
この記事を読むべき人
・専門的なページ速度改善方法を知りたい人
・基本的な改善は終えている人
・ちゃんとした分析方法を知りたい人
この記事のポイント
・速度チェックツールでは不十分?を解説
・速度チェックの正しい方法!
・改善のテクニック!
こんにちは、T社長です。
この記事ではSEO対策の一環として皆さんが苦戦するwebページの速度改善について解説していきます。
一般的によく書かれている様な内容ではなく、よりハイレベルで専門的、エンジニア寄りの手法を分かりやすく解説していきます。
インフルエンサー 、有名ブロガーですら間違った認識をしている人が沢山います。
速度改善について正しく理解して皆さんのwebサイトの改善に役立ててください。
SEO対策に影響?ページ速度はSEO順位に影響するのか
結論、影響します。
ですがページ読み込み速度が速ければ上位になるということではないのです。
ここ勘違いしている人がとても多いです。
遅いとユーザービリティーの観点で競合に比べて不利になるので、結果順位が落ちる可能性があります。
そうです、可能性があるんです。
落ちるわけではないのです。
Googleは正式にページ表示速度について宣言
2018年に正式に”Speed Update” についてアナウンスを出しています。
======
この ”Speed Update” (と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。 そのページがどのような技術を用いて制作されたかに関係なく、すべてのページに同じ基準を適用します。 検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。
=====
(Google ウェブマスター向け公式ブログ)https://twitter.com/googlesearchc/status/1016276644321996800
この様にモバイルページについても表示速度をランキングの順位項目に入れると言っています。
