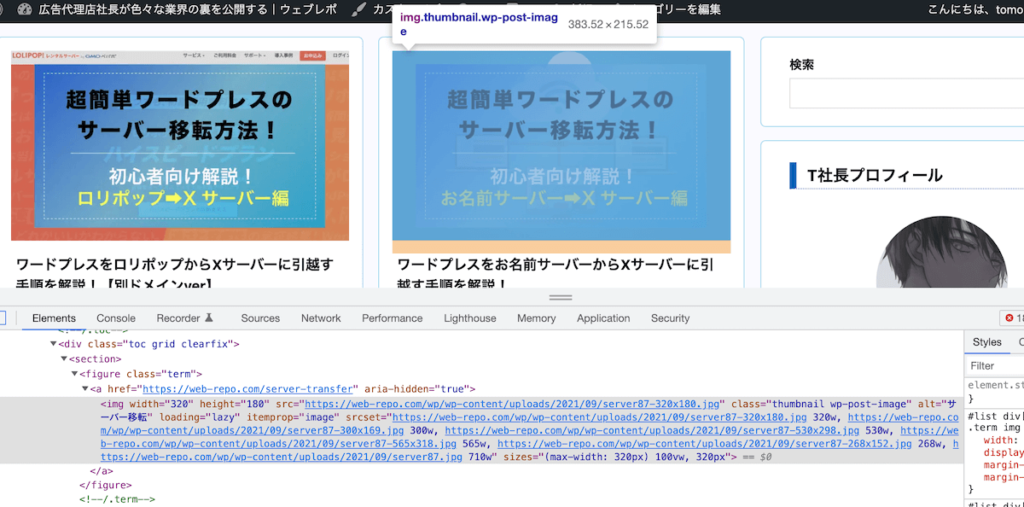
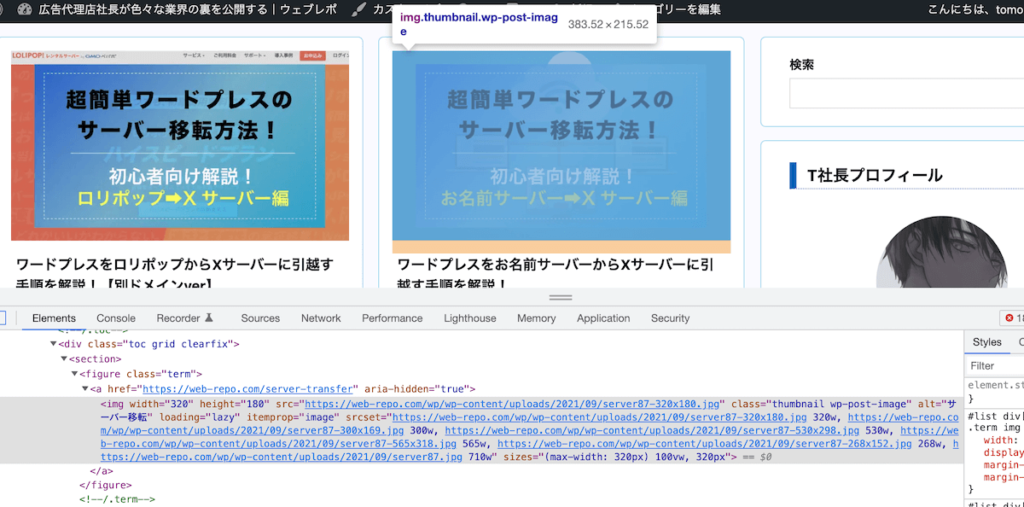
https://web-repo.com/category/wordpress/のページでどれでもいいのでサムネにマウスを乗せて右クリック→「検証」を押してください。
※ブラウザはグーグルChromeになります。
右クリックする場所は記事のリンクが貼ってある場所であればどこでもOK!なんですが、今回はサムネにリンクがあるのでそこから取得します。

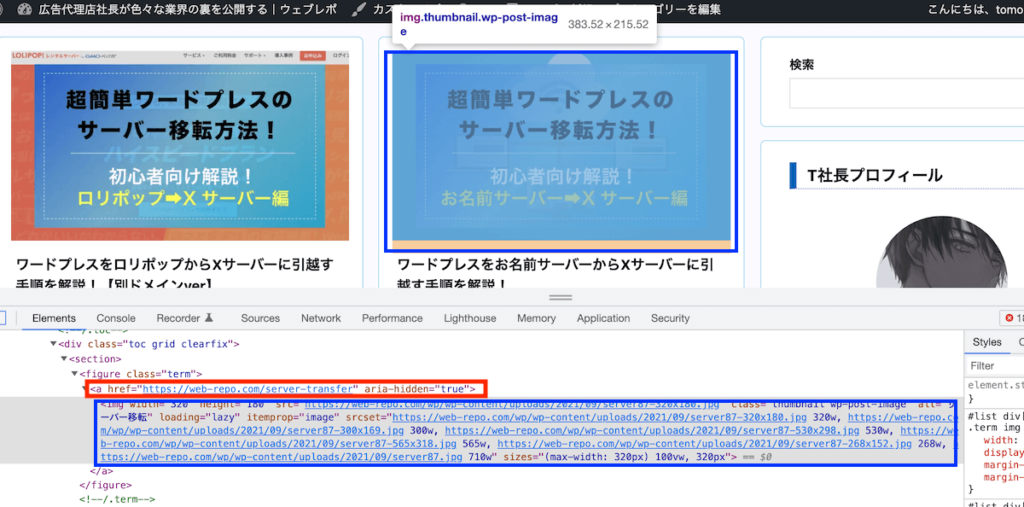
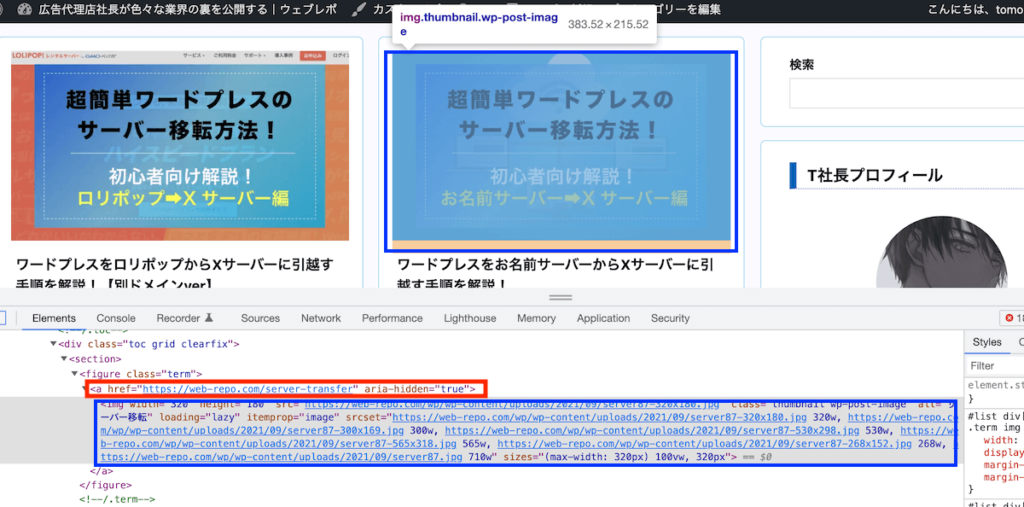
青枠が今選択しているサムネ画像のコードです。
上の青枠画像が対応していることがわかります。
ちなみに青枠コードの一つ上の階層に、赤枠でリンクがあるのが見えています。
今回はこの赤枠から記事のURLを取得します。