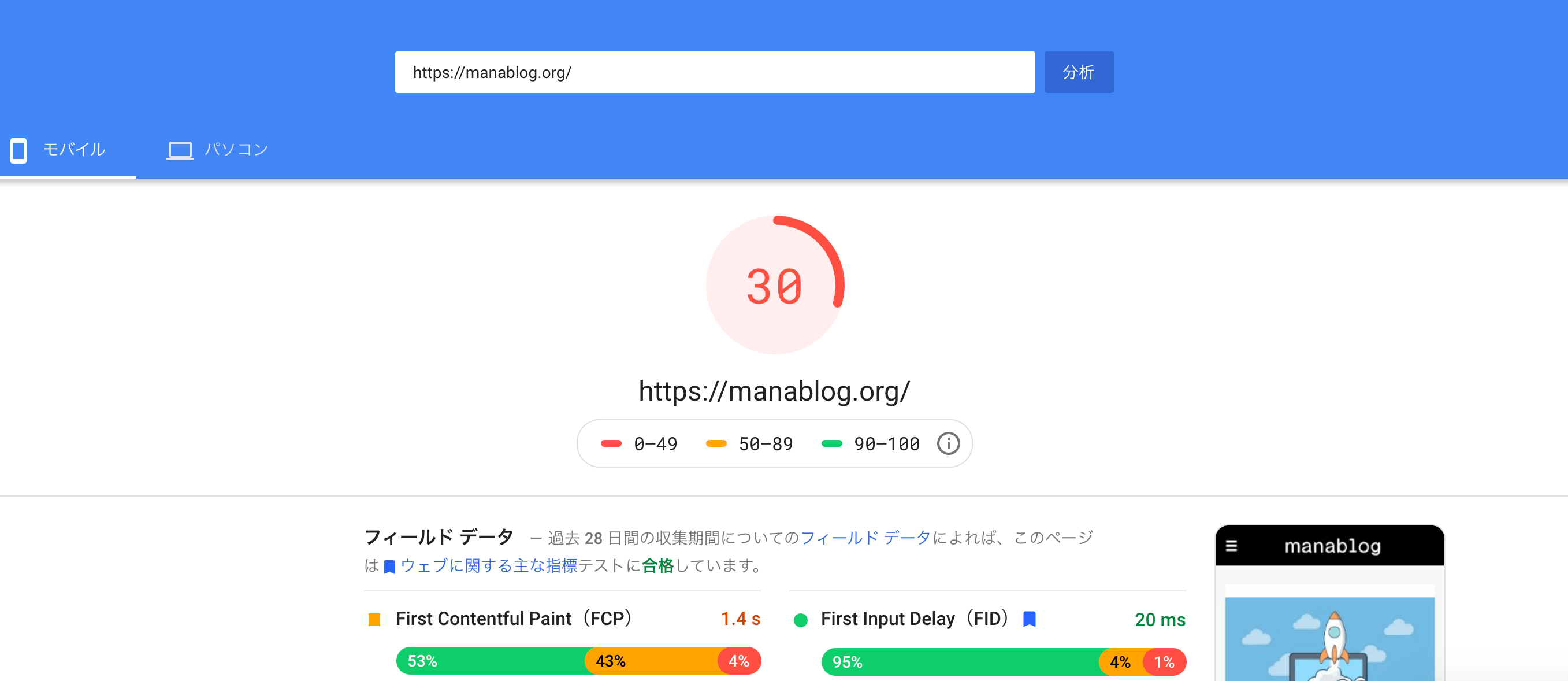
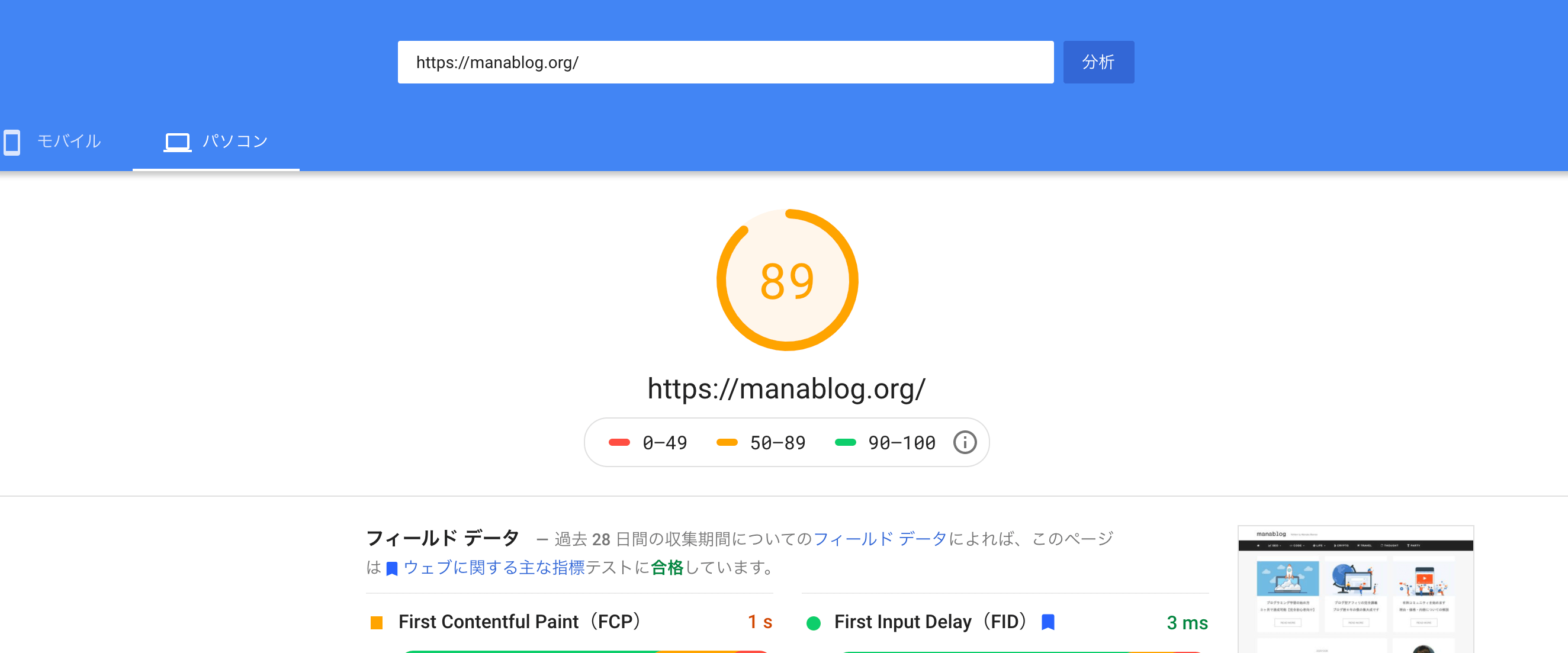
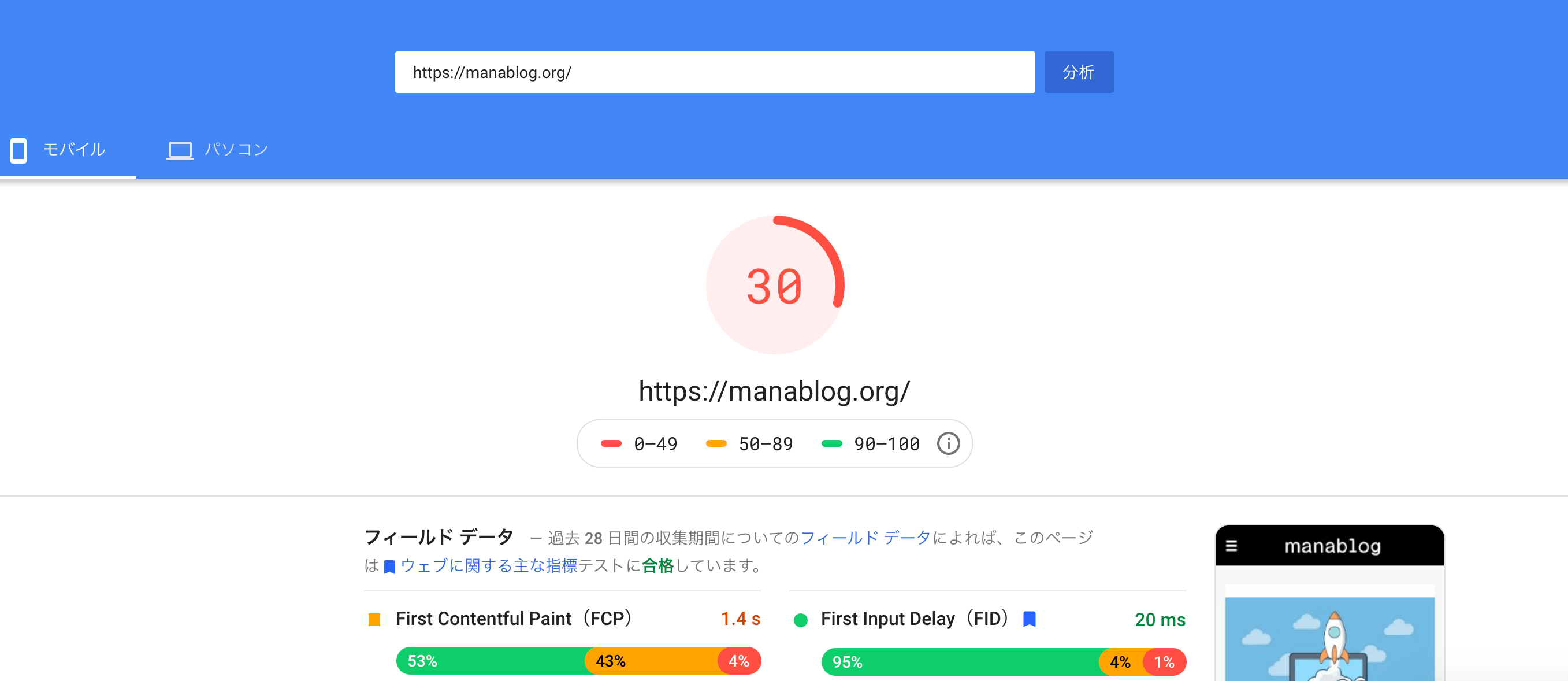
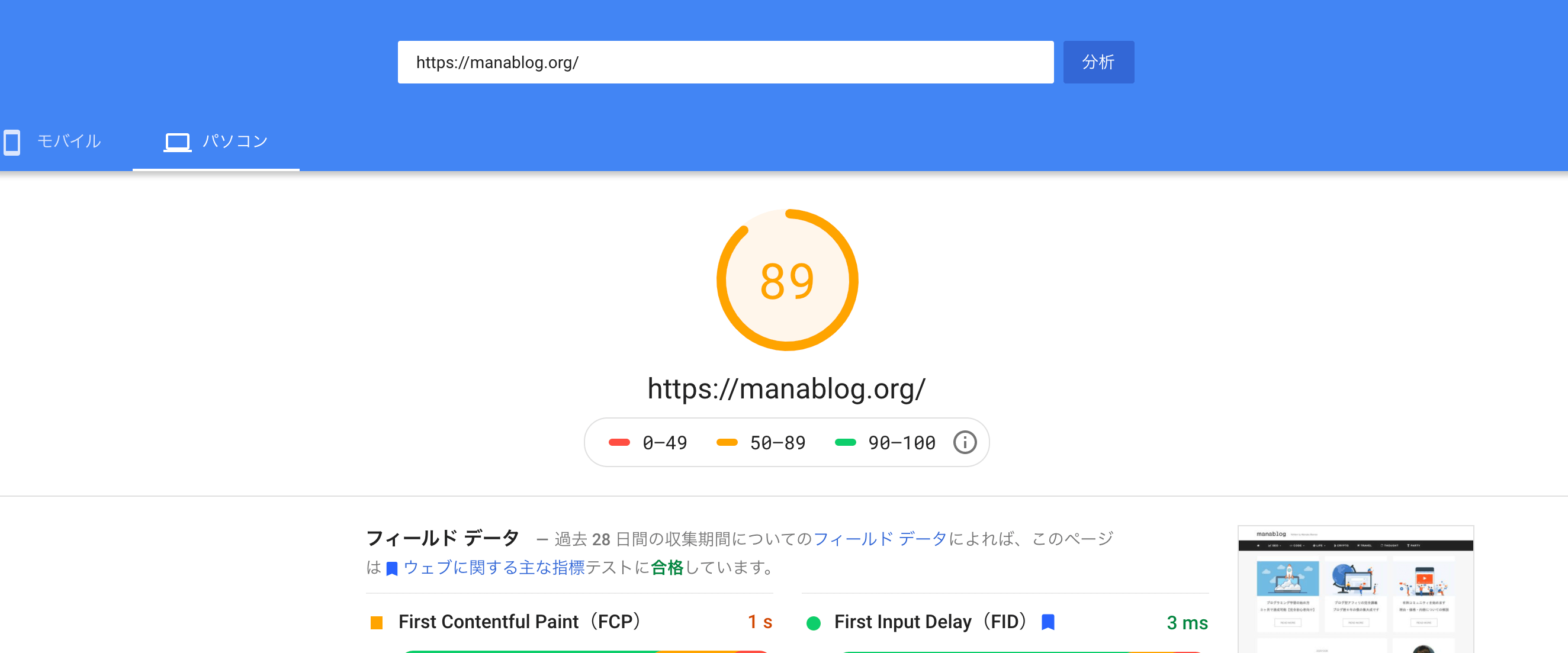
ちなみにSNSでは有名なマナブさん(https://twitter.com/manabubannai)のブログを測定してみました。


モバイルの点数結構悪いですよね??
それでも多くのキーワードでSEO1位を維持しています。
つまり、あくまで表示スピードはSEO評価基準の1つであり、コンテンツの量や質、運営歴なども考慮されていることが分かります。
それよりもPCの速度がすごくてビックリします。。。
アレだけ記事数あってDBも結構使ってると思うのですが、にも関わらずワードプレスでこの点数はすごいと思います。
なぜページ表示速度がSEOに影響??
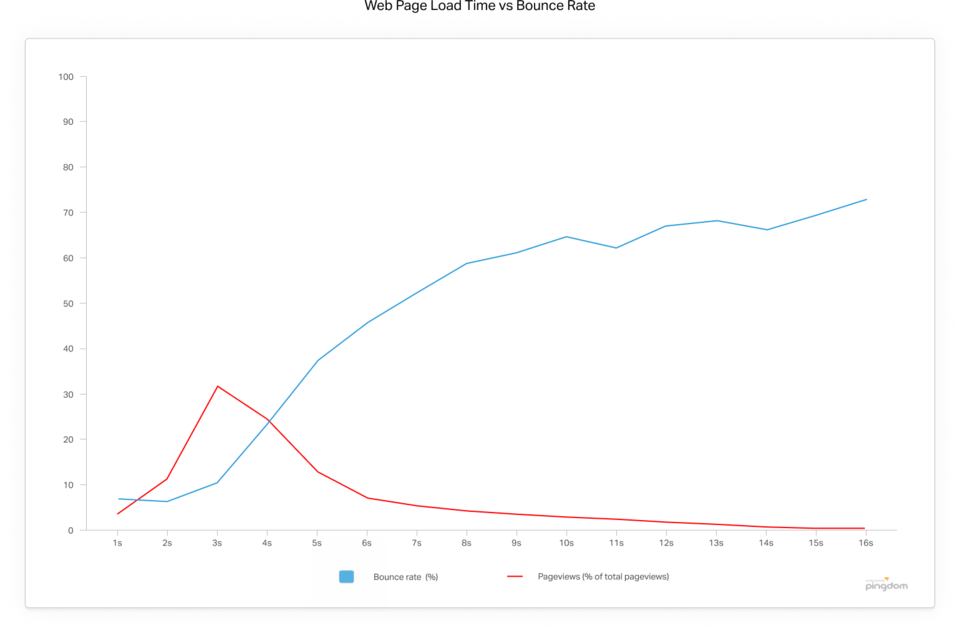
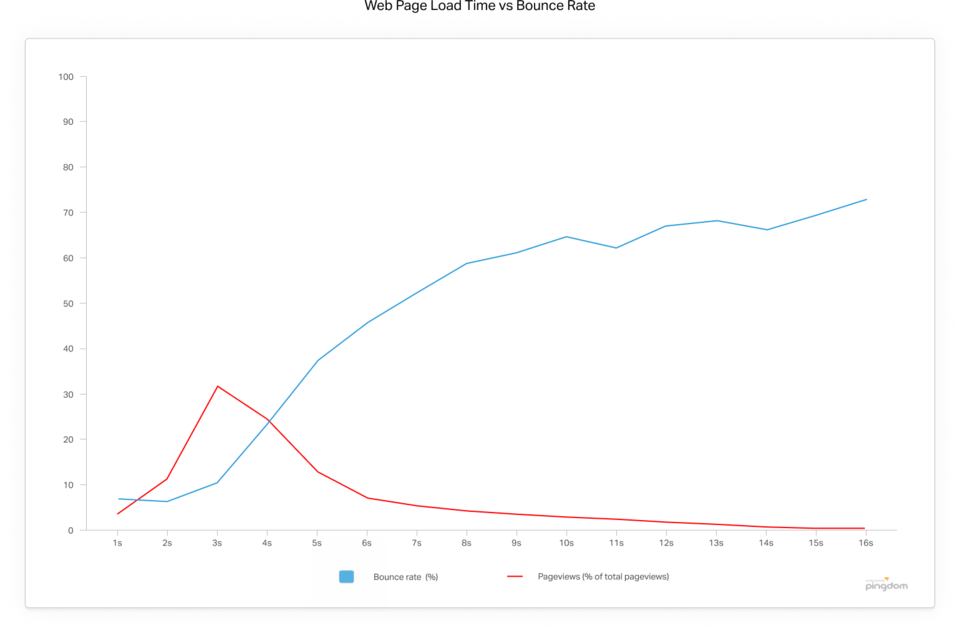
Googleとピングダムによる、ページの表示時間と直帰率の調査結果である以下のグラフが全てを物語っています。
 引用元:https://www.pingdom.com/blog/page-load-time-really-affect-bounce-rate/
引用元:https://www.pingdom.com/blog/page-load-time-really-affect-bounce-rate/
このグラフによると、2秒以内に読み込まれたページの平均直帰率は約9%程度。
3秒を超えると急激に直帰率の数値が上昇し、5秒には直帰率約40%にまで上昇してしまいます。
そして7秒で直帰率は50%を越えます。
ページ読み込みは3秒以内に!
「3秒以内にページ表示させるように」という目安ができたのはこう言った背景があるからです。
せっかく見てもらっても半分が離脱してしまってはすごい機会損失ですからね。。。
ちなみにGoogleも同じような調査結果です。

引用元:https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
この画像からも、
3秒以上で53%の離脱。
ページの読み込みが長くなるほど直帰率は高くなり、ページ表示速度1秒のサイトが3秒に増えると直帰率が32%増、5秒だと90%増、6秒だと106%増、10秒だとなんと123%増にもなるという調査結果なのです。
つまり、表示前に離脱されるようなページはユーザーにとって価値があるとは言えないですよね。
こう考えればユーザービリティー面でSEOの評価に影響が出るのは当たり前なのです。
ページ表示スピードが早いとSEO対策にメリットあり?
https://twitter.com/JohnMu/status/996253266689347584
正確にはSEO対策に優位に働くのではないです。
サーバーのレスポンスが早くなれば、Googlebotが早くクロールできるので結果的にクロールされるページ数も多くなるということです。
【ページ表示速度改善の項目】どこを改善すればいいの?