※基本リンクはaタグと呼ばれる<a href=…>部分にあります。

実際に欲しいのは青のURLですが、htmlタグを指定してURLを取ります。
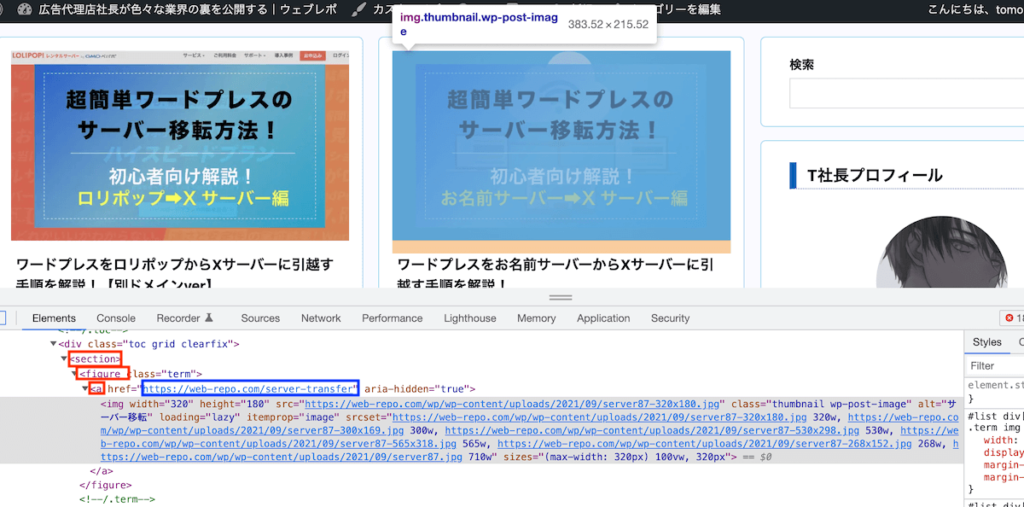
そのために必要なのは赤枠の
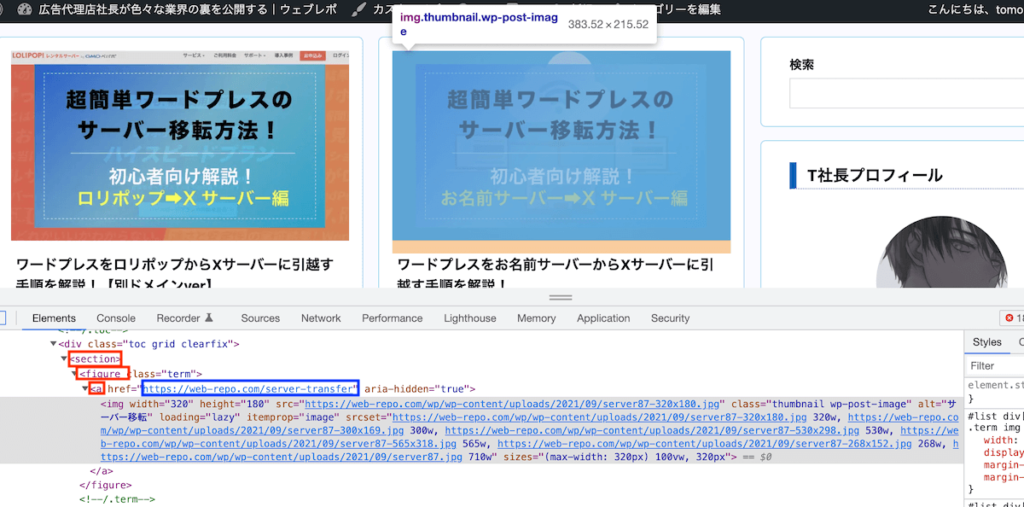
section figure a
の3つです。
なので以下の画像のように入力します。

タグ指定:section > figure > a
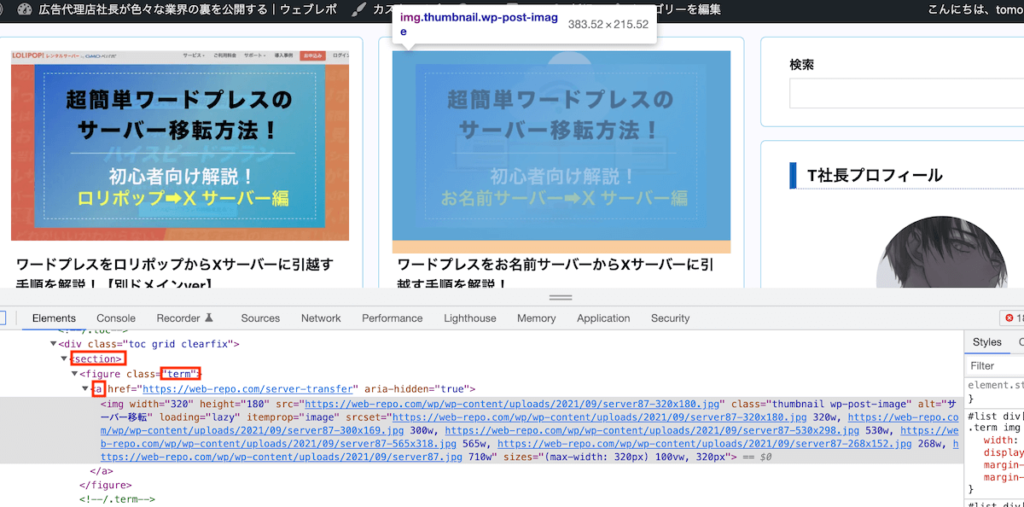
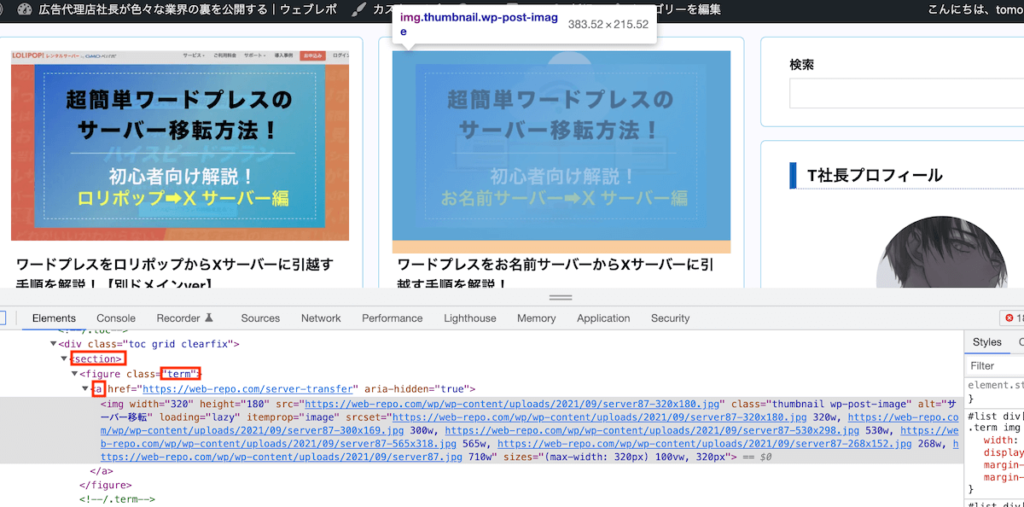
ちなみに別の指定方法もあります。

さっきとの違いがわかりますか?
figureではなくclass=”term”
に赤色をつけました。これはクラス名と呼ばれるものです。
学校でいう1組,2組,3組と同じ。
となると先ほどとは変わって
section .term a
クラス名を使うときは「.term」のように先頭にドットをつけること!
こんな風に設定してもOKデス!
さらにさらに、特別にもう一つ紹介しますね。
方法は様々なんですよ。

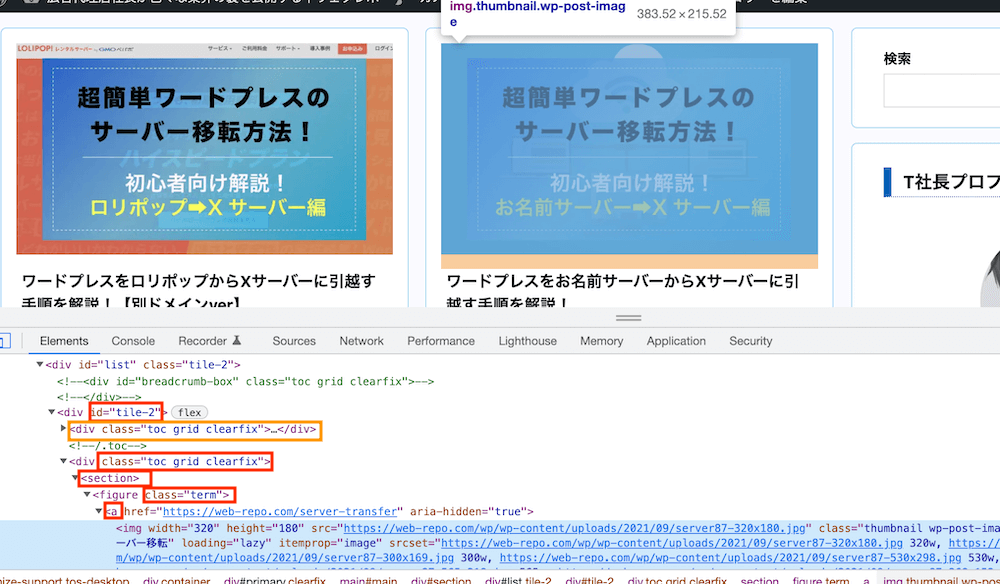
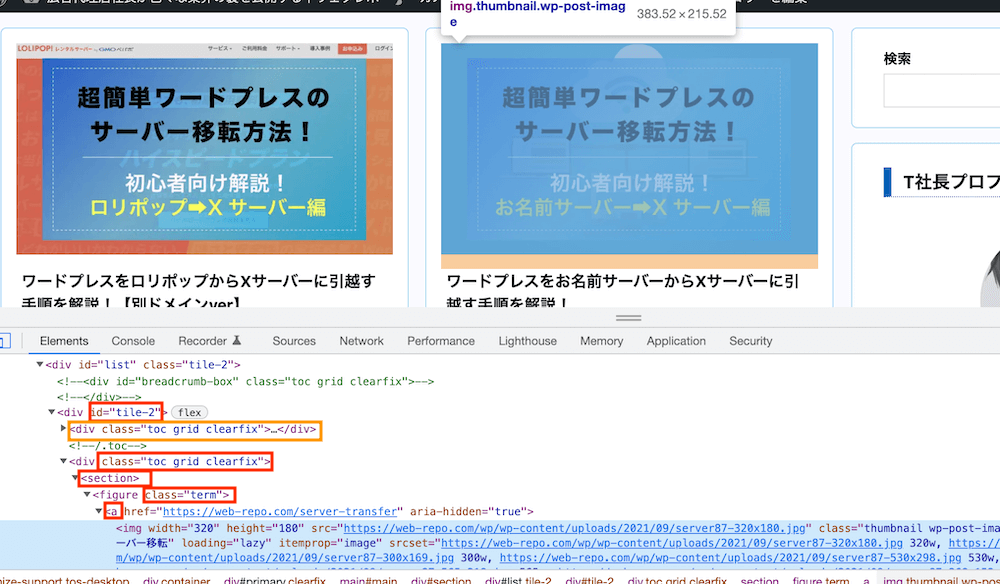
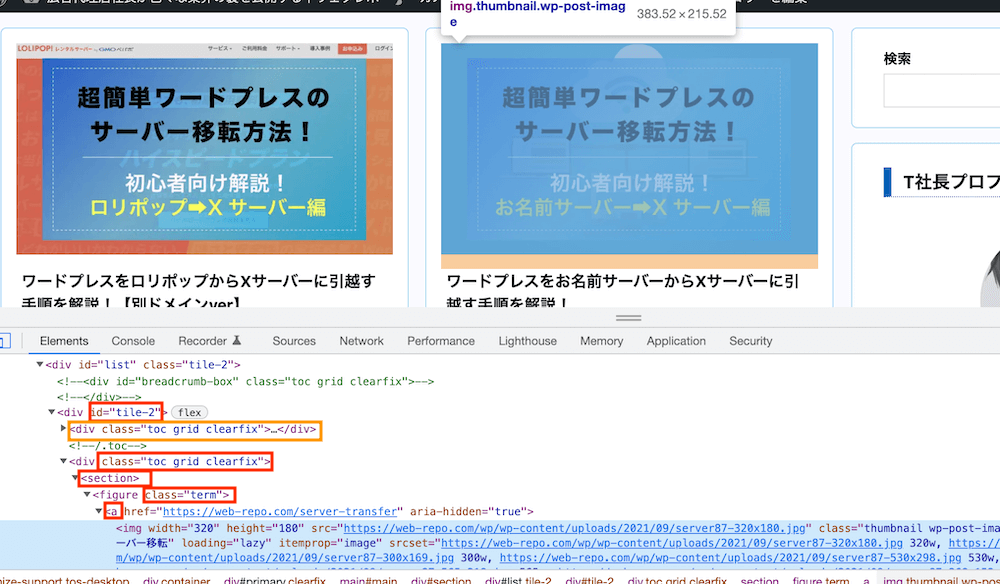
最後に一番面倒なパターンを紹介します。
さっきとの違いは、id=”title-2″、class=”toc grid clearfix“が追加されていますね。
この場合皆さんはどうしますか?
考えてみてください。
正解は
#tile-2 .toc section .term a
タグ指定:#tile-2 > .toc > section > .term > a
id名を使うときは「#tile-2」のように先頭にシャープをつけること!

以上でタグ指定の部分は完了です。
色々とパターンを紹介しましたが、一番最初に紹介したケースが一番シンプルですね笑
ちなみに

オレンジの部分は??と質問が来そうなので解説。
今回撮りたいのは赤枠のaタグリンクです。
オレンジは同じグループ内の別要素、「同じ階層の別要素です。」
なので無視します。
④リンクが相対パスの場合はチェック
そもそも相対パスって??
このサイトURL:https://web-repo.com/category/wordpress/の場合
リンク部分が、、、
<a href=”/category/wordpress/”>
のように記載されているサイトがあります。
この書き方を「相対パス」と言います。
逆に
<a href=”https://web-repo.com/category/wordpress/”>
という形で普通のURLで記載されていれば「絶対パス」となります。
では問題です。
この私のブログのリンクは絶対パス or 相対パスどっちですか?
正解は絶対パスです。
なので設定画面でチェックは入れないでOK!