Google公式アナウンスによると、表示速度の対象項目として以下の3種類を計測してます。
・サイト上でサンプルに設定したページビューの表示時間。
・トラッキングの対象にしている個々のクリック、イベント、ユーザー操作の実行速度または読み込み時間(画像の表示時間やボタンのクリックの反応時間など)
・ブラウザがドキュメントを解析し、ユーザーの操作が可能になるまでの時間。
Googleアナリティクスヘルプ
解説すると、、、
・訪れた1%のユーザーの表示速度データをサンプルとして見ますよ。
・クリックや画像表示、次のアクションに行くまでの速度を見ますよ。
・ページが読み込まれてクリックなど操作できるまでの時間を見ますよ。
ということなんですね。
じゃあ具体的には何を修正・改善すればいいの?ってことで以下にまとめます。
・画像サイズのリサイズ
・画像の圧縮(軽量化)
・画像の遅延読み込み
・画像形式WebP(ウェッピー)にする
・CSS/JavaScriptの軽量化
・サーバー応答時間の短縮(TTFB)
・テキスト圧縮の有効化
・ブラウザのキャッシュを活用する
これらはGoogleが提供するPageSpeed Insightsという速度測定ツールでも改善案を出してくれます。
画像サイズのリサイズと圧縮
「まず画像のサイズ大きくないか?」確認しましょう。
ブログで貼る程度で画面全体に表示するとかでなければ、width600px〜800pxあれば十分です。
次にファイルサイズです。
PC内にある画像のサイズを確認しましょう。
Windowsなら右クリック→プロパティ
macなら右クリック→情報を見る
で〇〇KBとか表示が出ますので確認してください。
これを圧縮して大体150〜200KB以下になるようにします。
(基本100KB以下がベスト。)
圧縮には以下のサイトがとてもおすすめです。
https://tinypng.com/