⑤取得したいタイトル場所の指定&⑥取得したい本文場所の指定
さてここは、さっきのタグ指定と同じようにhtmlを指定します。
が、違いは一覧ページではなく詳細記事ページを見ます。
実際にやってみましょう。
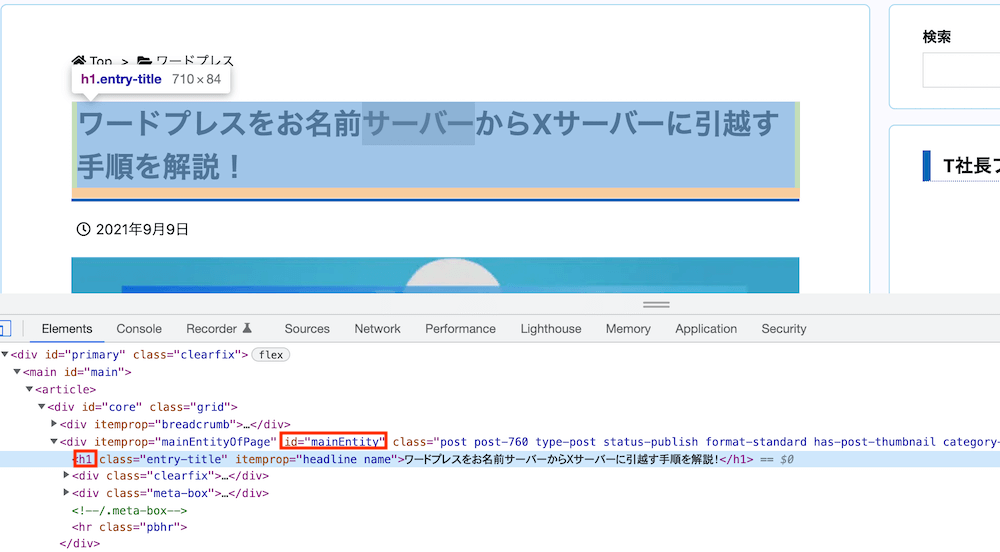
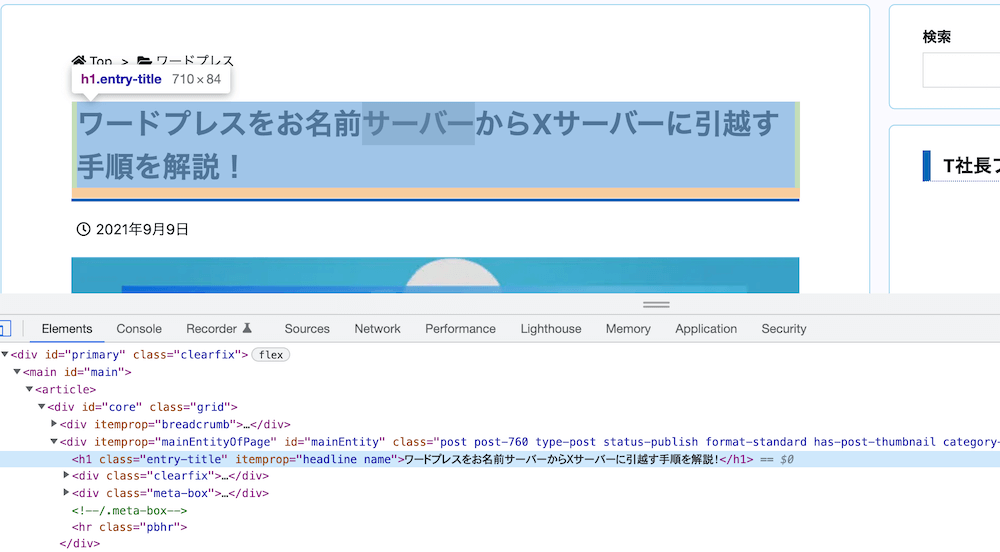
さっきの一覧ページから「ワードプレスをお名前サーバーからXサーバーに引越す手順を解説!」のページに行きましょう。
飛んだらタイトルと本文を取得します。
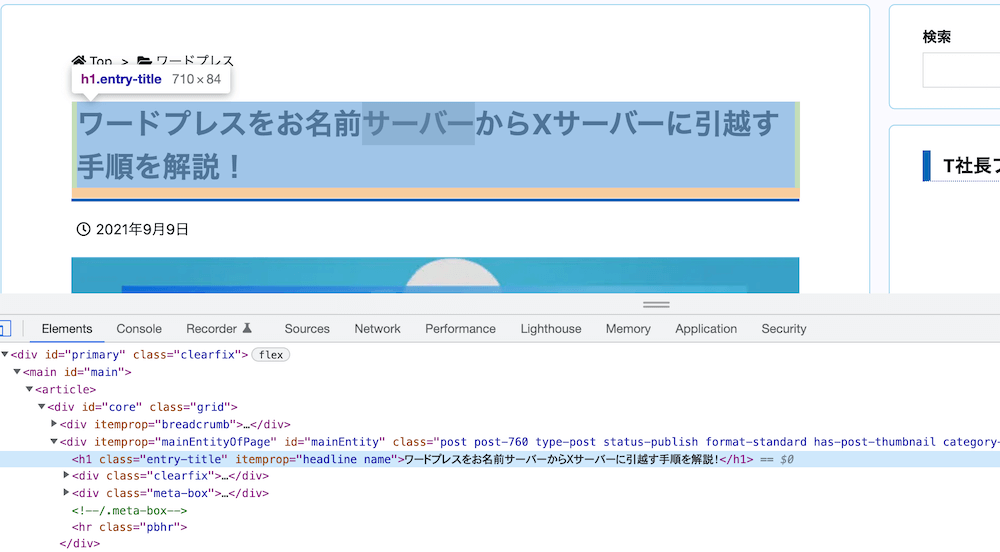
まずはタイトルから。
タイトルあたりで右クリック→検証

さてここからタグの指定はどうやるかわかりますか?
さっきの例から考えてみてください。

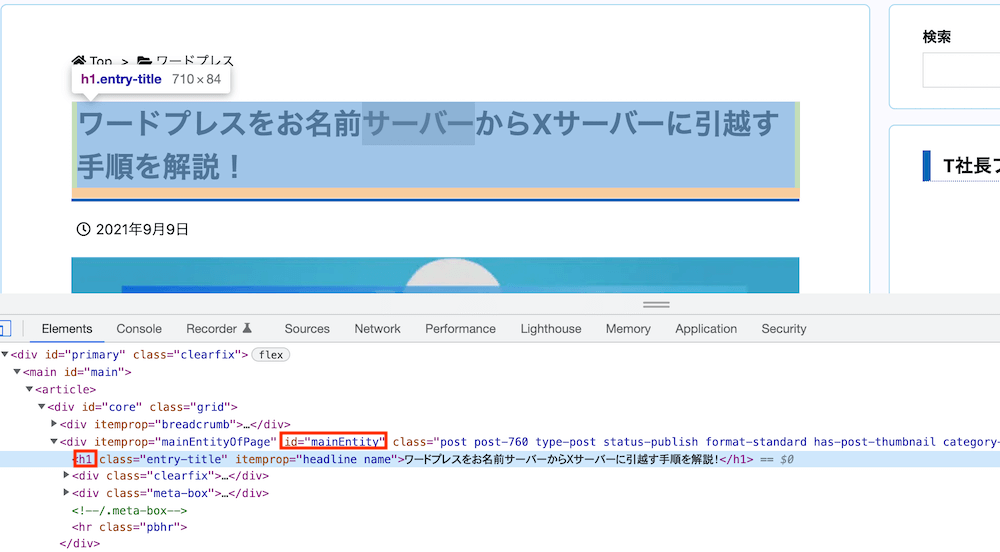
この画像で皆さん分かったと思います。
正解は
#mainEntity > h1
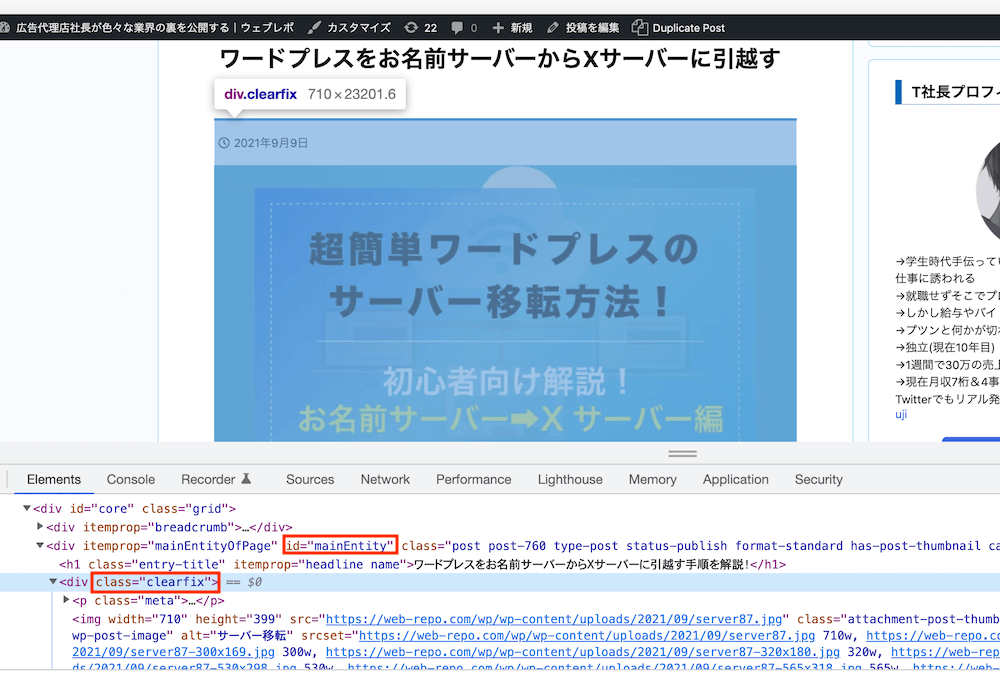
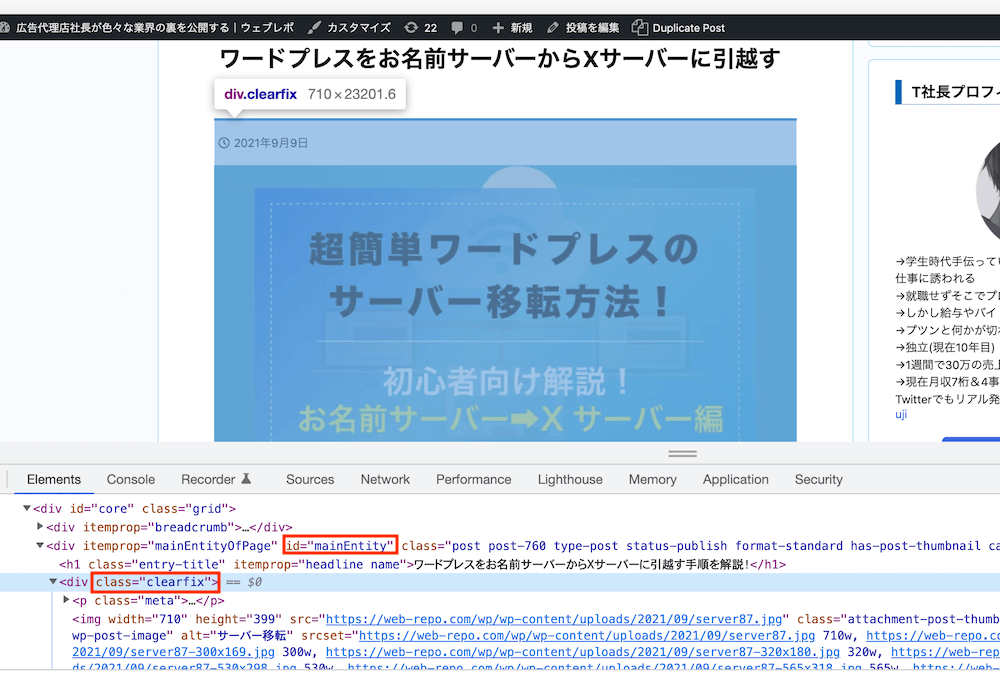
次に本文を取得しましょう。

class=”clearfix“
ちょうどここを指定すると本文全体が色付くので範囲としてはOKそうです。