このサイトは圧縮率が高く、それでいて画像の劣化も目立たないのでおすすめです。
png,jpgの両方対応してます。
画像の遅延読み込み
ブラウザのウィンドウ内に表示されている画像のみを段階的に読み込む機能です。
そうすることで、最初にページが読み込まれた時に処理しなければならない作業を減らせるので結果的に表示速度がアップします。
実はWordPressはこの機能が標準で搭載されています。
(WordPress5.5以降)
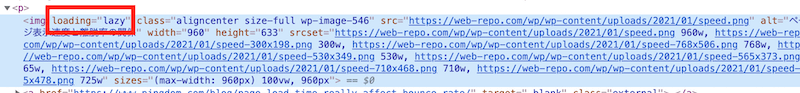
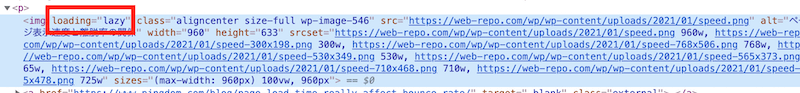
自分のサイトの画像を右クリック→「検証」確認してみてください。

loading="lazy"
このタグがあれば画像の遅延読み込みが機能しています。
画像形式WebP(ウェッピー)にする
WebPについては今回のテーマから脱線してしまうので別記事で解説します。
※追記
WebP化の手順を解説した記事をやっとアップしました。。
CSS/JavaScriptの軽量化
以下のように改行せずに凝縮したり、なるべくコード数を減らすことです。
私の感覚としてはcssは10000行とか行ってても、あまり問題ないように感じているので優先度はそんなに高くなくていいかもしれません。
.toc_list li{font-size:1.6rem;}a.blogcard-href:before {content:"合わせて読みたい";position:absolute;bottom:0;right:0;padding:1px 10px;font-size:12px;font-weight:boler;color:#fff;background-color:#2e98d6;}.toc_list li{font-size:1.6rem;}article h2{background:#0068b7;color:#fff;}.entry-title{font-weight:bold;}.post h2, .post h3{font-weight:bold;}.post p{color:#505050;}.post div{color:#505050;}