タグ指定は、、、
#mainEntity > .clearfix
となりますね。
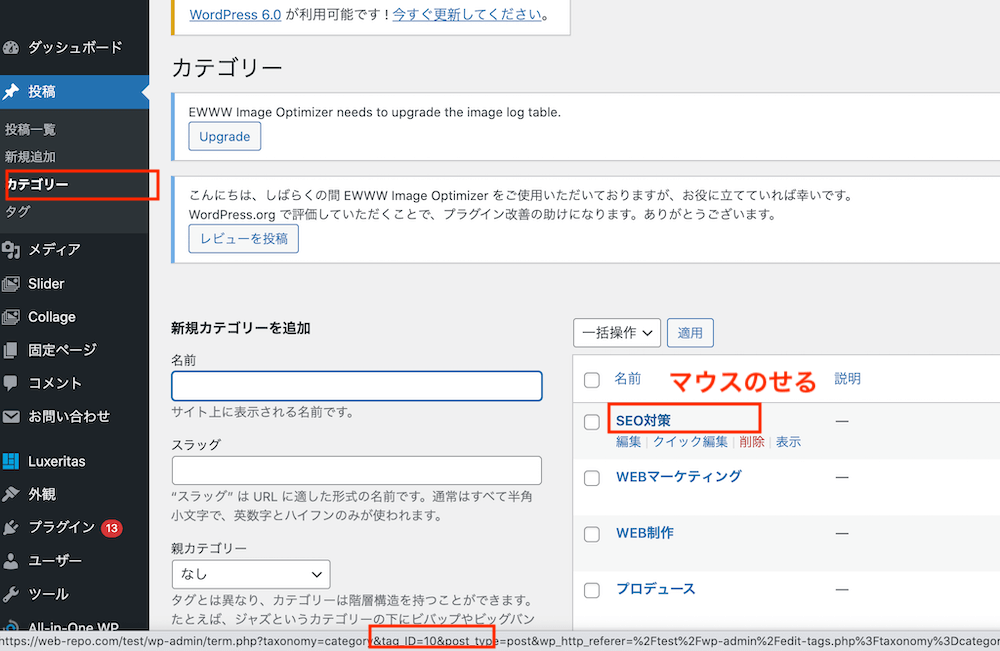
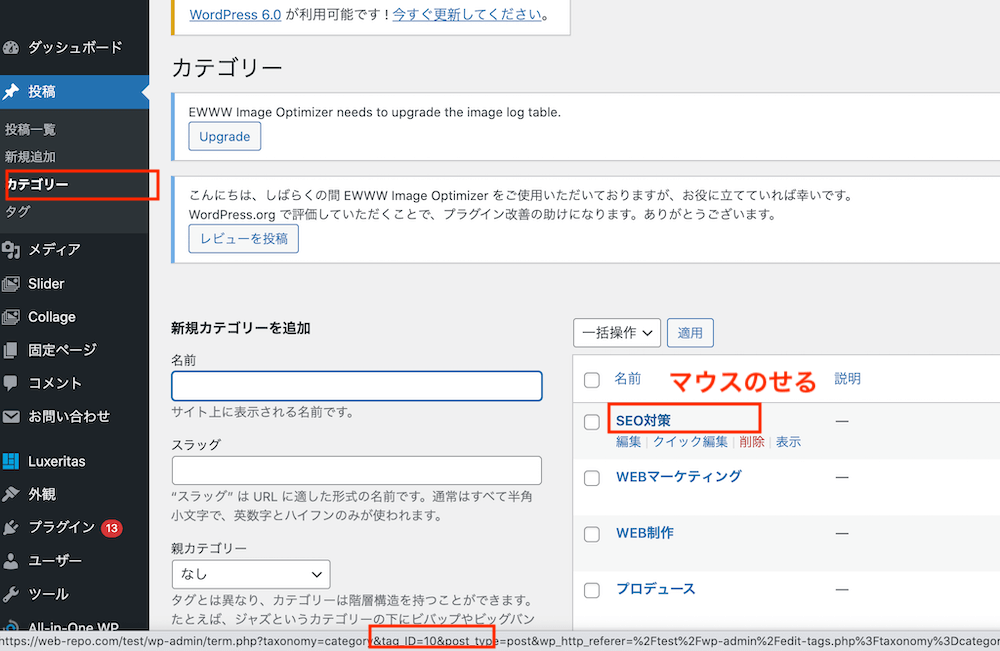
⑦自分のサイトのカテゴリーの指定
ここはめちゃくちゃ簡単で、自分のサイトのどこのカテゴリーに所属させたいか指定してください。
指定しない場合はデフォルトのカテゴリーに自動で入ります。
カテゴリーIDの調べ方は

という感じでIDは「10」となります。
簡単ですね!