それよりも次にコードを触る際に、見にくいのでここまでは対応しなくてもOKかと。
【超重要】現状のページ表示速度の確認方法
さてここから今回のキモの内容です。
PageSpeed Insights
基本的に速度測定には皆さんこのツールを使っていると思います。
しかし、これでは不十分です。
・計測するたびに測定点数が変わる
・実際の表示速度がよくわからない
・何を改善すればいいか分かりにくい
このあたりで悩まされます。
ですので、今回は別の方法をお伝えしようと思います。
その前に前提条件として環境を準備してください。
・ブラウザはクロームを使ってください。
・ウィンドウをシークレットモードで開く
・ブラウザのキャッシュを無効に(シークレットモードにすれば無効になってます)
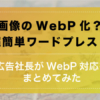
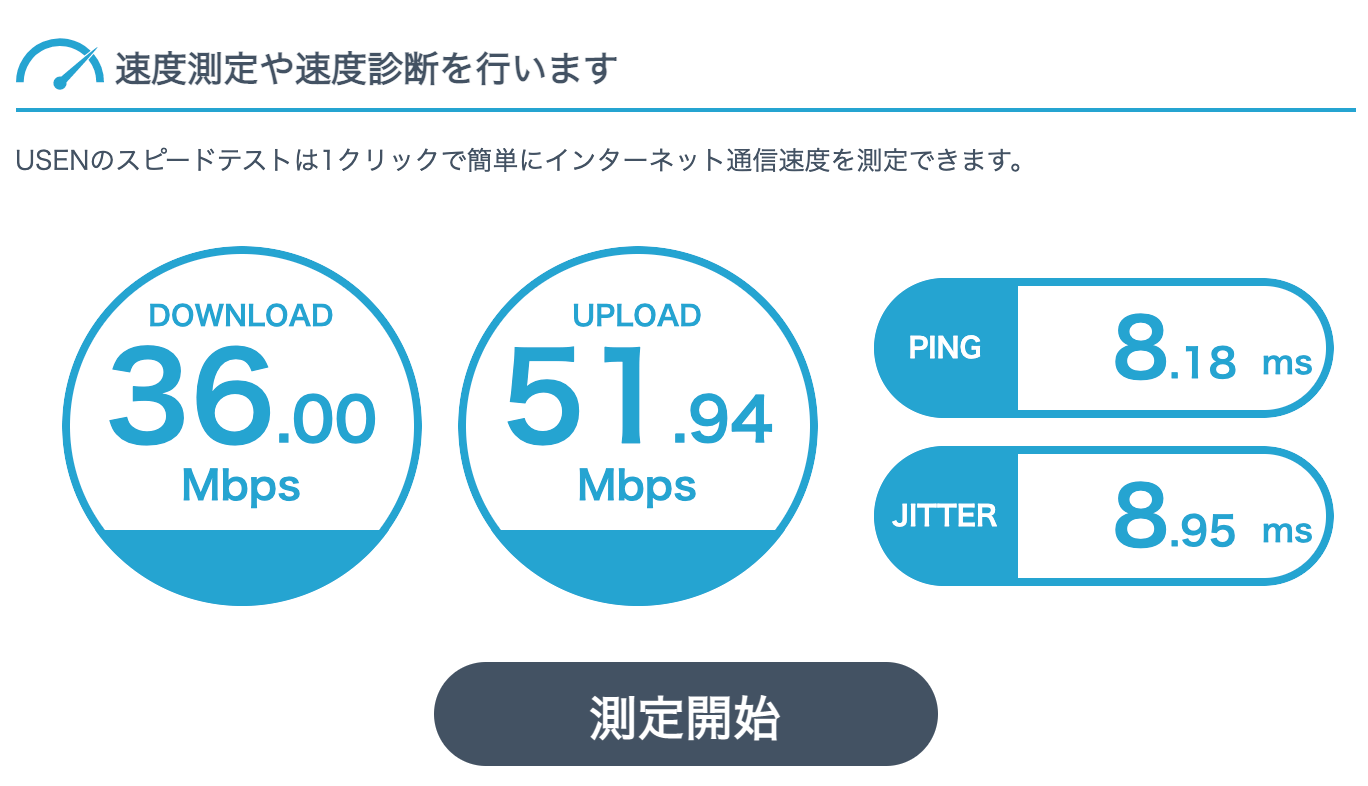
この測定を行った時の私のネット環境はこちら。

コロナの影響でしょうか。最近とてもwifiの速度が遅いです。。。
ソフトバンク光を使っているのですが、ダメですね。笑
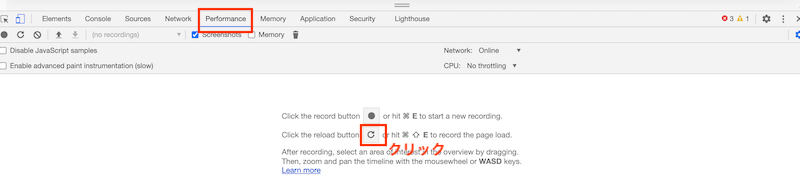
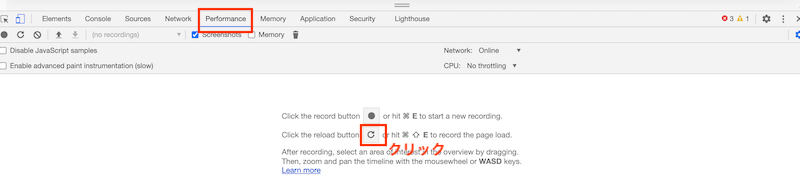
測定ページで右クリック→「検証」
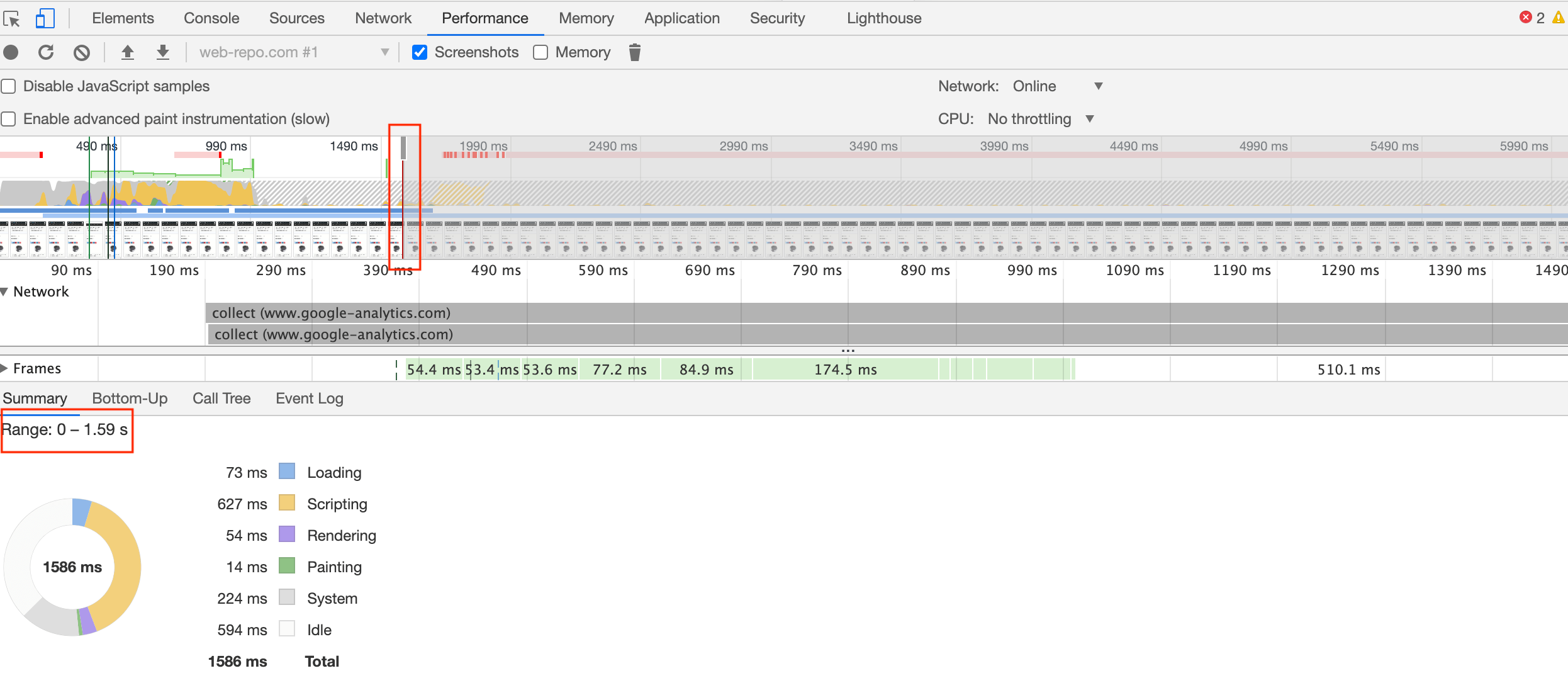
「element」「console」などのタブが出てくると思いますので、「performance」をクリックして以下の画像のボタンを押してください。

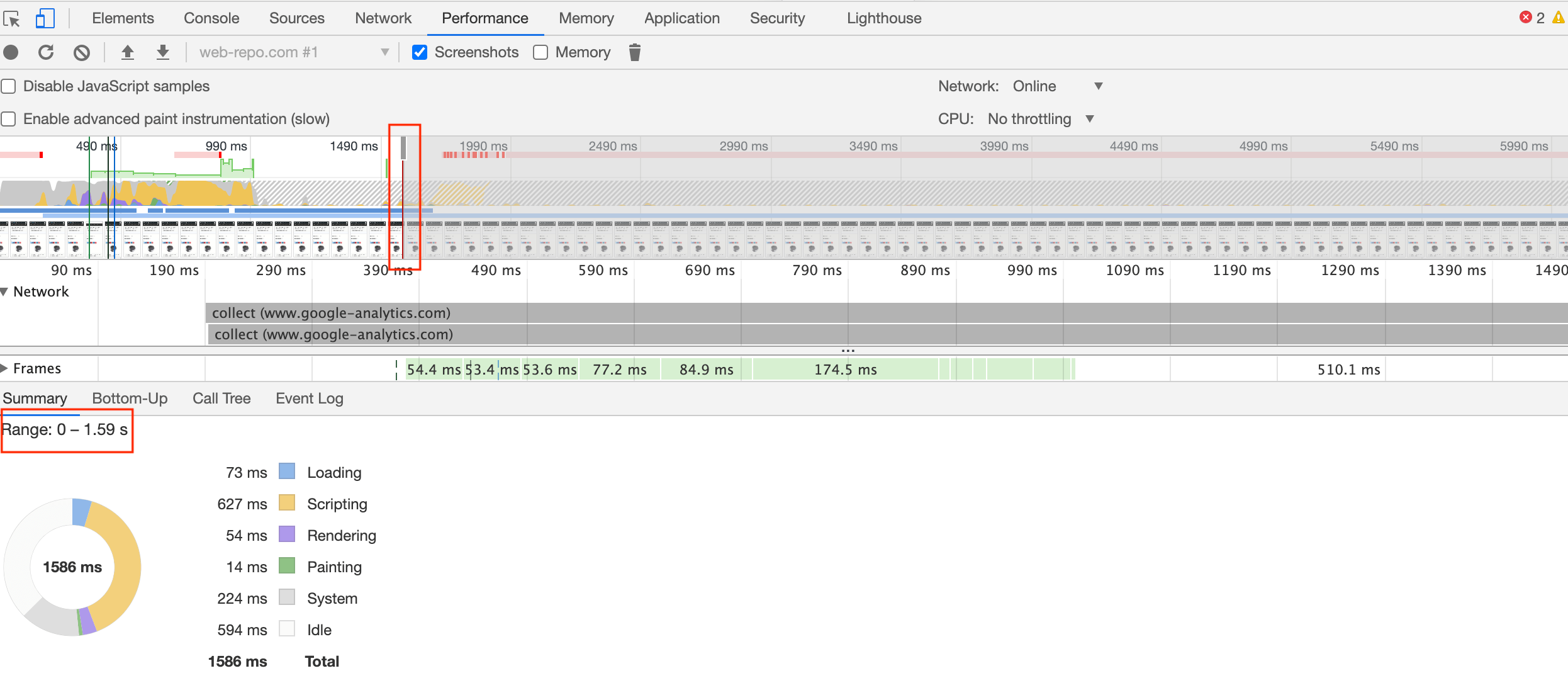
少し待つと測定が終わります。

上の縦長の赤枠は、ページ表示の完了を表しています。
下の赤枠は、完了までの時間を表しています。
つまりこのブログは表示完了まで1.59秒かかっていることが分かります。
この表示時間を3秒以内にすることを目標にしてみてください。
【正しいページ速度改善】改善点の見つけ方

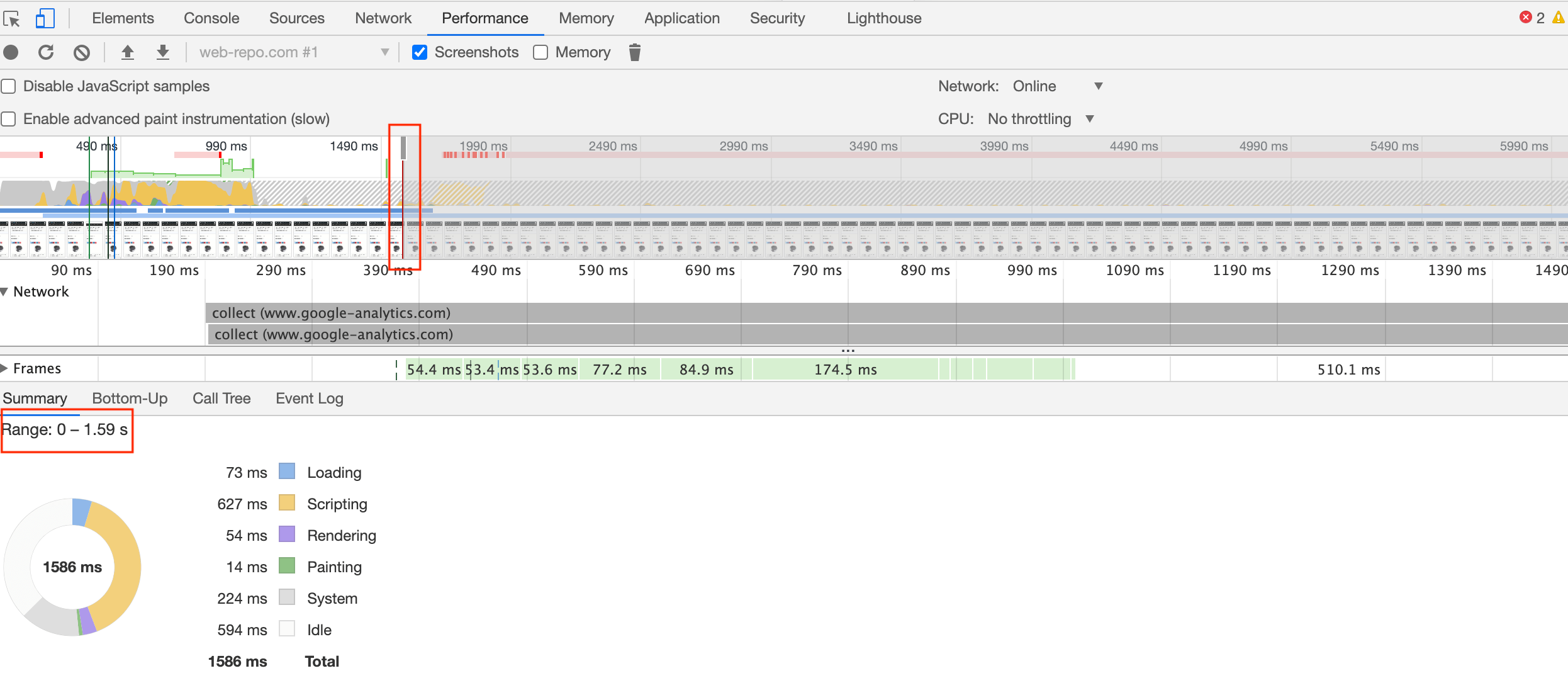
画像の円グラフに注目します。
黄色の範囲が広いですよね?
つまりここに費やしている時間が長いのでここを改善できるのでは?と考えます。

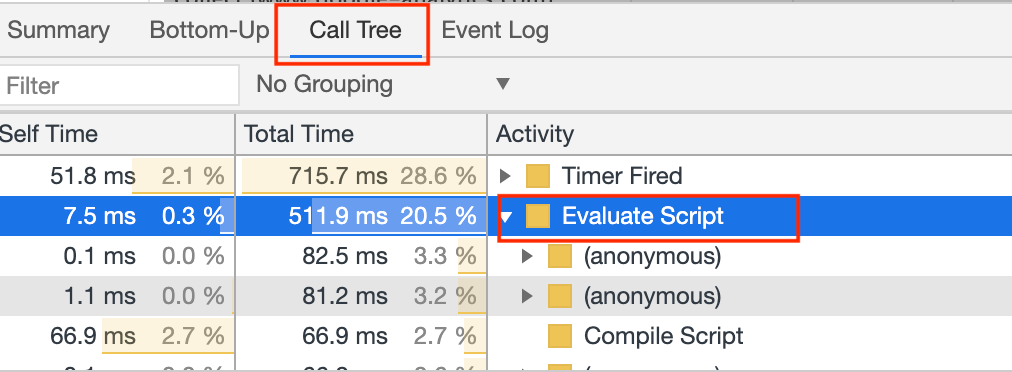
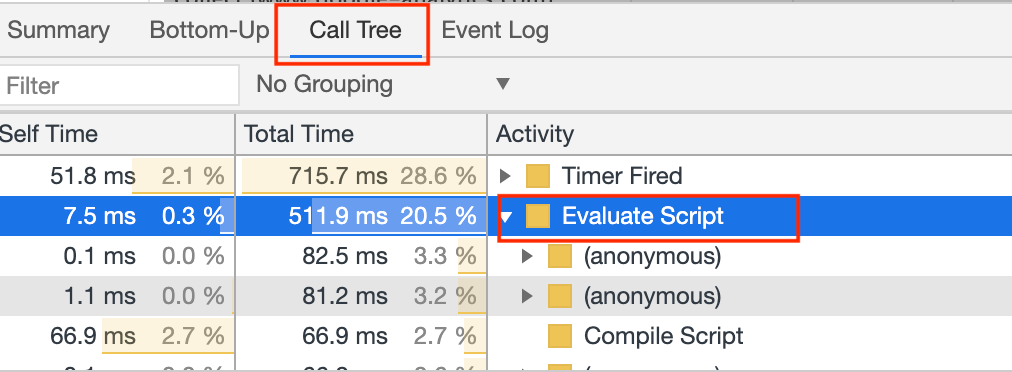
次に「Call Time」をクリックします。
それぞれ「Total Time」をチェックします。
今回は「Evaluate Script」を観てみます。
「Total Time」は約512msです。
2番目に時間がかかっている項目なので改善の余地ありそうですね。

右端の青文字に適当にマウスを乗せます。
画像は薄い文字になってしまってますが、これはGoogleタグマネージャーのjavascriptを表していることが分かります。
どのjavascriptかわかったので、ここから改善方法は3つに分かれます。
・javascriptを消す
・javascriptコードを簡潔に書き直す
・head内またはbody内上部にある場合はfooterに場所を移す
※アナリティクスやタグマネージャーのコードは正しいデータが取れなくなる可能性がありますので、footerに移すのはオススメしません。
このように、どのアクティビティが重いのかを分析して適切な対処をしていけば確実にページ表示速度は改善できます。
ぜひ参考にしてください。