⑧下書き保存か自動公開かチェック
取得してきた投稿データを下書き保存するか、いきなり公開してしまうか選択できます。
※基本的には下書きをお勧めします。
実際に起動してみよう
ここまでできたら「変更を保存」ボタンを押しましょう。
実際に取得が始まります。
※このとき少し時間がかかります。
気長に待ちましょう。
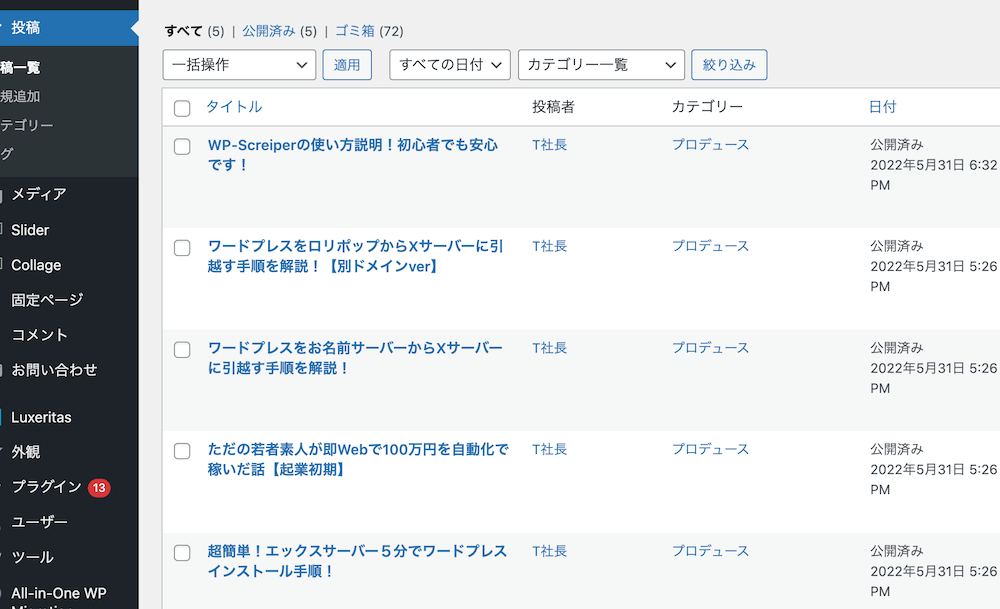
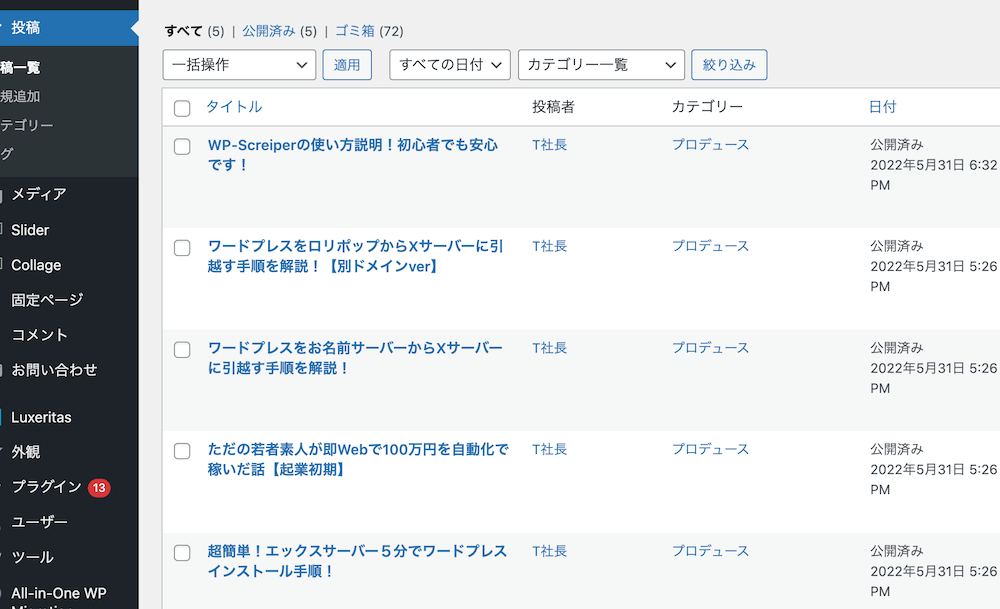
完了したら投稿一覧で確認!

一覧画面で5記事入っていますね!
タイトルも元サイトと同じで入っています。
無事完了しました。
WP-Screiperが取得できない条件
最初にも書いた通り、条件によっては取得できないサイトもあります。
以下の条件下のサイトではプラグインは起動できませんのでご注意ください!
・何かしらの条件で閲覧制限のあるサイト
・無限スクロール型のサイト
最後にお願い
以上ザッと説明書として解説しました。
使い道は色々あります、使いながらどんどん幅も広がるしアイデアも湧いてくると思います!
皆さんがこの機能を使って頂くことで、ご自身の目標や課題をクリアし、より豊かな時間を過ごして頂けたら幸いですし製作者としてとても嬉しく思います。
注意点
・指定したサイトでうまく画像情報がコピーできないことがあります。
→その場合は元サイトの構造の問題で取得できない可能性が考えられます。
・デザインスタイルは自分のサイト用に整える必要があります。
・ワードプレステーマ「thor」は構造上画像の取得ができません。
著作権に対する注意
他サイトのオリジナル画像やテキストをそのまま使用することは著作権的にNGです。対象サイトで許可されていない限り無断使用はNGです。
何よりこのプラグインを有効利用していただきたいので悪用は厳禁でお願い致します。
製品ポリシー
・基本このプラグインは買い切り型製品です。
・他サイトなど複数利用して頂いて構いません。
・コードのカスタマイズもOK
→ただしエラー&破損保証はしません
・他人に譲渡はNG
・あくまで購入者本人のみ利用でお願いします
・返品ができない為返金はできかねます
・使い方サポートあり
・導入直後のエラー対応あり